آموزش کار با Intent در اندروید
در برنامه نویسی اندروید، از Intent ها برای شرح هدفمان استفاده میکنیم. ساده ترین نمونه اینتنت این است که به سیستم عامل میگوییم لازم است از اکتیویتی A به اکتیویتی B منتقل شویم. در این فصل با intent آشنا می شویم که شامل مباحث زیر می باشد.
- معرفی intent
- آشنایی با انواع intent
- ساخت Activity جدید
- آشنایی با تگ های اکتیویتی و اینتنت در مانیفست
- Explicit Intents یا اینتنت های صریح در قالب پروژه
- Implicit Intents یا اینتنت های ضمنی در قالب پروژه
این جلسه در قالب PDF و در ۶۶ صفحه تهیه شده که در ادامه چند صفحه ابتدایی را مشاهده میکنید:
به نام خدا. Intent در لغت به معنای قصد و نیت انجام کار است. در اندروید هم تا حدود زیادی همین معنی را می رساند. به اینصورت که به واسطه intent به سیستم عامل اندروید اعلام می کنیم قصد انجام چه کاری را داریم و سیستم عامل چه کاری باید برای ما انجام دهد. به طور کلی اینتنت واسطی است مابین کامپوننت های مختلف (شامل Activity ها، Service ها، Broadcast Receiver ها) درون یک اپلیکیشن و یا مابین چند اپلیکیشن. کاربرد های متعددی برای اینتنت وجود دارد که شاید ساده ترین آن را بتوان انتقال بین دو Activity درون یک اپلیکیشن دانست. به عنوان مثال یک اپلیکیشن ساده داریم که در اکتیویتی اصلی دو Button ایجاد کرده ایم با نام های “معرفی شرکت” و “تماس با شرکت”. کاربر با لمس هریک از دکمه ها از اکتیویتی اصلی یعنی MainActivity ، به اکتیویتی های مربوطه منتقل می شود که در آنها اطلاعات مدنظر ما برای کاربر نمایش داده می شود. از اینتنت برای انتقال داده بین اکتیویتی ها نیز استفاده می شود. به عنوان یک مثال ساده به عنوان توسعه دهنده می توانیم یک اپلیکیشن بسازیم که در صفحه اصلی، کاربر نام و سایر مشخصات خود را وارد کند و پس از لمس دکمه “تایید”، به اکتیویتی ثانویه منتقل شده و در آنجا اطلاعاتی که قبلا وارد کرده نمایش داده شود. مثال کاربرد اینتنت در بین اپلیکیشن ها می توان به “به اشتراک گذاری” تصاویر و متون اشاره کرد. به عنوان مثال در قسمت گالری تصاویر دیوایس، گزینه Share وجود دارد که با انتخاب تصویر و لمس گزینه Share، لیستی از سایر اپلیکیشن ها از جمله شبکه های اجتماعی نمایش داده شده که با انتخاب هرکدام، تصویر به اپلیکیشن مربوطه ارسال می شود. نمونه پرکاربرد این مثال اپلیکیشن Instagram است. داخل گالری تصاویر گوشی اندرویدی عکسی را باز می کنید، گزینه Share را لمس نموده و سپس اینستاگرام را انتخاب می کنید. اپلیکیشن اینستاگرام اجرا شده و تصویر موردنظر شما آماده ویرایش و ارسال می باشد. یا هنگامی که از داخل یک اپلیکیشن قصد باز کردن لینک وب سایتی را داشته باشیم، با لمس آدرس وب سایت توسط کاربر، به واسطه اینتنت به سیستم عامل دستوری ارسال می شود مبنی بر اینکه باید مرورگر وب را اجرا کند. و به عنوان آخرین مثال، اپلیکیشن ویرایش تصویری را در نظر بگیرید که از کاربر می خواهد با لمس یک Button به دوربین گوشی دسترسی داشته باشد و پس از گرفتن عکس به اپلیکیشن ویرایش تصویر برگشته و تصویر گرفته شده آماده ویرایش باشد. اینها تعداد محدودی از کاربردهای اینتنت در سیستم عامل اندروید بود که در ادامه بیشتر آشنا خواهیم شد.
انواع Intent :
به طور کلی اینتنت ها به دو بخش تقسیم می شوند :
۱ – Explicit intent یا اینتنت های صریح (آشکار)
۲ – Implicit intent یا اینتنت های ضمنی
در ادامه به بررسی هر دو نوع اینتنت می پردازیم.
۱ – Explicit intent یا اینتنت های صریح (آشکار)
اینتنت هایی هستند که مقصد مشخصی دارند و ما به عنوان توسعه دهنده نام مقصد را درون اینتنت قید می کنیم. ساده ترین مثال برای اینتنت های صریح همان مثالی است که در قسمت قبل اشاره کردیم. یعنی انتقال از یک اکتیویتی به اکتیویتی دیگر درون یک اپلیکیشن. یک پروژه جدید با نام Intent و API Level 10 و اکتیویتی از نوع Empty Activity می سازیم تا به صورت عملی با برخی از کاربردهای اینتنت آشنا شویم (در زمان تهیه این آموزش، API پیشنهادی گوگل که ۱۰۰ درصد توسط دیوایس ها پشتیبانی می شود، API 10 می باشد و لزومی ندارد مانند آموزش های قبل از API 9 استفاده کنیم).
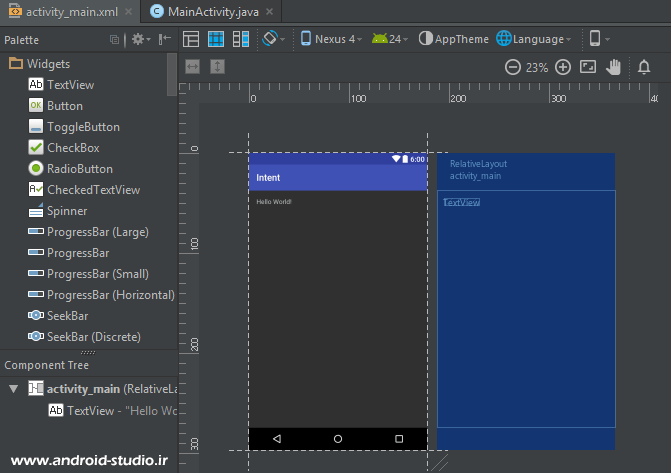
در حال حاضر یک اکتیویتی داریم که طبق معمول TextView پیش فرض Hello World را حذف نموده و لایه را از RelativeLayout به LinearLayout از نوع vertical (چینش عمودی) تغییر می دهیم. کد فعلی اکتیویتی به اینصورت است :
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ir.android_studio.intent.MainActivity"
android:orientation="vertical">
</LinearLayout>
MainActivity.java :
package ir.android_studio.intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
قصد داریم درون این اکتیویتی یک دکمه داشته باشیم که با لمس آن به یک Sub-activity (ساب اکتیویتی) منتقل شویم. Sub-activity همان اکتیویتی معمولی است و فقط یک اصطلاح برای معرفی اکتیویتی هایی هست که توسط یک اکتیویتی دیگر اجرا می شود. (همانطور که در مباحث Menu در طراحی وب و اپلیکیشن هم Menu و Sub-menu را داریم). حال می بایست یک اکتیویتی جدید ایجاد کنیم.
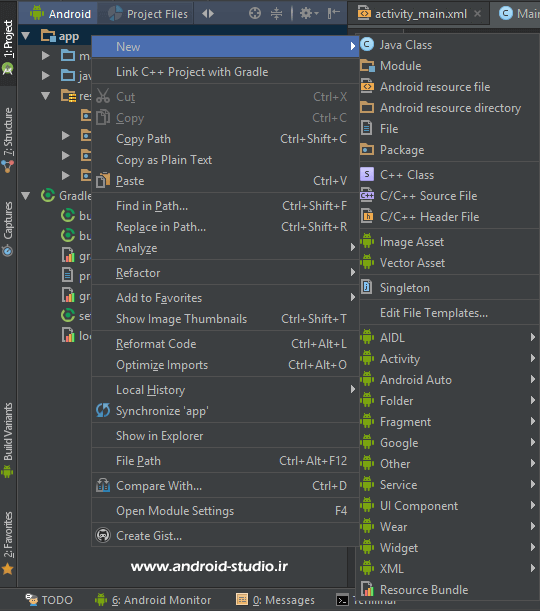
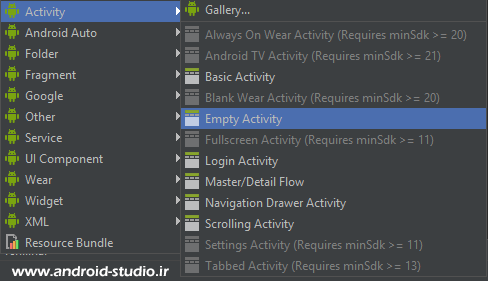
مطابق تصویر در حالتی که پروژه به صورت Project Explorer و Android نمایش داده شده، روی فولدر app راست کلیک کرده و مسیر New > Activity را دنبال می کنیم. در این مرحله نیز مانند هنگام ساخت پروژه جدید، Empty Activity را انتخاب می کنیم تا یک اکتیویتی ساده داشته باشیم.
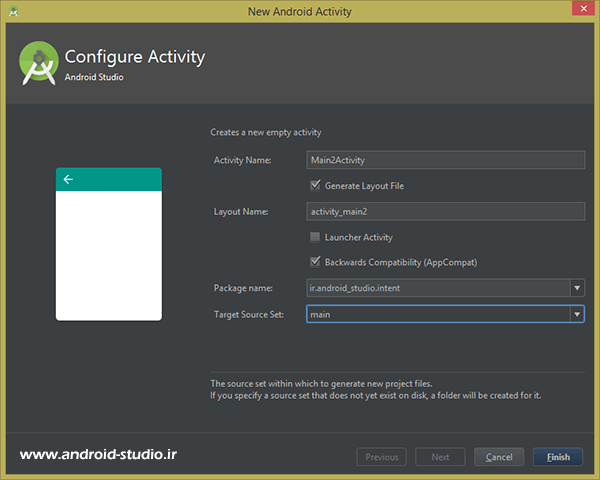
در مرحله بعد باید اطلاعات اکتیویتی جدید را وارد کنیم :
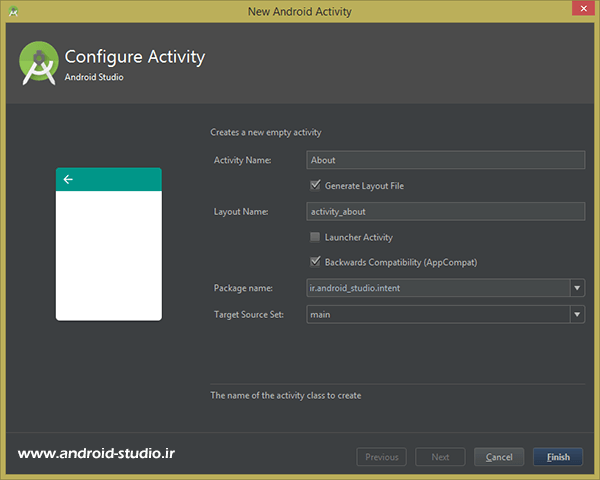
می خواهیم در اکتیویتی دوم اطلاعاتی از خودمان به کاربر ارائه دهیم که با لمس دکمه در اکتیویتی نخست و اصلی اپلیکیشن به آن دسترسی داشته باشد. ما نام دلخواه About را برای اکتیویتی جدید انتخاب کردیم :
گزینه Generate Layout File به صورت پیش فرض انتخاب شده که مربوط به ایجاد فایل Layout اکتیویتی می باشد. در فیلد بعد نام Layout را به دلخواه تعیین می کنیم که البته چون ما نام اکتیویتی را About وارد کردیم، اندروید استودیو به صورت خودکار نام activity_about را پیشنهاد داده که نیازی به تغییر نمی بینیم. Launcher Activity به اکتیویتی اصلی اپلیکیشن گفته می شود که کاربر با اجرای اپلیکیشن آن را مشاهده می کند. اکتیویتی اصلی ما همان MainActivity بوده بنابراین نباید این گزینه را انتخاب کنیم. گزینه Backwards Compatibility هم مربوط به استفاده کتابخانه AppCompat درون اکتیویتی می باشد که در آموزش آشنایی با ساختار اکتیویتی با مفهوم کتابخانه و کاربرد کتابخانه AppCompat آشنا شدیم. با زدن گزینه Finish اکتیویتی جدید ایجاد می شود :
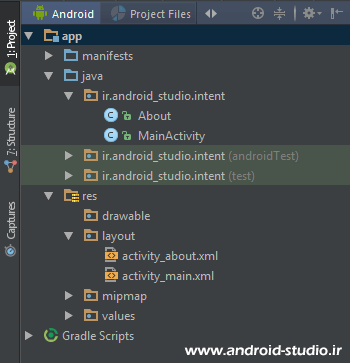
مشاهده می کنیم دو فایل مربوط به اکتیویتی جدید یعنی activity_about.xml و About.java به پروژه اضافه شد.
تذکر : به جهت کوتاهتر شدن آموزش، از رعایت موارد مربوط به Hardcode که در آموزش های قبل آشنا شدیم صرف نظر کردیم.
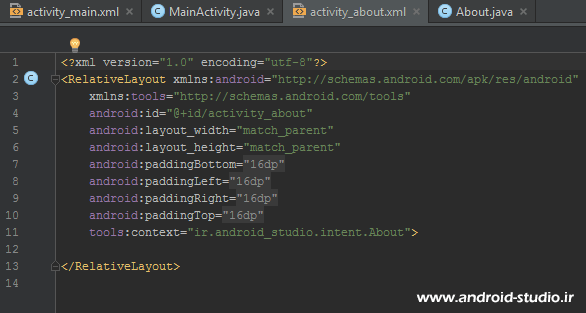
فایل activity_about.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_about"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ir.android_studio.intent.About">
</RelativeLayout>
فایل About.java :
package ir.android_studio.intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class About extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_about);
}
}
اندروید استودیو به صورت خودکار کلاس اکتیویتی، متد onCreate و دستور setContentView را که مربوط به اتصال فایل xml به اکتیویتی می باشد را می سازد. در جلسات قبل با AndroidManifest.xml تا حدودی آشنا شدیم. هر اکتیویتی که به پروژه اضافه می کنیم باید درون مانیفست تعریف شود در غیر اینصورت از نظر سیستم عامل اندروید این اکتیویتی وجود خارجی ندارد. قبلا لازم بود اکتیویتی را به صورت دستی درون مانیفست تعریف کنیم که خوشبختانه در اندروید استودیو این عمل خودکار انجام می شود. مانیفست پروژه ما قبل از ساخت اکتیویتی About به اینصورت بود :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.android_studio.intent">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
مشاهده می کنیم که اکتیویتی اصلی یعنی MainActivity درون تگ <activity> </activity> تعریف شده که برای هر اکتیویتی باید این تگ اضافه شود.
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
در خط اول تگ، نام اکتیویتی توسط android:name تعریف شده که مقدار آن همان کلاس جاوای اکتیویتی با کاراکتر نقطه در ابتدای آن و بدون ذکر پسوند می باشد. با intent filter در ادامه مبحث آشنا خواهیم شد. پس از ساخت اکتیویتی جدید، تگ مربوط به آن نیز پس از تگ اکتیویتی اصلی اضافه شد :
<activity android:name=".About"></activity>
کد نهایی :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.android_studio.intent">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".About"></activity>
</application>
</manifest>
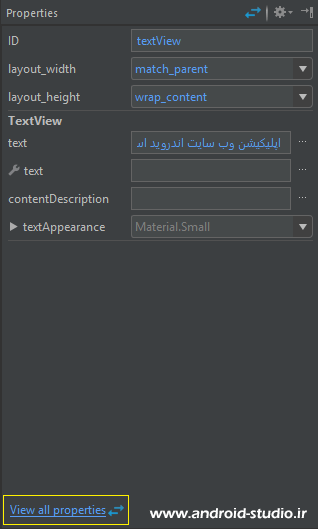
برمیگردیم به اکتیویتی اصلی. یک دکمه با عنوان “معرفی شرکت” به اکتیویتی اضافه می کنیم. برای زیبایی بیشتر پروژه یک متن کوتاه نیز به قبل از دکمه اضافه می کنیم. یک نکته که اشاره به آن خالی از لطف نیست، مربوط به زمانی است که تصمیم دارید ویژگی های View ها را از قسمت Properties و نه مستقیما درون کد xml اعمال و یا ویرایش کنید. معمولا اندروید استودیو در ابتدا تعداد محدودی از ویژگی ها را نمایش می دهد که برای مشاهده لیست کامل ویژگی ها کافیست روی گزینه View all properties کلیک کنید:
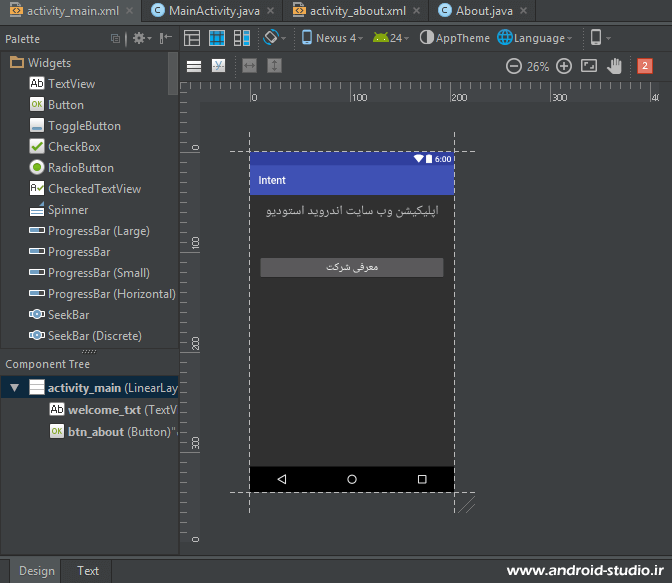
TextView و Button را اضافه کردیم :
فایل activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ir.android_studio.intent.MainActivity"
android:orientation="vertical">
<TextView
android:text="اپلیکیشن وب سایت اندروید استودیو"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/welcome_txt"
android:textAlignment="center"
android:textSize="25sp"/>
<Button
android:text="معرفی شرکت"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_about"
android:layout_marginTop="30pt"
android:textSize="20sp"/>
</LinearLayout>
قدم بعد استفاده از intent بر روی دکمه است. کاربر پس از لمس یا کلیک روی دکمه “معرفی شرکت” باید به اکتیویتی About منتقل شود. برای این کار نیاز به رویداد onClick داریم که در جلسه کنترل رویدادها در اندروید آشنا شدیم. اما راه ساده تری هم برای استفاده از رویداد onClick وجود دارد که در عین سادگی باعث می شود تا کد کمتری بزنیم. این نحوه فراخوانی متد onClick در موارد متعددی از جمله اینتنت ها می تواند مورد استفاده قرار گیرد. ابتدا باید ویژگی (خاصیت) onClick را درون تگ مربوط به دکمه اضافه کنیم. این کار هم از بخش کد Layout و همچنین در قسمت Properties ، فیلد onClick قابل انجام است. ما این ویژگی را با مقدار دلخواه goToAboutActivity به دکمه اضافه کردیم:
<Button
android:text="معرفی شرکت"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_about"
android:layout_marginTop="30pt"
android:textSize="20sp"
android:onClick="goToAboutActivity" />
فعلا کار ما با Layout اکتیویتی اصلی به پایان رسیده و به سراغ کلاس جاوای آن می رویم تا اینتنتی تعریف کنیم که وظیفه اش درخواست اجرای اکتیویتی مقصد یعنی About از سیستم عامل است. بعد از متد onCreate یک متد public از نوع بازگشتی void و حاوی یک پارامتر از نوع View همنام با نامی که برای رویداد onClick درنظر گرفته بودیم ایجاد می کنیم :
package ir.android_studio.intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void goToAboutActivity(View v) {
}
}
ما متد goToAboutActivity با پارامتر از نوع View و نام دلخواه v ساختیم. حال از کلاس intent یک شی جدید ایجاد می کنیم. Intent سازنده (Constructor) های متعددی دارد.
public void goToAboutActivity(View v) {
Intent about_activity = new Intent(this, About.class);
startActivity(about_activity);
}
جهت مطالعه ادامه آموزش، فایل PDF را دانلود نمائید
توجه : سورس پروژه داخل پوشه Exercises قرار داده شده است.
با توجه به اینکه آموزشهای پایه با قیمت پایین در اختیار کاربر قرار گرفته و درآمد حاصل صرف تامین هزینه های وب سایت و تهیه آموزش های آتی می شود، به اشتراک گذاری این فایل با دیگران خلاف اخلاق خواهد بود.
تعداد صفحات : ۶۶
حجم : ۲ مگابایت
قیمت : ۳۰ هزار تومان
توجه: صرفا در صورتی از درگاه پشتیبان استفاده کنید که قادر به پرداخت از طریق سبد دانلود نباشید.
افزودن به سبد دانلود درگاه پشتیبان






















سلام من فایلو خریدم ولی دانلود نمیشه
سلام. وقتتون بخیر. با عرض پوزش گواهی امنیتی سرور اصلی دانلود چند ساعتی هست دچار مشکل شده. برای دانلود فایل از سرور کمکی استفاده کنید (لینک به ایمیلتون ارسال شد)
سلام ببخشید من میخوام یک دکمه که در یک اکتیویتی استفاده کردم در جاوای یک اکتیویتی دیگه ازش استفاده کنم چجوری میشه این کار رو کرد؟
مثلا یک دکمه تو اکتیویتی یک دارم که میخوام در جاوای اکتیویتی دو تغیراتی رو روش اعمال کنم
viewها در اکتیویتی خودشون قابل دسترسی هستن.
سلام
خیلی ممنون از سایت خوبتون
سایت شما و آموزش هاتون کامل و بینقص هست اما اگه یک کار رو انجام بدید عالی میشه
سایت شما وردپرسی هست اگه اشتباه نکنم. لطفاً قابلیت دارک مود هم به سایتتون اضافه کنید
سلام. ممنون از پیشنهادتون. جشم
سلام و وقت بخیر
شما تنها سایتی تو ایران هستید که آموزش هاتون جامع و کامل هست
لطفاً آموزش هاتون رو همینطور به صورت رایگان نگه دارید
یعنی من که گوگل میکنم سایتی نیست که رایگان و جامع و مهم تر از همه قابل فهم باشه
خیلی ممنون
لطف دارید. حتما
سلام خسته نباشید.
من یک اپلیکیشن web view دارم که یک سایت فروشگاهی را باز می کند. می خواهم در این اپلیکیشن لینک های داخلی سایت درون web view باز بشه و لینک های خارجی مانند لینک واتساپ، اینستاگرام، اینماد و درگاه پرداخت ها در یک مرورگر خارج از web view باز بشه. اگر امکانش هست یک راهنمایی کنید که باید چکار کنم و چه کدی را وارد کنم.
ممنونم
گوگل کنید
open web view external links in browser
این سوال رو باید در صفحه مربوط به آموزش Web View مطرح می کردید
سلام
چرا وقتی یه activity رو دو بار اجرا میکنی برنامه هنگ می کنه (مثلا از صفحه اصلی میری به صفحه دوم بعد با کلید back برمیگری صفحه اصلی بعد دوباره که می خای بری صفحه دوم برنامه هنگ میکنه )
روی یه دیوایس دیگه هم تست کردید؟
اره رو گوشی خودم تست کردم رو دو تا گوشی دیگه هم تست کردم
honor l30 – l02 = android 5.1.1
galaxy = android 4.2.2
galaxy dous = android 4.0.2
چیزی به ذهنم نمیرسه متاسفانه
سلام.جسارتن اگه بخوایم توی اون کلاس چند اینتنت با ویژگی onClick داشته باشیم که هر باتن به یک اکتیویتی دیگه بره از چه متدی باید استفاده کنیم؟ممنون از پاسخگوییتون…
همین کد رو به ازای هر اینتنت تکرار کنید
سلام
چطوری میشه startActivity رو خارج از MainActivity اجرا کرد؟
هرجایی که startActivity رو فراخوانی کنید اجرا میشه. منظورتون رو درست متوجه نشدم شاید
من میخوام با کلید روی آیتم ریسایکلرویو یک کد USSD اجرا بشه.
از کد لینک زیر برای اینکار استفده کردم.
yun.ir/ica
کد رو داخل کلاس آداپتور قرار میدم، اما اندروید استودیو زیر
startActivity(intent);
خط میکشه و مینویسه:
cannot resolve methods
چکار باید بکنم تا ارورش رفع بشه؟
لینک باز نمیشه
https://stackoverflow.com/questions/31787746/run-ussd-code-in-android-and-keep-the-app-in-the-firstground/35547547
سلام
فکر کنم منظور من رو متوجه نشدید .
من میخواستم به قسمت تنظیمات یک برنامه با یک پکیج خاصی بره .
مثلا : http://up.iranblog.com/files/1565370120.jpg
باز هم ممنون از پاسخگویی . ?
سلام من میخوام با کلیک روی یک دکمه به قسمت تنظیمات یک برنامه در گوشی بره مثلا قسمت دسترسی ها که میتونی از اون قسمت دسترسی ها رو فعال یا غیر فعال کنیم .
منبع آموزشی یا کدی برای این کار دارید ؟
ممنون میشم کمک کنید .
https://stackoverflow.com/a/7966401
سلام یه سوال فنی داشتم اگه بزرگواری کنید جواب بدید ممنون میشم.
در محتوایی که شما دارید اون قسمت رو که کدها به صورت افقی اسکرول میشن از چه افزونه ای برای وردپرس استفاده کردید؟و یا برنامه ای برای اندروید استودیو باید نصب کنیم در نوشته که بتونیم یک همچین اسکرولی درست کرد.
با تشکر از شما
سلام. افزونه SyntaxHighlighter
سلام. من آموزشتونو خریدم و مطالعه کردم ولی یه مشکلی که دارم اینه که تو یه برنامه ی ساده اینتت انجام میشه اما وقتی یکم رو ظاهر کار میکنم و تکست و بکگراندو بقیه چیزارو تعریف میکنم تو اندرویذ استودیو همه چیز درسته و هیچ خطایی نمیده ولی تو اجرای برنامه وقتی کلیک میکنم رو باتن که به اکتیویتی جدید بره خطا میده برنامه بسته میشه با توجه به اینکه تو برنامه های ساده که مین اکتیویتی فقط یه باتن ساده داره و ساب اکتیویتی ویجت ساده مثل تکست یا باتن داره برنامه اجرا میشه لطفا اگه میشه راهنماییم کنید
لطفا بفرمایید چه اروری میگیرید.
سلام وخسته نباشید
به طور کلی در این اموزش چه مباحثی گفته میشه؟؟
آیا مباحث زیر در این اموزش هستند؟؟؟
۱-share کردن فایل ها از خارج برنامه با اپلیکیشن و پردازشششون داخل برنامه
۲-share کردن فایل های همین برنامه با سایر برنامه ها
۳-IntentService
ممنون میشم کامل پاسخ بدید..
در این مبحث آموزش کلی اینتنت ارائه شده و یک مثال ساده برای شیر کردن متن مطرح شده که برای فایل و سایر موارد هم مشابه هست و نیاز به تغییراتی داره که با مطالعه این آموزش و بررسی مثالهای موجود در وب به جواب میرسید
سلام و خسته نباشید
تبریک میگم !
شما یکی از بهترین سایت های آموزشی در ایران هستید که واقعا کامل و قابل فهم آموزش دادید.
من طرفدار پروپاقرص آموزش هاتون هستم چون آموزشاتون معتبره.
همینطور با قدرت پیش برید و موفق باشید.
سلام مهندس خسته نباشید
منPDF رو خریدم . توی صفحه های ۳۳ تا ۳۹ . برای قسمت سن
توی قسمت جاوای صفحه دوم اپلیکیشن (About.java) هیچی تعریف نکردین ولی برنامه تون سن رو هم برمیگردونه ؟ چطوری؟؟
من خودم برای سن توی همون قسمت تعریف کردم ولی صفر برمیگردونه
لطفا راهنمایی کنید. ممنون
عذرخواهی میکنم ظاهرا داخل PDF کد نهایی کلاس جاوا رو نذاشتم. لطفا سورس پروژه (فولدر intent_2) رو بررسی بفرمایید اونجا کد درسته
ممنون بابت اطلاعتون
خواهش میکنم
با سلام
خسته نباشید
آقای مهندس از آموزش های مفید و جامع تون کمال تشکر و قدردانی را دارم
اما در صورت امکان مباحث رو کمی سریعتر بزارید
بعضی مواقع فاصله آموزشی زیاد شده و نیاز به مرور کل مطالب از اول میباشد
سلام واسه یه اموزش ساده ۴.۰۰۰ تومان زیاد نیست؟
بزرگوار بستگی داره تعریفتون از آموزش ساده چی باشه و اینکه آیا این محتوا و این قیمت با محتوای مشابه از نظر قیمت مقایسه شده یا نه
ممنون از شما
قیمت مناسبه ،من مطالب زیادی خوندم، این مطالب بسیار مفید و ساده بیان شده ، باید این رو هم در نظر گرفت که نوع آموزش شما باعث صرفه جویی زیادی در وقت هم میشه که ارزشمنده
سلام من فایلو خرید کرم ولی باز نیشه لطفا برای من تو ایمیل پایین ارسال کنید
Sabaasimo@gmail.com
یا
Sabaasimo007@gmail .com
ممنون اگه خواستین صفحه ای که خرید شده را براتون میفرستم با تشکر
سلام. ایمیل دانلود مجدد ارسال شد. لطفا نتیجه رو اعلام بفرمایید
سلام
فایلها بصورت جداگانه میبایست خریداری بشه؟
امکان ارائه فایل آموزش کامل وجود نداره؟
سلام
میتونید همه فایلها (رایگان و غیر رایگان) رو به سبد خرید اضافه کنید و در نهایت فقط یک بار پرداخت رو انجام بدید. (فایلهایی که رایگان هستن مبلغی رو به سبد خرید اضافه نمیکنن و در حال حاضر مجموع فایلهای غیر رایگان ۱۲۰۰۰ تومن هستش)
سلام خسته نباشین امکانش هست که فضای آموزشی android studio که داخل PDF از سیاه به سفید تغییرش بدین چون من می خوام pdfچاپ کنم داشته باشم نمی شه خیلی جوهر مصرف می شه لطفا در آموزش بعدی این تغیر اعمال کنید تشکر