نمایش و حذف view ها با متد setVisibility

در این جلسه قصد دارم کاربرد متد setVisibility() را در برنامه نویسی اندروید بررسی کنم. به وسیله این متد میتوانیم یک View را مخفی، حذف و یا نمایان کنیم. این سه حالت به ترتیب با تعیین پارامتر ورودی INVISIBLE و GONE و VISIBLE برای این متد انجام میشود. در ادامه مبحث به معرفی متد و هر یک از سه حالت ذکر شده در قالب یک پروژه عملی میپردازم.
معرفی متد setVisibility()
به نام خدا. گاهی اوقات در طراحی صفحات یک برنامه اندرویدی (و البته سایر سیستم عاملها) لازم است تا قسمتی از صفحه یا یک فرم، به عبارتی یک View تحت شرایط خاصی، از روی صفحه حذف شده و یا نمایش داده شود. برای انجام این کار در اندروید میتوانیم از متد setVisibility() استفاده کنیم.
به عنوان مثال صفحه تنظیمات برنامه را درنظر بگیرید که قصد داریم با فعال شدن Switch Button اول توسط کاربر، یک Switch Button دیگر یا هر View مورد نیاز دیگری ظاهر شود و یا بلعکس؛ با فعال شدن یک دکمه سوئیچ، یک View دیگر از صفحه حذف شود. یا یک فرم ثبت اطلاعات که با انتخاب یک گزینه CheckBox، یک TextView به فرم اضافه شود. کاربردهای زیادی برای این متد وجود دارد که نیازی به اشاره به آنها نیست.
در ادامه مبحث، نحوه استفاده از این متد و انواع پارامترهای ورودی آن را بررسی میکنیم.
پروژه تمرین متد setVisibility
ابتدا طبق مبحث آموزش ساخت پروژه در اندروید استودیو یک پروژه اندرویدی با نام setVisibility میسازم. اکتیویتی را از نوع Empty Activity و زبان را Java انتخاب کردم.
در مرحله نخست، layout اکتیویتی را به صورت زیر تکمیل میکنم که شامل یک TextView و سه Button است:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_view"
android:text="متن آزمایشی"
android:background="#DF1616"
android:textColor="#fff"
android:textSize="20dp"
android:gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/invisible_btn"
android:layout_gravity="center"
android:text="پنهان کردن" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/gone_btn"
android:text="پنهان کردن + حذف جایگاه" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/visible_btn"
android:text="ظاهر کردن" />
</LinearLayout>
سپس view ها را در اکتیویتی تعریف کرده و برای هر دکمه یک Listener (شنونده) میسازم که به صورت زیر تکمیل شده است:
MainActivity.java
package ir.android_studio.setvisibility;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button invisibleBtn, goneBtn, visibleBtn;
TextView txtView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
invisibleBtn = findViewById(R.id.invisible_btn);
goneBtn = findViewById(R.id.gone_btn);
visibleBtn = findViewById(R.id.visible_btn);
txtView = findViewById(R.id.txt_view);
invisibleBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txtView.setVisibility(View.INVISIBLE);
}
});
goneBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txtView.setVisibility(View.GONE);
}
});
visibleBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txtView.setVisibility(View.VISIBLE);
}
});
}
}
در listener هر سه دکمه، متد setVisibility برای txtView تعریف شده با این تفاوت که پارامتر ورودی در هر حالت تغییر کرده است:
txtView.setVisibility();
در دکمه اول یعنی “پنهان کردن” ورودی INVISIBLE به متد پاس داده شده. در صورت اجرای این دستور انتظار داریم TextView پنهان شود.
اما در دکمه دوم یعنی ” پنهان کردن + حذف جایگاه” ورودی GONE به متد پاس داده شده. تفاوت GONE با INVISIBLE در این است که علاوه بر پنهان کردن view مدنظر، جایگاهی که توسط آن اشغال شده نیز حذف میشود.
دکمه سوم هم همانطور که از نام آن پیداست، view ای که قبلا پنهان یا حذف شده را نمایان (VISIBLE) میکند.
پروژه را اجرا کرده و هر سه دکمه را تست میکنم تا نحوه کارکرد هرکدام را بهتر متوجه شوید:

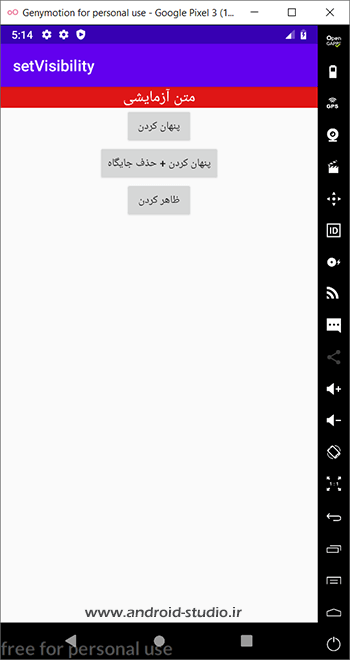
در ابتدا، TextView با پس زمینه قرمز رنگ در بالای دکمهها نمایش داده شده است. روی دکمه “پنهان کردن” کلیک میکنم:

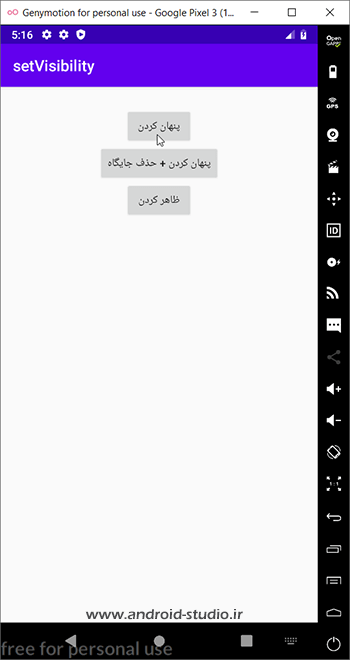
با فراخوانی setVisibility(View.INVISIBLE) شاهد مخفی شدن TextView هستیم در عین حالی که جایگاه آن حفظ شده است.
برای ادامه تست روی دکمه “ظاهر کردن” کلیک میکنم تا TextView مجدد نمایش داده شود. اینبار روی “پنهان کردن + حذف جایگاه” کلیک میکنم:

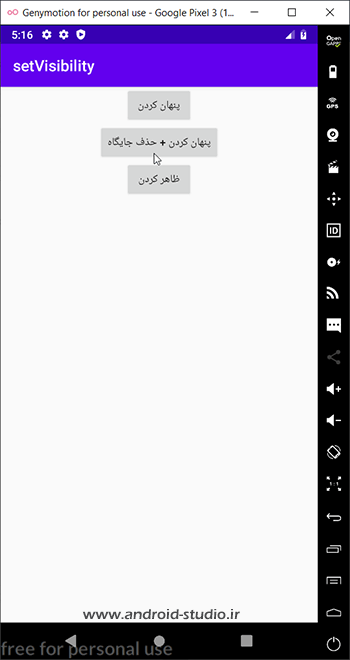
ملاحظه میکنید با فراخوانی setVisibility(View.GONE) علاوه بر مخفی شدن TextView جایگاه آن نیز حذف شده و view های بعد از آن به بالا منتقل شدند.
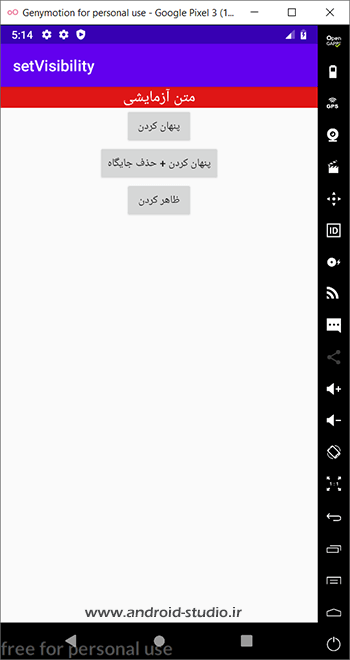
در نهایت با کلیک مجدد روی دکمه “ظاهر کردن” view حذف شده دوباره به layout اضافه شده و دکمهها در جایگاه قبلی خود قرار میگیرند:

موفق و پیروز باشید.
مطالعهی بیشتر:
https://developer.android.com/reference/android/view/View.html#INVISIBLE
https://developer.android.com/reference/android/view/View.html#GONE
https://developer.android.com/reference/android/view/View.html#VISIBLE
توجه : سورس پروژه درون پوشه Exercises قرار دارد
تعداد صفحات : ۸
حجم : ۱ مگابایت
قیمت : رایگان
دانلود رایگان با حجم ۱ مگابایت لینک کمکی











سلام و عرض خسته نباشید یه سوال داشتم که ایا میشه استعلام کرد که ایا ویو پنهان است یا اشکارا؟
تا جایی که من اطلاع دارم خیر
سلام با استفاده از خاصیت ()getVisibility ویو موردنظر میشه از پنهان یا نمایان بودن آن با خبر شد، اگه اشتباه نکنم int برمیگرده که نشان دهنده یکی از این ۳ حالت هست.
بسیار عالی فقط اگه بشه کار با transition هنگام تغیر visibility یک ویو گروپ هم به آموزشهاتون اضافه کنید.
ممنون.
مختصر و مفید و در عین حال کاربردی
بسیار از این متد در برنامه هام استفاده کردم ولی تفاوت invisible و gone رو نمیدونستم که حالا یاد گرفتم.
ممنون ⚡