کار با Bottom Navigation متریال دیزاین + سورس پروژه
با توجه به اندازه محدود صفحات نمایش دستگاههای هوشمند و بویژه دیوایسهای اندرویدی، طراحان رابط کاربری برنامههای اندرویدی همواره سعیشان بر این است تا حداکثر استفاده را از فضایی که در اختیار کاربر قرار دارد برده و گزینهها یا صفحات پرکاربرد اپلیکیشن با سهولت بیشتری در دسترس افراد قرار گیرد. قابلیت Bottom Navigation در اندروید یکی از آیتمهای پرکاربرد در طراحی رابط کاربری اپهای اندرویدی به شمار میرود.
در این جلسه از سری مباحث آموزش برنامه نویسی اندروید با این قابلیت بیشتر آشنا شده و در قالب یک مثال، نحوه پیاده سازی آن را مرحله به مرحله بیان میکنیم.
معرفی Bottom Navigation
بنام خدا. Bottom Navigation یکی دیگر از کامپوننتهای متریالی اندروید است که کاری مشابه Tabs انجام میدهد. این کامپوننت در پایین صفحه قرار میگیرد و برای نمایش ۳ الی ۵ گزینه مناسب است.

در استفاده از کامپوننت Bottom Navigation باید یکسری موارد را مدنظر قرار داد. از جمله:
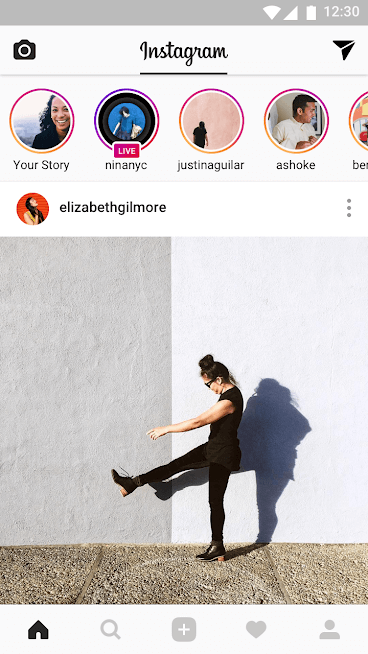
– از Bottom Navigation عموما برای نمایش صفحات و قسمتهای مهم اپلیکیشن استفاده میشود. صفحاتی که به لحاظ اهمیت دارای سطح و تراز یکسانی هستند و کاربر بیشترین سروکار را با آنها دارد. اینستاگرام را درنظر بگیرید:

در نوار پایین صفحه ۵ آیتم قرار گرفته که جزء پرکاربردترین صفحات این اپ است و کاربر به راحتی به آنها دسترسی دارد.
– برخلاف Tabs در اینجا تعداد آیتمها باید محدود بوده (بین ۳ تا ۵) تا نیاز به اسکرول بین آیتمها نباشد. همچنین استفاده از آن برای کمتر از ۳ آیتم هم پیشنهاد نمیشود. بنابراین اگر اپ شما فقط دو صفحه مهم دارد، استفاده از این ویجت راه حل مناسب نیست (بجای آن از Tabs و یا Navigation Drawer استفاده کنید).
– در صورت استفاده از text label (متن) به همراه آیکون، تا حد امکان متن کوتاه انتخاب شود تا در یک خط قرار گیرد.
– استفاده همزمان از Tabs در بالای صفحه و Bottom Navigation در انتهای صفحه ممکن است باعث سردرگمی کاربر شود بنابراین توصیه نمیشود.
– اندازه متن و آیکون همه آیتمها یکسان تعیین شود.
– از بکار بردن رنگهای متفاوت برای آیکون یا متن آیتمها اجتناب کنید. رابط کاربری هرچقدر یکدست و ساده تر باشد برای کاربر تجربه بهتری به همراه دارد.
در گذشته برای پیاده سازی یک Bottom Navigation میبایست از کتابخانههای متفرقه موجود در سطح وب استفاده میشد. یا اینکه توسعه دهنده شخصا این قابلیت را از پایه بنویسد. اما در نسخه ۲۵ کتابخانه Support Design این کامپوننت نیز به صورت رسمی معرفی و اضافه شد.
ساخت پروژه Bottom Navigation
مطابق مبحث آموزش ساخت پروژه در اندروید استودیو یک پروژه اندرویدی با نام BottomNavigation میسازم. اکتیویتی را از نوع Empty Activity و زبان را Java انتخاب کردم.
در اولین قدم کتابخانه Design را به پروژه اضافه میکنم:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support:design:27.1.1'
}
سپس مطابق کد زیر یک BottomNavigationView به Layout اضافه میکنم:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottom_nav"
android:layout_alignParentBottom="true" />
</RelativeLayout>
با استفاده از خاصیت layout_alignParentBottom ویجت در انتهای صفحه قرار میگیرد.
مانند Navigation Drawer که در مباحث گذشته آشنا شدیم، در اینجا هم برای نمایش آیتمها از Menu استفاده میکنیم. در مسیر res > New > Android Resource File یک فایل با نام دلخواه bottom_navigation.xml و از نوع Menu به پروژه اضافه میکنم که در نهایت یک فولدر با نام menu و حاوی این فایل به فولدر res اضافه میشود.
سه آیتم به صورت زیر داخل menu تعریف میکنم:
bottom_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="Home"
android:id="@+id/item_1"
android:icon="@drawable/home" />
<item
android:title="Account"
android:id="@+id/item_2"
android:icon="@drawable/account"/>
<item
android:title="Settings"
android:id="@+id/item_3"
android:icon="@drawable/settings"/>
</menu>
هر آیتم شامل یک title، id و icon است که از آیکونهای پیش فرض اندروید استودیو در مسیر res > New > Vector Asset استفاده کردهام.
حالا منو را به BottomNavigationView اضافه میکنم:
app:menu="@menu/bottom_navigation"
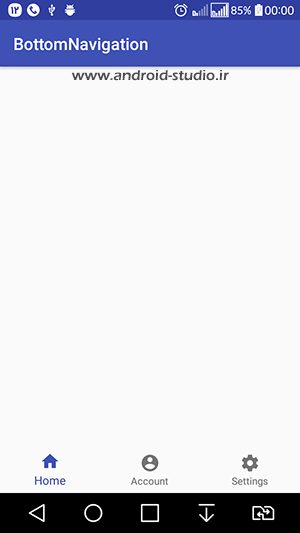
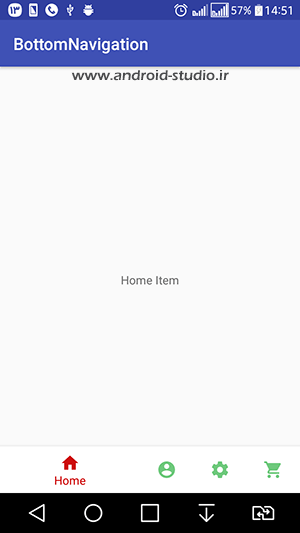
پروژه را اجرا میکنم:

چند خاصیت هم برای customize کردن Bottom Navigation در اختیار داریم:
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottom_nav"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_navigation"
android:background="#ffffff"
app:itemTextColor="#FF5722"
app:itemIconTint="#FF5722"/>
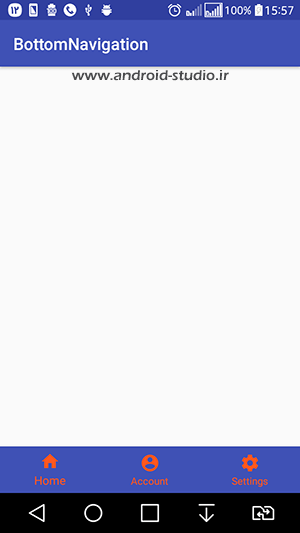
خاصیت background که کاربرد آن واضح است و رنگ پسزمینه کامپوننت را مشخص میکند. دو مورد بعد یعنی itemTextColor و itemIconTint برای تعیین رنگ متن و آیکون استفاده میشوند:
![]()
با تعیین رنگ پس زمینه، shadow نیز به بالای نوار اضافه میشود. علاوه بر موارد فوق، خاصیت itemBackground هم داریم که برای تعیین رنگ پسزمینه آیتمها بکار میرود. برای فهم بهتر، این خاصیت را به کامپوننت اضافه کرده و در دو حالت قرارگیری دیوایس نمایش میدهم:
app:itemBackground="@color/colorPrimary"


با تعریف itemTextColor و itemIconTint رنگ متن و آیکون هرسه آیتم یکسان است. در صورتی که بخواهیم رنگ آیتم انتخاب شده (checked) از سایر آیتمها مجزا باشد، به صورت زیر عمل میکنیم:
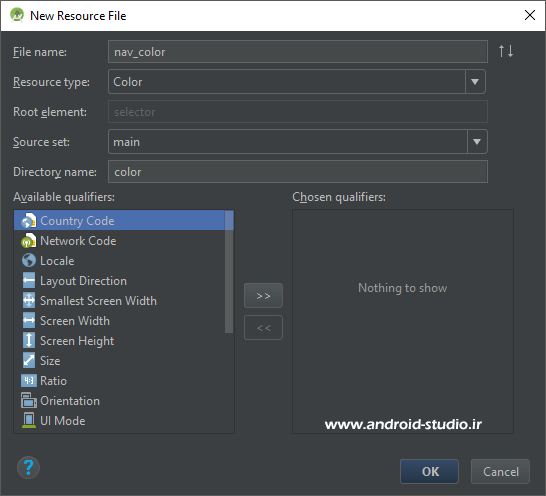
ابتدا روی res راست کلیک کرده، در مسیر New > Android Resoure File یک فایل xml از نوع Color به پروژه اضافه میکنم:

فایل را به اینصورت تکمیل میکنم:
nav_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#ce0e0e" />
<item android:state_checked="false" android:color="#6fc97d"/>
</selector>
در کد فوق دو آیتم با خاصیت state_checked و مقادیر true و false تعریف شده که هرکدام یک رنگ را به خود اختصاص داده.
حالا برای دو خاصیت مربوط به رنگ متن و آیکون، فایل فوق را تعریف میکنم:
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottom_nav"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_navigation"
android:background="#ffffff"
app:itemTextColor="@color/nav_color"
app:itemIconTint="@color/nav_color" />

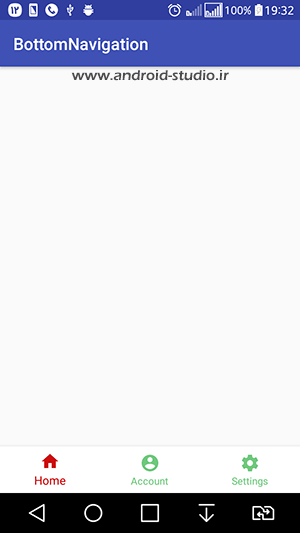
ملاحظه میکنید آیتمی که در حالت انتخاب شده قرار دارد رنگ مربوط به مقدار true
<item android:state_checked="true" android:color="#ce0e0e" />
و سایر آیتمها رنگ خط زیر (یعنی مقدار false) را نشان میدهند:
<item android:state_checked="false" android:color="#6fc97d"/>
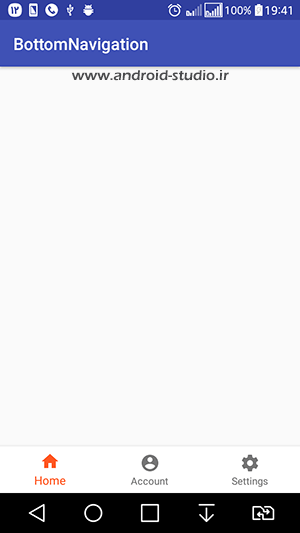
آیتم انتخاب شده، رنگ پیش فرض خود را از colorPrimary تم متریال میگیرد بنابراین اگر فقط قصد تغییر رنگ آن را داشته باشیم، کافیست به جای مراحل قبل، یک style جدید تعریف کرده، مقدار colorPrimary را جایگزین کنیم:
<style name="BottomNavTheme">
<item name="colorPrimary">#FF5722</item>
</style>
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottom_nav"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_navigation"
android:background="#ffffff"
android:theme="@style/BottomNavTheme" />

مرحله نهایی، هندل کردن آیتمهاست که با انتخاب هر آیتم چه عملی انجام شود. من یک مثال ساده پیاده سازی میکنم که با انتخاب هر آیتم، یک text متناسب با آن در وسط صفحه نمایش داده شود.
یک TextView به لایه اضافه میکنم:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="TextView" />
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottom_nav"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_navigation"
android:background="#ffffff"
app:itemTextColor="@color/nav_color"
app:itemIconTint="@color/nav_color" />
</RelativeLayout>
در ادامه دو ویجت Bottom Navigation و TextView را داخل اکتیویتی تعریف کرده و سپس متد Listener آنرا مینویسم:

MainActivity.java
package ir.android_studio.bottomnavigation;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
BottomNavigationView bottomNav;
TextView itemText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNav = findViewById(R.id.bottom_nav);
itemText = findViewById(R.id.text);
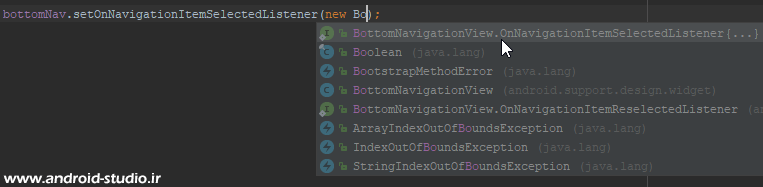
bottomNav.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
return false;
}
});
}
}
از متد setOnNavigationItemSelectedListener برای تعیین عملکرد آیتمها استفاده میشود.
متد را با استفاده از یک switch case تکمیل میکنم:
bottomNav.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item_1:
itemText.setText("Home Item");
return true;
case R.id.item_2:
itemText.setText("Account Item");
return true;
case R.id.item_3:
itemText.setText("Settings Item");
return true;
}
return false;
}
});
در switch فوق، تعیین شده تا با دریافت id مربوط به هرکدام از آیتمها، چه متنی در TextView نمایش داده شود.

یک آیتم دیگر به Menu اضافه میکنم:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="Home"
android:id="@+id/item_1"
android:icon="@drawable/home" />
<item
android:title="Account"
android:id="@+id/item_2"
android:icon="@drawable/account"/>
<item
android:title="Settings"
android:id="@+id/item_3"
android:icon="@drawable/settings"/>
<item
android:title="Premium"
android:id="@+id/item_4"
android:icon="@drawable/shop"/>
</menu>

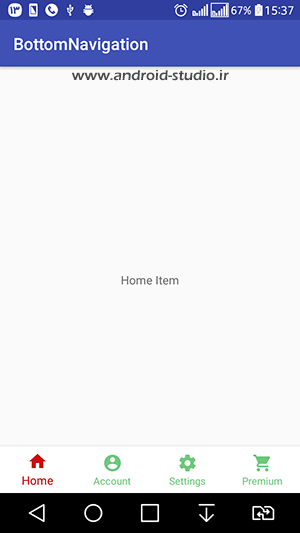
ملاحظه میکنید در صورتی که آیتمها بیش از سه مورد باشد، فقط لیبل آیتم انتخاب شده نمایش داده میشود و مابقی فقط آیکون. در اکثر موارد توسعه دهنده تمایل دارد لیبل تمام آیتمها نمایش داده شود نه فقط آیتم انتخاب شده.
برای یافتن راه حل، عبارت زیر را جستجو کردم:
How to show more than 3 items in bottomNavigationView
با مطالعه پرسش و پاسخهای موجود در StackOverflow.com متوجه شدم باید قابلیت shiftMode را غیر فعال کنم که کد آن به صورت زیر است:
private void disableShiftMode(BottomNavigationView view) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);
try {
Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);
item.setShiftingMode(false);
// set once again checked value, so view will be updated
item.setChecked(item.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
Log.e("BNVHelper", "Unable to get shift mode field", e);
} catch (IllegalAccessException e) {
Log.e("BNVHelper", "Unable to change value of shift mode", e);
}
}
نیازی نیست وارد جزئیات متد بالا شوید. من هم درک کاملی از عملکرد کد ندارم و صرفا از آن استفاده میکنم.
متد را به اکتیویتی اضافه کرده سپس در متد onCreate آنرا فراخوانی میکنم:
package ir.android_studio.bottomnavigation;
import android.support.annotation.NonNull;
import android.support.design.internal.BottomNavigationItemView;
import android.support.design.internal.BottomNavigationMenuView;
import android.support.design.widget.BottomNavigationView;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MenuItem;
import android.widget.TextView;
import java.lang.reflect.Field;
public class MainActivity extends AppCompatActivity {
BottomNavigationView bottomNav;
TextView itemText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNav = findViewById(R.id.bottom_nav);
itemText = findViewById(R.id.text);
disableShiftMode(bottomNav);
bottomNav.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item_1:
itemText.setText("Home Item");
return true;
case R.id.item_2:
itemText.setText("Account Item");
return true;
case R.id.item_3:
itemText.setText("Settings Item");
return true;
case R.id.item_4:
itemText.setText("Premium Item");
return true;
}
return false;
}
});
}
// Method for disabling ShiftMode of BottomNavigationView
private void disableShiftMode(BottomNavigationView view) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);
try {
Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);
item.setShiftingMode(false);
// set once again checked value, so view will be updated
item.setChecked(item.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
Log.e("BNVHelper", "Unable to get shift mode field", e);
} catch (IllegalAccessException e) {
Log.e("BNVHelper", "Unable to change value of shift mode", e);
}
}
}

تقریبا در تمام مواردی مانند مسئله فوق که به یک راه حل نیاز داریم، با یک جستجوی ساده میتوان به راه حل رسید و لازم نیست خودمان اقدام به پرسش کنیم و چند ساعت و چند روز منتظر پاسخ باشیم. مشکل و سوال ما قبلا سوالی افراد دیگری نیز بوده.
توجه : سورس پروژهها درون پوشه Exercises قرار دارد
منابع تکمیلی:
https://material.io/design/components/bottom-navigation.html
https://developer.android.com/reference/android/support/design/widget/BottomNavigationView
تعداد صفحات : ۱۹
حجم : ۱/۲ مگابایت
قیمت : رایگان
دانلود رایگان با حجم ۱/۲ مگابایت لینک کمکی











سلام،
لینک دانلود و لینک کمکی مشکل دارد لطفا حلش کنید.
لینکها مشکلی ندارن. هردو قابل دانلود هستن
سلام وقت بخیر، من میخوام وقتی برای بار دوم بر روی آیتمی از باتم نویگیشن میزنم صفحه بازخوانی و رفرش بشه.
مثلا در آیتم خانه بر روی یک محصول کلیک کردم و به فرگمنت محصول رفته. یا حتی چندلایه پایینتر رفتم، و در این لحظه بر آیتم دیگر باتم نویگیشن میزنم و کارهایی انجام میدم. الان : میوخوام وقتی بر آیتم خانه بزنم که دراینجا در صفحات پایینی مربوط به خودش است، و الان برای بار دوم بر آیتم خانه بزنم، کلا لایەهای داخلی را پاک کنه و به اول اول صفحه خانه برسد.
مثل برنامەهای اینستاگرام، طاقچه و …
سلام
وقت بخیر
من میخوام یک قابلیتی برای bottom navigation فعال کنم
تو خیلی از اپ ها این قابلیت هست
وقتی که انگشت رو تقریبا از وسط صفحه به راست میکشی به صفحه سمت راست bottom navigation میره یا همین عمل برای سمت چپ
چطور میتونم این قابلیت رو فعال یا غیر فعال کنم؟
خیلی ممنون
اینی که فرمودید مربوط به Navigation Drawer هست
سلام ممنون از آموزش خوبتون – من این پروژه رو ساختم حالا میخوام یک منوی کشویی یا اسلاید منو هم بهش اضافه کنم – اسلاید منو رو جدا ساختم و تب ویو پیجر هم جدا و حالا میخوام اسلاید منو رو به تب ویو پیجر اضافه کنم – هر کاری میکنم به مشکل میخورم و کراش میشه و انجام نمیده – لطف کنید راهنمایی کنید ممنون
سلام چطوری میشه هردکمه رو به یک layout وصل کرد مثلا دکمه ی home کلیک شد صفحه وسط تغیر کنه.ممنون میشم پاسخ به سوال من بدید
مبحث intent رو مطالعه کنید:
https://android-studio.ir/intent
سلام مجدد ممنون بزرگوار.
سلام آقای مطهری من هنگام اظافه کردن کتابخانه به این مشکل که در اسکرین شات هست مواجه شدم ممنون میشم جواب شوال من رو بدید.
https://s4.uupload.ir/files/capture_i0zb.jpg
تاکید شده صفحه بروزرسانی های اندروید استودیو رو بررسی کنید تا در جریان تغییرات قرار بگیرید و وقتتون هدر نره:
https://android-studio.ir/update
مورد مربوط به “مهاجرت به AndroidX در اندروید استودیو” رو مطالعه کنید.
سلام. وقتی از layout_alignParentBottom استفاده می کنم ، Bottom Navigation به انتهای صفحه نمی آید و در اواسط صفحه متوقف می شود.علت چیست؟
کد کامل layout رو از سورس کپی کنید ببینید مشکل از کجا بوده. ضمن اینکه باید روی دیوایس (شبیه ساز یا واقعی) تست کنید
سلام ممنون از اموزشتون من با aide کار میکنم اما در بخش xml از buttom navigation view غلط میگیره حالا من باید چجوری حلش کنم میشه راهنمایی کنید ممنون
ببینید اروری که میده چی هست و چی خواسته. ده ها دلیل میتونه داشته باشه
با سلام،
چگونه می توان فونت ایتم ها رو تغییر داد؟
تشکد
کلمه فونت رو در بالای سایت جستجو کنید
سلام چطور میتونم یکیشونو پیش فرض قرار بدم که وقتی برنامه استارت میشه اون انتخاب شده باشه و لایه ای انتخاب شده باز بشه
سرچ کنید:
set selected item in android bottom navigation
خیلی ممنونم از آموزش خوبتون عالی بود
سلام ممنون از آموزش خوبتون واقعا استفاده کردم.
یه سوال دارم.
الان هر موقع برنامه رو ران کنیم رنگ اون ایتم خانه به حالت انتخاب شده هست. حتی اگه ایکون پیش فرض رو اون وسطی یعتی پروفایل هم قرار بدیم درسته که فریم اون وسطی میاد ولی باز هم همون ایتم خانه به رنگ انتخاب شده است.
چه کار کنیم که به محض اجرای برنامه ایتم پروفایل رنگش به صورت رنگ انتخاب شده باشه.
ممنون
http://bit.ly/2wjcTf9
با عرض سلام و تشکر از آموزش های با کیفیت شما
لطفا برای نمایش تکست باتن ها در مواردی که بیشتر از سه آیتم داریم خط کد زیر رو تست بفرمایید.
app:labelVisibilityMode=”labeled”
من از کد شما نتونستم استفاده کنم ولی این خط کار همون فانکشن رو به راحتی برای من انجام داد.
امیدوارم به کارتون بیاد
سپاسگزارم
ممنون از شما. چشم تست میکنم
عاالی بود مرسی
با سلام و عرض ادب جناب مطهری
در کتابخانه Support Design ورژن ۲۸٫۰٫۰ ، وقتی کد غیرفعال کردن shiftMode رو مینویسم ، این خطارو میده
http://s8.picofile.com/file/8349416592/Error.png
ممنون میشم راهنمایی کنید
متشکرم…..
والا اطلاعی ندارم. سرچ کنید ارورو. شاید تو این نسخه deprecate شده
با سلام ببخشید ایا امکان اتصال هر دکمه به یک لایه وجود داره یعنی یک لایوت home .xml درست کنیم و با کلیک روی دکمه home به این لایه برود؟ ممنون میشم کمک بفرمایید
بله
با عرض سلام،
یک سوال کلی از خدمت شما داشتم؛
آیا راهی برای دریافت و نصب همیشگی کتابخانه Design بر روی اندروید وجود دارد؟ و آیا برای دریافت کتابخانه فوق غیر از طریق انلاین و همزمان راهی وجود دارد؟
هنگام نصب انلاین با پیغام های خطا متعدد مواجه می شوم مانند: Could not resolve com.android.support:design:26.1.0. اگر لطف کنید در این خصوص راهنمایی بفرمایید ممنون می شوم.
خیر یکبار باید دانلود بشه
با سلام و عرض ادب من می خوام علاوه بر منوهای موجود در BottomBar یک دکمه در وسط آن ها باشه ، نمونه :
http://s9.picofile.com/file/8340069100/2.png
و مثل اپلیکیشن Divar
توی وب سایت material.io پیداش کردم
ولی آموزشی راجبش نبود
امکان که این آموزش رو در سایت (حتی پولی )هم قرار بدید
تشکر….
با سلام و عرض ادب من می خوام علاوه بر منوهای موجود در BottomBar یک دکمه در وسط آن ها باشه ، نمونه :
http://s9.picofile.com/file/8340069100/2.png
و مثل اپلیکیشن Divar
توی وب سایت material.io پیداش کردم
ولی آموزشی راجبش نبود
امکان که این آموزش رو در سایت (حتی پولی )هم قرار بدید
تشکر….
با سلام لطفا ، نحوه اتصال فرگمنت و اکتیویتی به BottomBar رو در ادامه همین آموزش قرار بدید.
تشکر….
با سلام و عرض ادب
بررسی کردم ولی متوجه نشدم مشکل از کجاست 🙁
در شبیه ساز اجرا میشه و لی در موبایل ها با خطا ” برنامه … متوقف شد” مواجه میشه
لطفا راهنمایی کنید
متشکرم….
اگر شما با بررسی لاگ متوجه نشدید من چطور متوجه بشم که بتونم راهنمایی کنم
با سلام ببخشید یک سوال دیگه هم داشتم
اونم اینه که وقتی برنامه رو روی شبیه ساز(GneyMotion) اجرا می کنم , برنامه بدون هیچ مشکلی کار می کنه و اجرا میشه , ولی وقتی برنامه رو روی گوشی ((مثل LG G4 وLG Stylus 2 )) اجرا می کنم با خطای ” برنامه …. متوقف شد ” شد رو به رو میشم
ممنون میشم لطف کنید راهنمایی کنید تا مشکل حل بشه
متشکرم….
Logcat رو بررسی کنید
با سلام و عرض ادب ، خسته نباشید
بابت آموزش های خوبتون ممنون
ولی توی آموزش نحوه اتصال فرگمنت به BottomNav رو توضیح ندادید و من هرچی به فارسی و انگلیسی سرچ می زنم ، جواب کاملی نمی دن و اون هایی که جواب می دن هم مربوط به کتابخانه BottomBar هستش 🙁
امکانش هست ، لطفا کنید توی همین آموزش نحوه متصل کردن فرگمنت و اکتیویتی به BottomNav قرار بدید؟
تشکر….
ممنون از توضیحات واضح و کاملتون
سلام وقتی پروژه اجرا میشه به صورت پیش فرض روی home هست نمیشه کاری کرد صفحه ای هم که نشون میده home باشه یعنی در هنگام اجرا از همون اول بنویسه home item نه text view
اگه منظورتونو درست متوجه شده باشم، آیتم اول منوی شما باید همون MainActivity باشه
به bottomnavigationview فرگمنت اختصاص بدیم بهتره یا اکتیویتی؟؟
یعنی روی هر کدوم که که کلیک کردیم اکتیویتی باز بشه بهتره یا فرگمنت؟؟
به سلیقه و نیاز خودتون بستگی داره
سلام حالا اگه بخوام هرکدوم از کامپوننت ها یه اکتیویتی رو نمایش بده باید چیکار کنم؟
اگه منظورتون “هرکدوم از گزینه ها” هست: اینتنت
سلام آیا امکانش هست که این کامپوننت رو بیاریم بالای اکتیویتی ؟ و اینکه امکانش هست که بیشتر از پنج آیکون داشته باشیم ؟
ممنونم
– فکر نمیکنم کار منطقی باشه. بالا که میشه Tab دیگه
– متن رو مطالعه بکنید توضیح دادم