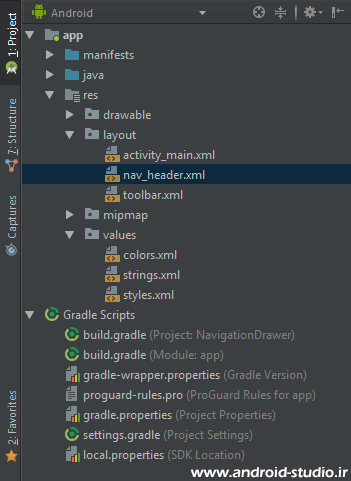
ساخت منو کشویی (Navigation Drawer) متریال دیزاین

یکی از قابلیتهای پرکاربرد در برنامههای موبایلی و بخصوص اپلیکیشنهای اندرویدی، استفاده از منوی کشویی است که در حالت پیش فرض مخفی بوده و با کشیدن انگشت از حاشیه صفحه نمایش به سمت چپ یا راست، ظاهر میشود. البته باز شدن این منو میتواند توسط لمس یک آیتم درون تولبار نیز انجام شود. در این بخش به نحوه در این فصل به نحوه ساخت منوی کشویی یا Navigation Drawer (Sliding Menu) در اندروید می پردازیم که شامل مباحث زیر می باشد:
- معرفی Navigation Drawer در اندروید
- نحوه کار با DrawerLayout و NavigationView
- معرفی Header و Menu در منوی کشویی
- حذف اکشن بار پیش فرض اندروید و جایگزینی ان با تولبار برای استفاده در منوی کشویی
- کار با متدهای addDrawerListener، ActionBarDrawerToggle، setNavigationItemSelectedListener، onNavigationItemSelected، onBackPressed
- Transparent یا شفاف کردن استاتوس بار
- نمایش تصویر پروفایل به صورت دایره ای
این مبحث در قالب PDF و در ۳۰ صفحه تهیه شده که در ادامه چند صفحه ی ابتدایی آن قرار داده شده:
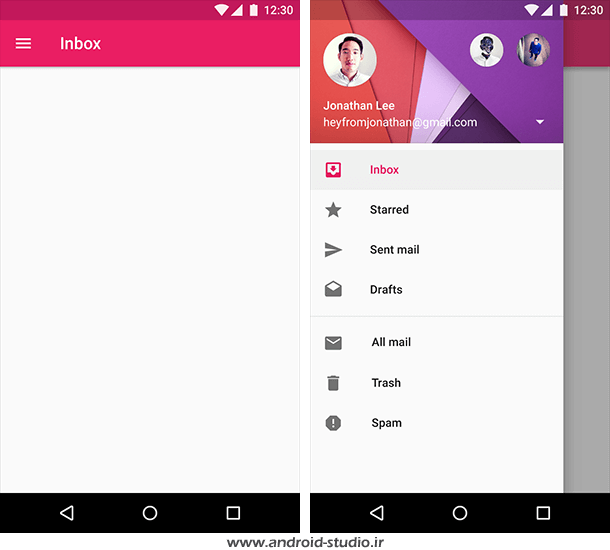
معرفی Navigation Drawer یا منوی کشویی:
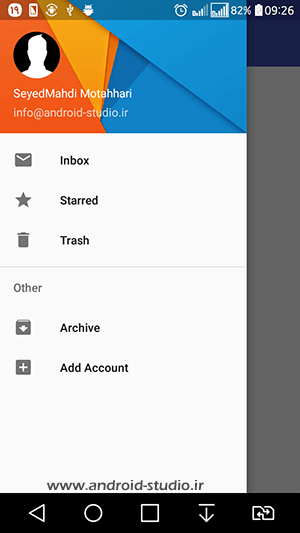
Navigation Drawer یا Sliding Menu یا منوی کشویی به پنلی گفته می شود که منوی اصلی اپلیکیشن را نمایش می دهد. این منو در حالت عادی از دید کاربر مخفی است که با کشیدن صفحه به سمت راست و یا لمس آیکون موجود در تولبار، ظاهر می شود. منو کشویی از یک Header و Menu تشکیل می شود. NavigationDrawer توسط اندروید معرفی شده و به راحتی و با استفاده از کتابخانه Design Support قابل اجراست.
جزئیات بیشتر در لینک زیر:
https://material.io/guidelines/patterns/navigation-drawer.html
ساخت Navigation Drawer:
یک پروژه با نام NavigationDrawer و MinimumSDK 17 ساخته و مراحل ساخت منوی کشویی را شرح می دهم.
همانطور که در پاراگراف قبل اشاره شد، برای استفاده از NavigationDrawer پیش فرض اندروید لازم است ابتدا کتابخانه design را به پروژه اضافه کنیم. یعنی علاوه بر کتابخانه appcompat به کتابخانه design هم نیاز داریم. به build.gradle رفته و مانند مبحث تولبار که appcompat را به پروژه اضافه کردیم، کتابخانه design را اضافه می کنم:
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.1'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:2.2.2'
implementation 'com.android.support:design:26.1.0'
}
در این پروژه من فقط به appcompat-v7 و design نیاز دارم بنابراین سایر موارد را حذف می کنم تا درک آن برای شما نیز ساده تر باشد:
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support:design:26.1.0'
}
نکته: در نسخه ۳ اندروید استودیو که گریدل نیز ارتقا یافته، در افزودن کتابخانه ها بجای compile از implementation استفاده شده که البته فعلا هردو گزینه قابل استفاده است./
NavigationDrawer را در اکتیویتی اصلی پروژه تعریف می کنم و سایر اکتیویتی ها یا فرگمنتها و… از طریق گزینه های منوی کشویی در دسترس خواهند بود. محتوای activity_main.xml را حذف کرده و layout از جنس android.support.v4.widget.DrawerLayout جایگزین آن می کنم:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout> </android.support.v4.widget.DrawerLayout>
حالا DrawerLayout را به صورت زیر تکمیل می کنم:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:fitsSystemWindows="true"
tools:openDrawer="start">
</android.support.v4.widget.DrawerLayout>
در ابتدا عرض و ارتفاع را برابر match_parent تنظیم کرده، سپس برای آن یک id درنظر گرفتم. خاصیت android:fitsSystemWindows و مقدار true باعث می شود تا DrawerLayout تمام سطح اکتیویتی را دربر گیرد. در نهایت tools:openDrawer با مقدار start به این معنی است که منو از سمت چپ صفحه باز شود (با مقدار end منو از سمت راست باز می شود).
در قدم بعد لازم است یک NavigationView به DraweLayout اضافه کنم. NavigationView در کتابخانه design تعریف شده بنابراین به این صورت به اکتیویتی اضافه می شود:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.NavigationView />
</android.support.v4.widget.DrawerLayout>
header و menu در NavigationView قرار می گیرد. ابتدا attribute های لازم را به تگ اضافه کرده و سپس اقدام به ساخت header و menu و افزودن آنها به NavigationView خواهم کرد.
در قسمت Preview پنل منو با پس زمینه سفید مشاهده می شود:

در ادامه ابتدا لازم است اکشن بار پیش فرض اندروید را حذف کرده و با تولبار جایگزین کنم که در مبحث قبل به صورت کامل به این موضوع پرداخته شد.
در تم AppTheme و در قسمت parent، DarkActionBar را با NoActionBar جایگزین کردم تا اکشن بار حذف شود. سپس در رایرکتوری layout یک لایه مخصوص تولبار با نام دلخواه toolbar.xml ایجاد می کنم که من نوع این لایه را RelativeLayout تعیین کرده ام:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:id="@+id/m_toolbar"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
</RelativeLayout>
سپس توسط تگ include فایل layout تولبار را به layout اکتیویتی اصلی پروژه اضافه می کنم:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:id="@+id/navigation_view"/>
</android.support.v4.widget.DrawerLayout>
عرض و ارتفاع این تگ را نیز match_parent تعیین کردم تا تولبار به صورت کامل نمایش داده شود.
در نهایت Toolbar را درون MainActivity.java تعریف می کنم:
package ir.android_studio.navigationdrawer;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.m_toolbar);
setSupportActionBar(mToolbar);
}
}
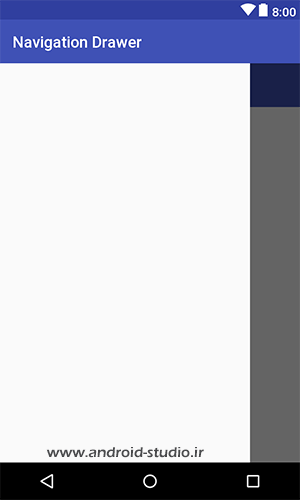
پروژه را اجرا می کنم:

با کشیدن صفحه نمایش به سمت راست، یک پنل خالی با پس زمینه سفید ظاهر می شود که تولبار نیز زیر آن قرار گرفته است.
در قدم بعد باید محتویات NavigationView را کامل کنم. ابتدا Header را می سازم.
یک فایل با نام دلخواه nav_header.xml و از نوع LinearLayout به دایرکتوری layout پروژه اضافه می کنم:

اگر منوی چند اپلیکیشن را بررسی کنید در قسمت هدر عموما یک تصویر (آواتار) به همراه اطلاعات شخص قرار گرفته است. من ابتدا یک تصویر پس زمینه برای هدر تعیین کرده و سپس آواتار، نام و ایمیل را اضافه می کنم:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="160dp"
android:padding="16dp"
android:background="@drawable/nav_header"
android:gravity="bottom"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
</LinearLayout>
ارتفاع استاندارد برای هدر ۱۶۰dp است. یک padding نیز اضافه کردم تا عناصر از دیواره هدر فاصله داشته باشند. در خط بعد تصویری که به دایرکتوری drawable اضافه کرده ام را به عنوان background تعریف کردم. خاصیت gravity با مقدار bottom نیز باعث می شود تا عناصری که به هدر اضافه می کنیم، به جای آنکه از بالای هدر به سمت پایین زیر یکدیگر قرار گیرد، از انتهای هدر به طرف بالا چینش انجام شود.
هدر را به اینصورت تکمیل می کنم:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="160dp"
android:padding="16dp"
android:background="@drawable/nav_header"
android:gravity="bottom"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="56dp"
android:layout_height="56dp"
android:src="@drawable/avatar"
android:scaleType="centerCrop"
android:contentDescription="Profile Picture"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SeyedMahdi Motahhari"
android:paddingTop="8dp"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="info@android-studio.ir"
android:paddingTop="4dp"/>
</LinearLayout>
یک ImageView برای نمایش تصویر پروفایل (آواتار) و دو TextView برای نام و ایمیل.
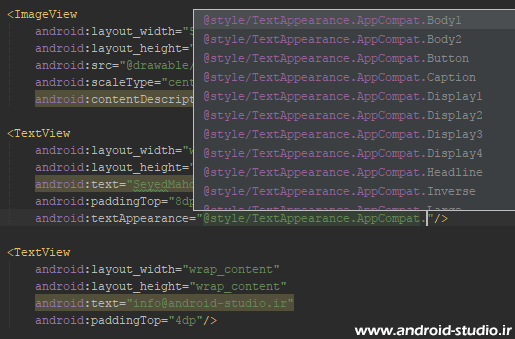
خاصیت contentDescription به عنوان توضیحات تصویر و textAppearance برای استایل دهی به متن بکار رفته که مقادیر زیادی برای استفاده در قسمت های مختلف پروژه در اختیار داریم:

واضح است که هر تغییراتی اعم از تغییر رنگ متون، اندازه و … را به راحتی می توان روی اینها انجام داد که به سلیقه و هدف توسعه دهنده بستگی دارد.
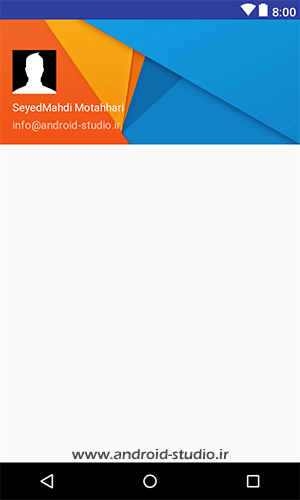
هدر به اینصورت تکمیل شد:

تصویر نهایی پروژه:

جهت مطالعه ادامه آموزش، فایل PDF را دانلود نمائید
توجه : سورس پروژه داخل پوشه Exercises قرار داده شده است.
با توجه به اینکه آموزشهای پایه با قیمت پایین در اختیار کاربر قرار گرفته و درآمد حاصل صرف تامین هزینه های وب سایت و تهیه آموزش های آتی می شود، به اشتراک گذاری این فایل با دیگران خلاف اخلاق خواهد بود.
تعداد صفحات : ۳۰
حجم : ۲ مگابایت
قیمت : ۱۶ هزار تومان
توجه: صرفا در صورتی از درگاه پشتیبان استفاده کنید که قادر به پرداخت از طریق سبد دانلود نباشید.
افزودن به سبد دانلود درگاه پشتیبان











با سلام ایا امکان داره ی دگمه بالای صفحه ایجاد کرد یا ی باتن توی صفحه اصلی وقتی میزنی روش منو باز شه و دوباره که میزنی روش منو بسته بشه
بله
سلام خسته نباشید میخواستم بدونم میشه به دکمه های منو این خاصیت رو داد که وقتی روی آن ها کلیک میکنم وارد یک اکتیویتی دیگه بشه ؟ و اینکه توی این دوره هست؟
بله
سلام من
وقتی راست به چپ و متن فارسی مینویسم نشون نمیده
rtl داخل مانیفست فعاله؟
سلام و ممنون بابت توضیحات و زحماتتون
یک سوال
من توی یک اکتیویتی از نویگیشن دراور استفاده کردم، حالا برای پیاده سازی ریسایکلر ویو توی همین اکتیویتی قطعا باید یک اکتیویتی دیگه ایجاد کنم و این اکتیویتی جدید رو توی لایوت تولبار ضمیمه کنم
مشکلم از اینجا به بعد شروع میشه
من تمام کارهای لازم رو برای پیاده سازی ریسایکلر انجام دادم، وقتی برنامه رو اجرا میکنم هیچ خطایی ندارم، فقط ریسایکلر رو نمایش نمیده برام
فکر کنم بخاطر context باشه
برای ریسایکلر context رو باید از کجا بگیرم ؟
ممنون میشم راهنماییم بفرمایید
سلام
من تمام کارها رو درست انجام دادم اما وقتی اجراش میکنم اولین تصویری که مشاهده میکنم واجرا میشه منو کشویی که روی کتیوتی اصلی افتاده چیکار کنم
سورس پروژه رو ایمپورت کنید ببینید بازم مشکل وجود داره؟
آموزش ایمپورت کردن سورس پروژه:
https://android-studio.ir/import-android-project-in-android-studio
خیلی خوب توضیح دادید خدا قوت
سلام مهندس / مطمئنا برای کتابخانه قبلی اندروید هست برای تبدیل به کتابخانه ای از نوع Android X چی کار باید بکنم/ و وقتی کتابخانه Design رو از File> Project structure دریافت می کنم از نوع Android X نیست و ارور میده که خودم یه X به کتابخانه در dependencies اضافه می کنم/ تصویر:
https://s4.uupload.ir/files/اندروید_bxrg.jpg
https://s4.uupload.ir/files/اندروید_ایکس_۴ifv.jpg
و در activity_main.xml همچین اروری میده/ تصویر:
https://s4.uupload.ir/files/screenshot_2021-08-08_081616_37kr.jpg
ممنون/ از وقتی که گذاشته اید/
آموزش مهاجرت به AndroidX رو مطالعه کنید:
https://android-studio.ir/androidx-migration-guide
سلام/قبلا تبدیل به Android X کردم برا هر پروژه جدید که شروع می کنی مگه لازمه تبدیل کنی؟؟؟؟؟؟؟؟؟
غیر از این یه بار دیگه به صورت آنلاین تبدیل کردم که این پیغام رو داد و تبدیل متوقف شد:
https://s4.uupload.ir/files/screenshot_2021-08-09_053037_475p.jpg
پروژه جدیدی که میسازید پیش فرض AndroidX هستش. اگه پروژه قدیمی ایمپورت/باز کنید لازمه تبدیل بشه.
در مورد ارور اسکرین شات اطلاعی ندارم. سرچش کنید
به نظرم مهندس/به جای از کتابخانه Design باید در Android X از <com.google.android.material.navigation.NavigationView از کتابخانه material استفاده کنیم/ که این کار رو انجام دادم درست شد البته با API21.
سلام من پکیج کامل رو تهیه کردم و واقعا از اموزش هاتون استفاده کردم و اینکه واقعا قیمتشون کمه…و تشکر میکنم…یه مشکل که دارم میخام میخام توی قسمت هدر اون کرکره که ایمیل ها رو نمایش میده رو از پروفایل جدا کنم و یک ابجکت دیگه نمایش بدم…مثلا ماشین…به این شکل که یوزر ما عکس بالا باشه یعنی این یوذر لاگین کرده و ماشین هاش (مثلا سه تا ماشین داره ) توی کرکره نمایش داده بشه…و هر کدوم رو انتخاب کرد تو ان کلیک براش دستور بزاریم…خود اقای مایک پنز یه چیزایی گفته اما بخدا اصلا قابل درک نیست برام.
https://github.com/mikepenz/MaterialDrawer/issues/740
لطفا راهنمایی کنید.تشکر
منظورتون از اینکه از پروفایل جدا کنید یعنی چی؟
https://stackoverflow.com/questions/64118061/material-drawer-mikepenz-customize
فقط با یک یوزر وارد میشم…اما اون یوزر مثلا چهار تا ماشین داره میخام ماشین هاش رو توی اون کرکره یا سلکشن نمایش بدم که با انتخاب هر خودرو ان کلیکش فعال شه ..اما خوب ربطی به عکس پروفایل هم نداره و عوض نمیشه
شرمنده با کلی تلاش مایک رو پیدا کردم که چند تا راهکار داد…میشه یه نگاه به این لینک بندازین؟
https://github.com/mikepenz/MaterialDrawer/issues/2653
این کتابخانه ای که داخل گیت هاب هست جدای از Drawer پیش فرض اندرویده و بنده کار نکردم باهاش
ممنونم سلطان
سلام ممنون از مطالب مفیدتون.من اگه بخوام منو کشویی من سمت راست گوشی قرار بگیره چیکار کنم؟
اخه من تولبار رو راست چین کردم ولی این منوی کشویی وقتی باز میشه سمت چپ گوشی قرار گرفته
https://stackoverflow.com/a/19358114
با عرض سلام و ارادت .
من اندروید ۱۰ و اندروید استودیو ورژن ۴٫۰ نصب کردم . در اضافه کردن کتابخانه design مشکل دارم . یعنی اصلا چنین کتابخونه ای رو نمیشناسه . ضمنا کتابخانه appcompact من ۱٫۱٫۰ هست . ممنون میشم راهنمایی بفرمایید
از قسمت File> Project structure کتابخانه رو جستجو و اضافه کنید تا آخرین نسخه رو پیدا کنه خودکار
سلام لطفا مطالب رو بروز کنید الان با androidx توضیح بدید
نیازی به بروزرسانی تک تک مباحث نیست. شدنی هم نیست در کوتاه مدت. در مطلب زیر توضیحات مربوط به مهاجرت به androidX توضیح داده شده:
https://android-studio.ir/androidx-migration-guide
با عرض سلام و خسته نباشید . مشکل رفع شد خدا رو شکر
مشکل از کد : (drawerLayout.closeDrawer(GravityCompat.Start
بود که به جای start باید end رو مینوشتم تا منو از سمت راست بسته بشه
با تشکر از پیگیری هاتون
خدا رو شکر. ممنون از اینکه اطلاع دادید
سلام
وقتتون بخیر
شما خیلی کامل و جامع و همراه با همه جزئیات ممکن این آموزش ها را آماده کردید و اینکه بعدش هم میتونیم اشکالاتمون را از شما بپرسیم خیلی مزیت خوبیه
و قیمتاش هم واقعا منصفانه است. البته من هنوز ابتدای کارم و فقط دارم کلیات مطالب رو میخونم و بعدا انشاالله میرم سراغ خرید اونها
از شما تشکر می کنم و امیدوارم در همه زمینه موفق و پیروز باشید.
با عرض سلام و خسته نباشید
من پروژه رو کامل و تا انتها اجرا کردم و مشکل نداشتم. اما زمانی که تنظیم میکنم منو از سمت راست باز بشه دو مشکل بوجود میاد:
۱) منو آیتم ها کار نمیکنند و برنامه کرش میکند
۲) فشردن دکمه بازگشت هم سبب کرش برنامه میشود
ممنون میشم راهنمایی کند چون انگلیسی هم سرچ زدم و چیزی دستگیری نشده
ممنون
این لینکها رو مطالعه کردید؟
https://stackoverflow.com/q/18547277
https://stackoverflow.com/q/30706552
https://stackoverflow.com/q/40101725
https://stackoverflow.com/q/48523828
اگه حل شد لطفا اطلاع بدید
با عرض سلام و خسته نباشید .
متوجه اشکال بنده گویا نشدید . من میتونم تنظیم کنم که از سمت راست باز بشه منو . اما زمانی که از سمت راست باز میشه و من یکی از گزینه ها رو انتخاب میکنم برای نمایش توست مسیج برنامه کرش میکنه ولی اگر از سمت چپ باز بشه و من یکی از گزینه ها رو انتخاب کنم دیگه کرش نمیکنه و درست کار میکنه.
با این حال من این چهار سایت رو چک کردم و مغایرتی با کد های من نداشت
با تشکر
Logcat رو بررسی کنید ببینید موقع کرش چه قسمت از برنامه خطا داره.
با عرض سلام و خسته نباشید . مشکل رفع شد خدا رو شکر
مشکل از کد : (drawerLayout.closeDrawer(GravityCompat.Start
بود که به جای<> باید <> رو مینوشتم تا منو از سمت راست بسته بشه
با تشکر از پیگیری هاتون
متاسفانه پاسختون ناقص ثبت شده. اگه امکانش بود مجدد دو گزینه اشتباه و صحیح رو بدون قید بفرمایید تا بقیه دوستان هم استفاده کنن
سلام،وقت بخیر
من ی navigation drawer توسط پیش فرض اندروید استودیو ساختم و در mainContent موقع جایگذاری طراحی خودم در فرگمنت پیش فرض و هاید کردن navigation_bar یک لایه سفید پایین لیاوت خودم میاد مشکل از کجاست؟!
چیزی به ذهنم نمیرسه. یه کم ور برید با کدها
سلام.جسارتن چجوری جای بکراند رنگ ,عکس پولیگان گذاشتین؟
سورس رو بررسی کنید بزرگوار. چیز خاصی نیست
سلام وقتتون بخیر .من تمام کارایی ک گفتین رو انجام دادم ولی داخل firstActivity هیچ کاری نمیکنه. رویداد کلیک روی باتن و کارد ویو انجام نمیشه هرکاری میکنم.حتی توست هم نمابش داده نمیشه لطفا جواب بدین چطوری درستش کنم؟؟؟؟؟؟؟من واقعا لازمش دارم
خیلیا تو کامنت ها این مشکل داشتن ک قرار بود توضیحش بدید
باتشکر
عذرخواهم. فرصت نمیشد سورس رو چک کنم و باز یادم میرفت. دکمه عمل نمیکنه چون الان MainActivity در حال اجراست و نه FirstActivity.
سلام و درود
تشکر فراوان از آموزش روان و مفید جنابعالی
خواستم خواهش کنم در خصوص شخصی سازی منو راهنمایی بفرمائید.
داخل منو تغییر فونت ,اندازه قلم و … رو چطور انجام بدم.
چه کدی لازم هست. ممنون از محبتتون.
مبحث تغییر فونت رو مطالعه بفرمایید:
https://android-studio.ir/set-custom-fonts-on-android-applications
سلام
آموزش هاتون بسیار روان و قابل فهم هستن .
ممنون بایت آموزش های خوبتون .
سلام من این محصول رو خریدم و کامل هم انجامش دادم
فقط مشکلی که دارم اینه که تو firstActivity یا همون صفحه اصلی و اول نه باتن هام عمل میکنن و نه هیچ کار دیگه ای نمیتونم بکنم . حتی توست هم تعریف میکنم نمیاره ………..تستش کردید استاد؟
تا چند روز آینده درگیرم. ایشالا هفته آینده تست میکنم و نتیجه رو داخل همین کامنتها اعلام میکنم
آقا چرا به سوال ما کسی جواب نمیده؟؟الان چند بار پرسیدم ولی کسی جواب نمیده میگم چرا تو اکتیویتی first activityv هیچی عمل نمیکنه؟؟؟؟؟؟؟
بزرگوار سوال شما رو من تا چند روز آینده فرصت نمیکنم روش وقت بذارم. ایشالا هفته آینده
بسیار عالی بود
توی برنامه کمکم کرد
سلام. ممنون از آموزش خوبتون
من تصاویری که برای آیکون های این منون استفاده کردم رنگی هستند ولی در زمان اجرا، خاکستری می شن. چه کار باید بکنم که تصویر به صورت رنگی نشون داده بشه؟
اگه واقعا فایل تصویر یعنی png و … استفاده میکنید که نباید همچین اتفاقی بیفته. اگه از آیکونهای برداری استفاده میکنید شاید جای دیگه ای رنگ خاکستری رو برای همه آیکونها تعریف کردین
با سلام
من ی پروژه دارم با چندتا اکتیویتی جدیدا هم ی اسلاید نویگیشن اضافه کردم به پروژه حالا وقتی میخام مثلا اکتیویتی اصلی برنامه رو داخل فایل تولبار include کنم برنامه کرش میکنه سوالم اینه آیا این کرش به خاطر اینه که فایل جاوای اکتیویتی اصلی رو نمیشناسه؟
logcat رو بررسی کنید
سلام.من پی دی اف رو خریدم و کدها رو عینا وارد کردم اما هنگام اجرای برنامه ،کرش میشه…میشه راهنمایی کنید؟ممنون
Logcat رو بررسی کنید ببینید دلیلش چیه
سلام من می خواهم با کلیک روی قسمت های header
به اکتیویتی دیگری بروم ولی ارور میدهد لطفا راهنمایی کنید.با تشکر.
ممنون از آموزش
یه سوال داشتم
چ جوری میتونم منوهایی ک دارم تو NavigationView نشون میدم از راست به چپ باشه
لطفا در مورد راست چین کردن پروژه های اندرویدی سرچ کنید
سلام .
راستش من ویدیو و یا pdf رو خریداری نکردم اما
یه سوال داشتم خدمت شما
من میام و یک Layout رو درست می کنم وقتی
کد های منو کشویی رو میزارم داخل اون خود به خود میاد جلوی صفحه ای که من ساختم و نمی تونم دیگه صفحه ارو ببینم
بدون شک یه مشکلی هست اما خیلی دنبالش گشتم
می تونید یکنم راهنماییم کنید ؟
خب دلایل متعددی میتونه داشته باشه و من مورد خاصی به ذهنم نمیرسه که بگم اینو اوکی کنید حل میشه. باید جزء به جزء کد رو بررسی کنید ببینید ایراد کجاست
سلام. چطوری میتونم چند تا دکمه بزارم تو صفحه اصلی که هر کدوم به یک اکتیویتی دیگر منتقل بشه؟ تو پروژ ساده با دارم ولی تو این نوع پروژه یاد ندارم.
با پروژه ساده تفاوتی نمیکنه. اینجا هم یه اکتیویتی اصلی دارید. کدهای دکمه ها رو داخلش قرار بدید
سلام خسته نباشید موقع اضافه کردن navigation view ازم عرض و ارتفاع میخواد ولی تو پی دی اف شما فقط تگشو داخل navigation drawer اضافه کردین و چیز دگ ای تعریف نکردین :/
مطمئنید چیز دیگه ای تعریف نکردم؟ صفحه ۶ پی دی اف رو دقت کنید
سلام. من در لینک دادن لیوت Header به اکتیویتی اصلی مشکل دارم. ارور داره. اینم عکس از ارور.
[URL=http://imgurl.ir/][IMG]http://imgurl.ir/uploads/h770660_IMG_20180728_230628_813.jpg[/IMG][/URL]
xmlns:app=”http://schemas.android.com/apk/res-auto”
این خط در لایه ریشه اضافه نشده
سلام
برای ترکیب navigation با لیست ویو به چه صورتی باید عمل بشه؟
لیست ویو رو تو کدوم لایه باید تعریف کنیم؟
ممنون میشم راهنمایی کنید.
اینکه بخواد تو چه لایه ای تعریف بشه قاعده ای نداره که من بخوام بگم. همونطور که تولبار include شده هر چیز دیگه ای رو هم میتونید اضافه کنید
بسیار عالی آموزش میدین
آموزش هاتون حتی از سایت های زبان اصلی و رسمی هم بهتره.
یه سوال هم دارم
بااینکه از پروکسی معرفی شده تو سایتتون استفاده کردم ولی همچنان مشکل بیلد شدن گریدل وقتی که میخام Library به پروژه اضافه کنم رو دارم
پیشنهادشما چیه؟
باید گریدل یا اندروید استودیو آپدیت بشه یا …؟
مطلب داخل کانال رو مطالعه بفرمایید در خصوص همین موضوع
سلام خسته نباشید مهندس
منو کشویی من کاملا سفیده و هدر و بقیه آیتمها هم نمایش داده نمی شن….دلیلش چیه ..
من از جنیموشن و اندروید ۸ استفاده میکنم
خودتون باید بررسی کنید. سفید بودن منو علت واضحی نداره که بشه راهنمایی کرد
سلام
وقت بخیر
مهندس کتابخانه دیزاین به گریدل من اضافه نمیشه چکار کنم که این مشکل حل بشه
متشکرم
پرسش های رایج مطالعه شود
باسلام
اگر برنامه چند صفحه داشته باشد چطور میشود از منو استفاده کرد. بطوری که همه صفحات شامل منو باشند.
ایا برای هر صفحه باید منو طراحی شود یا راه حل ساده تری هست
مطلب رو با دقت مطالعه بفرمایید (include)
با عرض خسته نباشید اگه بخواهیم کاربر با لمس هر کدوم از گزینه های منو کشویی به یه اکتیویتی منتقل بشه باید از intent استفاده بشه؟
بله
چطور از راست به چپش کنیم/.
سرچ کنید rtl navigation drawer. یا فارسی سرچ کنید
سلام
تگ android.support.v4.widget.DrawerLayout رو حتما باید تو activity main اضافه بشه؟
من نیاز به linear layout تو activity main دارم که نمیشه اضافه کرد.
دو تا لایوت رو هم که include می کنم روی هم می افتن.
راه حلی هست برای این موضوع؟
http://windrealm.org/tutorials/android/drawerlayout-example.php
سلام من از پروژه ایی که سورس هاش رو کنار آموزش گذاشتین ران گرفتم این ارورر رو میده:E/AndroidRuntime: FATAL EXCEPTION: main
Process: ir.android_studio.navigationdrawer, PID: 1621
java.lang.RuntimeException: Unable to start activity ComponentInfo{ir.android_studio.navigationdrawer/ir.android_studio.navigationdrawer.MainActivity}: android.view.InflateException: Binary XML file line #0: Binary XML file line #0: Error inflating class android.support.design.widget.NavigationView
خط آخرو سرچ کنید ببینید چه پاسخهایی مطرح شده در وب
سلام خسته نباشید من این محصول خریدم درست کار می کنه ولی هر کدی توی firstactivity می نویسم اجرا نمی شه ممنون می شم راهنایی کنید؟
واقعا گیرم
ان شا الله تا چند روز آینده تست می کنم و همینجا جواب میدم چون سوال چند نفر دیگه هم بود. تشکر از شما
سلام..
منم مشکل firstActivity دارم که هیچی (باتن و…) توش کار نمی کنه..
ممنون میشم راهنماییم کنید.
سورستونو یه جا آپلود کنید لینک بدید بررسی کنم
سلام من این محصول رو خریدم و کامل هم انجامش دادم
فقط مشکلی که دارم اینه که تو firstActivity یا همون صفحه اصلی و اول نه باتن هام عمل میکنن و نه هیچ کار دیگه ای نمیتونم بکنم . حتی توست هم تعریف میکنم نمیاره .
در اولین فرصت تست میکنم
سلام
چه جوری میشه منو ها رو به صفحاتی که ساختیم لینک بدیم؟راهنمایی میکنید
اینتنت و…
سلام
خیلی ممنون بابت اموزش هاتون
فقط یه مشکلی… من روی ایمولاتور لبتاپ تست کردم مشکلی نداشتم
ولی روی گوشی خودم ران کردم قسمت عکس پس زمینه تولبار خالی میاد ؟؟ چرا؟؟چجوری بفهمم مشکل ازچیه
در توضیحات ابتدایی مبحث متریال ذکر شده چه نسخه هایی از اندروید، متریال رو به صورت پیش فرض پشتیبانی نمیکنن. اگر جزء اون دسته هستش این گوشی، در استایل دهی قسمت مربوط به پس زمینه رو چک بکنید. احتمالا خود اندروید استودیو پیغام مربوطه رو بهتون نمایش میده که یکی از آیتم ها رو باید تغییر بدید
سلام با سپاس و خسته نباشید.
android:windowDrawsSystemBarBackgrounds
حداقل به API بیست ویک احتیاج دارد.
با سلام
میشه در مورد فایل های .sketch و اینکه چه طور میشه از این فایلها برای طراحی استفاده کرد توضیح بدید .
ممنون