نمایش صفحات وب در اکتیویتی توسط WebView
به نام خدا. در این مبحث ابتدا به معرفی WebView در اندروید پرداخته سپس با نحوه فراخوانی و نمایش صفحات وب (HTML) آنلاین و آفلاین آشنا میشویم.
WebView چیست؟

WebView یکی دیگر از View (Widget)های کاربردی پلتفرم اندروید است. توسط این View میتوانیم یک صفحهی وب آنلاین یا آفلاین (لوکال) را درون یک Activity به کاربر نمایش دهیم. درست مانند باز کردن یک وبسایت در مرورگری مانند Chrome با این تفاوت که کاربر، صفحه وب را درون برنامه مشاهده میکند و به یک مرورگر مستقل منتقل نمیشود.
در WebView امکان کنترل محتوای دریافتی از صفحهی وب وجود دارد. به عنوان مثال میتوانیم تعیین کنیم کدهای JavaScript (جاوا اسکریپت) که در طراحی صفحات وب با کدهای HTML ترکیب میشوند امکان اجرا داشته باشد یا خیر.
کاربردهای WebView در اندروید
کاربردهای متعددی را میتوان برای این View ذکر کرد. یکی از مثالهای بارز و پرکاربرد، نمایش نقشههای آنلاین مانند Google Maps است. اگر قصد دارید محل شرکت خود را روی یک نقشه نشان دهید، استفاده از WebView یکی از گزینههای ساده و در دسترس است.
یک کاربرد دیگر، نمایش محتوایی است که مرتب در حال تغییر و بروزرسانی است. تعدادی از اپلیکیشنهای مطرح (ازجمله اینستاگرام) برای نمایش متن “شرایط و قوانین استفاده از اپلیکیشن” از یک وب ویو استفاده میکنند. درنتیجه کاربر با مراجعه به این صفحه (اکتیویتی) متن قوانین را به صورت آنلاین و بروز از سرورهای اینستاگرام دریافت میکند. مزیت این روش در این است که برای اصلاح و بروزرسانی متن نیازی به انجام تغییرات درون خود برنامه و انتشار نسخه جدید نیست و کاربر بدون نیاز به بروزرسانی اپلیکیشن، هربار که قصد مطالعه قوانین برنامه را داشته باشد، آخرین نسخه را مشاهده میکند.
یا فرض کنید یک وبسایت فروشگاهی راه اندازی کردهاید و به دلایلی (وقت کم، هزینهی زیاد و…) امکان ساخت اپلیکیشن کامل آنرا ندارید. در اینجا به راحتی میتوان همان وبسایت را در قالب یک اپلیکیشن موبایلی به کاربر عرضه کرد. درست مانند این است که کاربر وارد یک مرورگر شده و آدرس وبسایت شما را وارد کند. تنها تفاوت در این است که نیازی به وارد کردن آدرس نیست و به محض اجرای برنامه، وبسایت لود میشود.
در ادامه و در قالب یک پروژه شما را با WebView و قابلیتهای آن آشنا میکنم.
ساخت پروژه WebView در اندروید استودیو
یک پروژهی جدید در اندروید استودیو با نام WebView میسازم. اکتیویتی پیش فرض را از نوع Empty Activity انتخاب میکنم.
همانطور که در مبحث آموزش کتابخانه Retrofit اندروید اشاره شد، جهت امکان برقراری ارتباط بین اپلیکیشن و شبکه (اینترنت) نیاز به تعریف مجوز دسترسی (Permission) داریم. بنابراین مجوز مربوطه را به مانیفست پروژه اضافه میکنم:
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.android_studio.webview">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
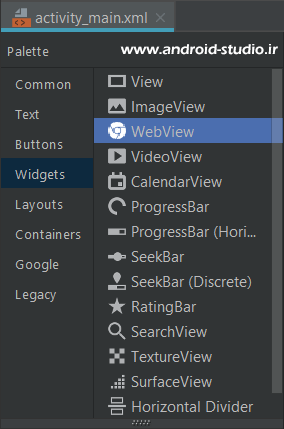
سپس در لایهی رابط کاربری اکتیویتی (UI) در حالت Design ویجت WebView را روی صفحهی پیش نمایش کشیده (Drag & drop) یا به صورت دستی و در حالت Text، تگ آنرا به Layout اضافه میکنم:

activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
حالا فایل جاوای اکتیویتی یعنی MainActivity.java را به صورت زیر تکمیل میکنم:
package ir.android_studio.webview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.web_view);
String siteUrl = "https://android-studio.ir";
mWebView.loadUrl(siteUrl);
}
}
ابتدا یک شیء از کلاس WebView با نام دلخواه mWebView ساختم. سپس درون متد onCreate این شیء را به View مربوطه متصل کردم. در اینجا قصد دارم آدرس https://android-studio.ir را در این اکتیویتی نمایش دهم که این امر توسط متد loadUrl صورت میپذیرد. همانطور که از نام این متد پیداست، Url مدنظر ما بارگزاری (load) میشود. در نهایت محتوای این آدرس به mWebView که به ویجت web_view متصل شده ارسال میگردد.
پروژه را اجرا میکنم. اگر شبیه ساز یا دیوایس دسترسی به اینترنت داشته و وبسایت نیز در دسترس باشد، باید محتوای آن را نمایش دهد.

صفحهی وب با موفقیت درون اکتیویتی لود شده و میتوانم به بالا و پایین اسکرول کنم.
اگر هدف من از ساخت این اپلیکیشن، تبدیل وبسایت به یک برنامهی موبایلی باشد شاید تنها کار لازم حذف ActionBar است که در مبحث آموزش ساخت Toolbar در اندروید با نحوهی انجام آن آشنا شدیم. کافیست در فایل styles.xml استایل مربوط به Theme متریال پروژه را به Theme.AppCompat.Light.NoActionBar تغییر دهم:
styles.xml:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>

بجز loadUrl متدهای دیگری مانند canGoBack()، canGoForward()، clearHistory()، getUrl()، getTitle() و… قابل استفاده است که در صورت نیاز میتوانید در مورد هرکدام جستجو کنید.
در ابتدای مبحث گفتیم در WebView امکان کنترل و اعمال تنظیمات بر روی اجزای دریافتی از صفحهی وب را داریم.
به عنوان مثال اجرای کدهای جاوا اسکریپت (جاوا اسکریپت را با جاوا اشتباه نگیرید) به صورت پیش فرض غیر فعال است که این امر باعث میشود منوی سایت من باز نشود. زیرا باز و بسته شدن زیرمنوها توسط کتابخانهی جیکوئری (jQuery) که با جاوا اسکریپت نوشته شده مدیریت و اجرا میشود.
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.web_view);
String siteUrl = "https://android-studio.ir";
mWebView.loadUrl(siteUrl);
mWebView.getSettings().setJavaScriptEnabled(true);
}
با استفاده از متد getSettings() امکان اجرای تنظیمات وسیعی وجود دارد که برای هرکدام یک متد مشخص تهیه شده. همانطور که در کد بالا ملاحظه میکنید با استفاده از متد setJavaScriptEnabled و مقدار true برای آن، کدهای جاوا اسکریپت فعال (Enable) میشوند. مجدد پروژه را Run یا Apply Changes میکنم تا تغییرات روی شبیه ساز بروزرسانی شود:

متدهای دیگری نیز در اختیار توسعه دهنده قرار گرفته تا بتواند بر حسب نیاز خود، سایر قسمتها را شخصی سازی کند:

برای مثال اولین مورد موجود در لیست (setDefaultFontSize) برای تعیین اندازه فونت بکار میرود.
یا با استفاده از متدهای زیر، دکمههای زوم به صفحه اضافه میشوند:
mWebView.getSettings().setSupportZoom(true); mWebView.getSettings().setBuiltInZoomControls(true); mWebView.getSettings().setDisplayZoomControls(true);

(دکمههای Zoom هنگام اسکرول صفحه ظاهر میشوند)
تعدادی دیگر از قابلیتها را توسط متد setWebViewClient میتوان مدیریت کرد. جهت مدیریت بهتر کدها ابتدا یک کلاس داخلی با نام دلخواه mWebViewClient درون اکتیویتی و بعد از بلاک مربوط به متد onCreate میسازم که از کلاس WebViewClient ارث بری میکند:
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.web_view);
String siteUrl = "https://android-studio.ir";
mWebView.loadUrl(siteUrl);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
mWebView.getSettings().setDisplayZoomControls(true);
}
private class mWebViewClient extends WebViewClient {
}
}
اولین متدی که به این کلاس اضافه میکنم مربوط به مدیریت کلیک روی لینکهای موجود در صفحهی وب است. روی لینک یکی از مطالب وبسایت کلیک میکنم:

مشاهده میکنید صفحهی جدید در قالب یک مرورگر با نام WebView Browser Tester باز شده که چندان مطلوب نیست. متد shouldOverrideUrlLoading لینکها را مستقیما درون خود وبویو لود کرده و به مرورگر دیگری منتقل نمیشود.

از لیست متدی را انتخاب میکنم که پارامترهای ورودی آن از نوع WebView با نام view و String با نام url هستند. این متد با این دو پارامتر مدتیست از سوی اندروید منقضی یا Deprecated تلقی شده با اینحال همچنان استفاده میشود.
private class mWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
متد را به اینصورت اصلاح و تکمیل کردم. حالا با لمس یا کلیک روی هر لینک، آدرس موردنظر در قالب url توسط loadUrl لود و به view منتقل شده که باعث میشود صفحهی جدید مستقیما درون WebView نمایش داده شود.
قبل از اجرا و تست این متد، دو متد پرکاربرد دیگر را معرفی میکنم. متدهای onPageStarted و onPageFinished به ترتیب، زمان بارگزاری صفحه و پایان این پروسه را برمیگردانند.
private class mWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
}
برای مثال میتوان در متد onPageStarted یک ProgressBar را اجرا کرده و در onPageFinished آنرا متوقف نمود. با اینحال برای درک بهتر و همچنین به حاشیه نرفتن مبحث آموزشی، از Toast استفاده میکنم:
private class mWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Toast.makeText(MainActivity.this, "Loading page...", Toast.LENGTH_SHORT).show();
}
@Override
public void onPageFinished(WebView view, String url) {
Toast.makeText(MainActivity.this, "Loading finished", Toast.LENGTH_SHORT).show();
}
}
در نهایت متد setWebViewClient را درون onCreate تعریف کرده و ورودی آنرا کلاس mWebViewClient قرار میدهم:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.web_view);
String siteUrl = "https://android-studio.ir";
mWebView.loadUrl(siteUrl);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
mWebView.getSettings().setDisplayZoomControls(true);
mWebView.setWebViewClient(new mWebViewClient());
}
پروژه را اجرا کرده و روی یک لینک کلیک میکنم:


مشاهده میکنید صفحهی جدید درون خود WebView بارگزاری شد نه یک مرورگر. همچنین پیغامهای بارگزاری (Loading page…) و اتمام بارگزاری (Loading finished) را میبینید که در قالب Toast چاپ شدهاند.
سورس کامل MainActivity.java:
package ir.android_studio.webview;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.web_view);
String siteUrl = "https://android-studio.ir";
mWebView.loadUrl(siteUrl);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
mWebView.getSettings().setDisplayZoomControls(true);
mWebView.setWebViewClient(new mWebViewClient());
}
private class mWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Toast.makeText(MainActivity.this, "Loading page...", Toast.LENGTH_SHORT).show();
}
@Override
public void onPageFinished(WebView view, String url) {
Toast.makeText(MainActivity.this, "Loading finished", Toast.LENGTH_SHORT).show();
}
}
}
نمایش صفحات HTML محلی و آفلاین در WebView
در قسمت قبل محتوای مدنظر ما از یک url و بصورت آنلاین دریافت میشد که مستلزم برقراری ارتباط اینترنتی بود. اما ممکن است در مواردی نیاز به نمایش محتوایی با فرمت وب و HTML بصورت آفلاین داشته باشیم. به عنوان مثال طراحی یک یا چند صفحهی خاص از اپلیکیشن برای توسعه دهندهای که با اصول طراحی صفحات وب نیز آشناست، ممکن است پیاده سازی آن در فرمت HTML و CSS سادهتر از کار با Layout های اندروید باشد. یا ممکن است شخص بخواهد یک اپلیکیشن کتابچه را بهطور کامل توسط صفحات وب پیادهسازی کند. محتوای این صفحات، ایستا (استاتیک) است و نیازی به اتصال به سرور نیست.
در این روش فایلهای مرتبط با صفحات وب را در فولدر assets پروژه قرار میدهیم. این فولدر به صورت پیشفرض وجود ندارد. برای ساخت آن در قسمت نمایش ساختار پروژه روی app راست کلیک کرده و مسیر
New > Folder > Assets Folder
را دنبال کرده و در پنجرهی باز شده Finish بزنید تا فولدر ساخته شود:


همچنین میتوان این کار را در خارج از محیط اندروید استودیو و در محل قرارگیری پروژه، این فولدر را اضافه کرد:

من یک صفحهی سادهی وب ساختم که شامل یک فایل html و یک css است:

این دو فایل را کپی کرده و در محیط اندروید استودیو یا File explorer سیستم عامل درون فولدر paste میکنم:

در مرحله آخر برای اجرای این فایلِ محلی بجای url وبسایت، آدرس زیر را در siteUrl جایگزین آدرس وبسایت میکنم:
String siteUrl = "file:///android_asset/index.html";
به اینصورت فایل index.html موجود در فولدر assets پروژه اندرویدی در WebView اجرا میشود:

در این پروژه صرفا جهت آشنایی با نحوهی اضافه کردن صفحات وب به اپلیکیشن یک صفحهی HTML بسیار ساده را استفاده کردم اما پیچیدهترین صفحات وب (شامل متن، تصویر، کدهای جاوا اسکریپت و..) را به تعداد زیاد و نامحدود میتوان در اپلیکیشنهای اندرویدی بکار برد.
مطالعهی بیشتر:
https://developer.android.com/reference/android/webkit/WebView
https://developer.android.com/reference/android/webkit/WebSettings
https://developer.android.com/guide/webapps/webview
توجه: سورس پروژه درون پوشه Exercises قرار دارد
تعداد صفحات : ۲۰
حجم : ۲ مگابایت
قیمت : رایگان
دانلود رایگان با حجم ۲ مگابایت لینک کمکی











سلام استاد
اینکه گفتید وب ویو برای صفحاتی که مرتبا تغییر می کنند استفاده می شود ، همانند صفحه ی قوانین اینستاگرام ، اولین چیزی که قبل از صفحه ی قوانین به نظر می آید ، صفحه ای است که پست های کاربران دیگر را به ما نشان می دهد . منظور از پست ، همان تصاویر یا ویدیوهایی است که هر کس می تواند اضافه کند .
خب این صفحه ی پست ها که دائما باید به صورت بروز نشان داده شود و دائما هم باید برای نمایش بروز ، به دیتابیس وصل باشد . سوال من که خیلی ذهنم را مشغول کرده ، این است که آیا این قسمت هم باید در وب ویو نمایش داده شود ؟
هرچیزی رو میشه با وب ویو نمایش داد ولی خب در اپ ها بجز موارد استثناء که محتوای ساده ای مثل قوانین و… رو نشون میده، استفاده نمیشه. مگر در موردی که نخواد برای توسعه اپ نیتیو موبایلی هزینه بشه و تصمیم بر استفاده کامل از وب سایت به عنوان نسخه موبایل باشه
دوستانی وب ویو مشکل دانلود داره نمیتونه دانلود کنه کد زیر اضافه کنید
myWebView.setDownloadListener(new DownloadListener()
{
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength)
{
//download file using web browser
Intent i = new Intent(Intent.ACTION_VIEW);
i.setData(Uri.parse(url));
startActivity(i);
}
});
اگه مشکل دکمه بک دارید یعنی وقتی بک میزنید کل برنامه بسته میشه کد زیر استفاده کنید
Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(event.getAction() == KeyEvent.ACTION_DOWN){
switch(keyCode)
{
case KeyEvent.KEYCODE_BACK:
if(webView.canGoBack()){
webView.goBack();
}else{
finish();
}
return true;
}
}
return super.onKeyDown(keyCode, event);
}
سلام. من میخوام چند وب ویو تو یک برنامه داشته باشم به این صورت که مثلا برنامه بعد از لود شن صفحه اسپلش اسکرین به صفحه هوم برسه که اونجا مثلا زده اسنپ دیجی کالا پلیس +۱۰ ….. روی هر کد.م کلیک کنه وب ویو اون سایتا بیاد ابلا باید چیکار کنم؟
ضمنا چرا درج نظر در ابتدای نظرات نمیزاری بهتره چون تا اسکرول کنیم به پایین اذیت میشیم
میتونید هر قسمت رو داخل یه اکتیویتی یا فرگمنت پیاده کنید
با درود فراوان
مشکلی که من با webview دارم اینه که با وصل شدن فیلتر شکن دیگه کار نمیکنه و سایت را باز نمیکنه , و با قطع کردن فیلتر شکن باز همه چی درست و webview سایت را نمایش میده
میشه لطفا راهنمایی کنید که برای رفع این مشکل چه کاری باید انجام داد ؟
چون اگه فیلترشکن کاربر وصل باشه webview براش کار نمیکنه
قطعا این یه مسئله عمومی نیست. ممکنه سایتی که داخل WebView کار می کنید با IP ویپیانی که استفاده می کنید مشکل داره یا دیوایسی که دارید روش تست رو انجام میدید با فعال شدن VPN تنظیمات اینترنتش به مشکل برمیخوره
سلام استاد خوبی میگم
اگه بخوام یه اپلیکیشنی داشته باشم که چند صد تا موضوع را به صورت جداگونه شرح میده و موضوعات دارای تصاویر وغیره هستند ایا بهترین راه استفاده از وب ویو است؟ یا راهی هست که این نوع اپلیکیشن ها رو با خود اندروید استدیو ساخت
WebView کار رو ساده می کنه ولی بهترین راه نیست. این یه پروژه خیلی ساده هست و اصلا لازم نیست تحقیق بکنید آیا با اندروید استودیو میشه اجراش کرد یا نه
سلام دستت درد نکنه اوکی شد فقط لوگو سایت نشون نمیده چرا؟
نباید ربطی به WebView داشته باشه
سلام
آیا یادگیری زبان HTML برای برنامه نویسی اندروید بخصوص در اندروید استودیو لازم هست ؟
لطفا اگه میشه جواب بدید من میدونم زبان XML لازم هست ولی در خیلی از آموزش های مربوط به XML یادگیری HTMLرو مقدمه ی کار میدونن بنظر شما اول HTML رو یاد بگیریم بعد XMLیا HTML بدرد ما نمیخوره
در حدی که برای اندروید لازم هست خیر الزامی به یادگیری HTML ندارید. همونقدر که چند مرتبه ساختار layout ها رو بررسی کنید درک می کنید چی به چی هست.
با سلام و خسته نباشید
من اپ وب ویو برای سایتم ساختم. ولی input type=file
کار نمیکند و اصلا صفحه انتخاب فایل باز نمیشود که فایل انتخاب کنم
پرمیشن ها رو بررسی کنید. اگر به نتیجه نرسید، درخصوص API دیوایستون و webview سرچ کنید
با تشکر از آموزش و توضیحات خوبیتون ، چطور میتونم آیکن برای این پرژه اختصاصی بدم ؟
و اینکه صفحه اسپلش تعریف کنم . ممنون
آموزش اسپلش اسکرین:
https://android-studio.ir/splash-screen
تعویض آیکن هم در مباحث ابتدایی موجود هست
سلام خسته نباشید و ممنون بابت آموزش
من زمانی که او رو ران میکنم و کد وب ویو اجرا میشه دیالوگی اجرا میشه که میگه با کدوم مرورگر میخوابد باز بشه و توی خود اپ اجرا نمیشه
من از این کد وب ویو توی الرت دیالوگ استفاده کردم امکان مشکل از این باشه؟
“من از این کد وب ویو توی الرت دیالوگ استفاده کردم امکان مشکل از این باشه؟”
متوجه این جمله نشدم
سلام خسته نباشید. من داخل برنامم از یه WebView استفاده کردم که مطالب داخل پست رو از وردپرس میگیره نمایش میده ولی کلا متن ها چپ چین هستن ولی داخل سایت راست چین نمایش میده چطور میتونم این مشکل و برطرف کنم؟کد خاصی داره ک بشه وب ویو رو راست چین کرد؟
همچین موردی برخورد نکردم. احتمالا مربوط به تنظیمات WebView گوشی باشه. با یه گوشی دیگه هم تست کنید
با سلام
ممنون از آموزش و سایت خوبتون، مطابق مراحل سایت یک وب ویو طراحی کردم ولی متد onPageStarted , onPageFinished برای من کار نمیکنه؟ دلیلش چیه؟ ایا منسوخ شده؟
خیر منسوخ نشده. متدها رو به درستی Override کردید؟ لطفا کد موجود در آموزش رو با دقت با کد خودتون مقایسه کنید
سلام آقای مطهری،
می خواستم ببینم امکان داره یک آموزش در رابطه با اینکه اگر کاربر آفلاین بود به صفحه خاصی منتقل شود و اگر آنلاین بود به یک صفحه دیگر؟
اگر کمک کنید ممنون میشم.
سلام. یه سورس WebView دارم که علاوه بر نمایش پیغام خطای عدم دسترسی به اینترنت، اسپلش اسکرین رو هم داره و قصد دارم به امید خدا تا چند روز آینده رو گیت هاب بذارمش.
سلام. یه سورس WebView دارم که علاوه بر نمایش پیغام خطای عدم دسترسی به اینترنت، اسپلش اسکرین رو هم داره و قصد دارم به امید خدا تا چند روز آینده رو گیت هاب بذارمش
اوکی نشد؟
نه اونو کلا یادم رفته بود 😐
سلام حالت افلاین اوکی کنید که وقتی با نت صفحات باز میکنیم همون صفحات افلاین باز کنه ممنون میشم
با سلام
من یک سایت vuejs دارم
لینکش رو میدم به وب ویو ولی چیزی رو نمایش نمیده
شما اطلاع دارید مشکل از چیه؟
جاوااسکریپت رو فعال کردید داخل Web View؟
سلام ببخشید من وقتی اپلیکیشنو ران میکنم با ارور err_cache_miss مواجه میشم خواهشا جواب بدید
پرمیشن android.permission.INTERNET رو اضافه کردید به مانیفست پروژه؟
بله درسته لینکی که فرستادید رو دیدم . ظاهرا وب ویو از webgl پشتیبانی نمیکنه . خیلی حیف شد . ممنون از،لطفتون .
راستی ایا به جز وب ویو راه دیگه ای هم برای نمایش صفحات وب وجود داره ؟
تا جایی که حقیر اطلاع دارم خیر
سلام .
میگم اون ریاد مهم نیست . .ففط نوشته که
Created by coppercube
دیگه هیچ اروری نیست فقط یه صفجه سفید باز میشه
میتونم سورس رو براتون بفرستم ؟ سورس مثال هست . خیلی کم حجمه .
یه جا سرچ کردم گفته بود webview باید حتما webgl رو ساپورت کنه تا بتونه فایل شما رو نشون بده . این یعنی چی ؟
متاسفانه در زمینه فایل های WebGL تجربه ای ندارم. سرچ کردم “webview dont support webgl file” لینک اول این بود. یه بررسی بکنید:
https://stackoverflow.com/q/30844557/8314092
سلام .
من یک فایل html به همراه پوشه محتویاتش رو در داخل پوشه asset قرار دادم
و بعد طبق اموزش شما ( html محلی و آفلاین) پیش رفتم . و خروجی apk گرفتم و روی گوشی نصب و اجرا کردم . اما فقط صفحه سفید ظاهر میشه و یک عبارت یک خطی هم تو اون هست ( که البته عبارته مهم نیست . فقط گفته که این فایل webgl توسط یک موتور بازی سازی ایجاد شده )
در واقع این یک بازی وب جی ال هست که میخوام توسط وب ویو نشان داده بشه . اما خب همون طوری که گفتم فقط صفحه سفید ظاهر میشه و نمیتونه کامل لودش کنه
اون عبارت یک خطی رو کامل قید بفرمائید اینجا ببینم چی هست
سلام
ببخشید من میخوام که مثلا فوتر سایتم توی اپ وب ویو نمایش داده نشه باید چیکار کنم
سلام. این رو گوگل کنید:
hide an element of web page in android web view
سلام خسته نباشید
اول آموزش فرمودید که این روش برا ی ساخت اپ برای وب سایت اصلا مناسب نیست
لطفا اگه میشه یه روشی معرفی کنید که بتونم برای وب سایت اپ اندروید بسازم
به این صورت که تمام بخش های مربوط به طراحی و UI و UX رو توی وبسایت طراحی کنم و اپ فقط اون رو نشون بده ( نیاز به طراحی برخی چیز ها توی اپ نباشه)
وب سایتم ورد پرسی هست
ممنون میشم جواب بدید و اگر مقاله یا مطلبی هم توی سایتتون موجود هست لینکش رو بزارید
منظورو درست نگرفتید. منظور اینه که نمایش صفحات وب در اپ خیلی بازده مناسبی نداره وگرنه تنها راه نمایش صفحات وب در اپ همین Web View هست
سلام وقت بخیر
چندتا سوال داشتم
چطوری میشه پاپ آپ با تبلیغات یه سایتی رو بست؟
طوریکه هیچ تبلیغی روی سایت که هست بالا نیاد و پاپ آپ هاشم از کار بیوفتن
در مورد اینکه میشه محتوای یه صفحه رو مدیریت کرد یا نه اطلاعی ندارم
سلام وقتتون بخیر
ببخشید آر (R) setContentView(R.layout.activity_main; و mWebView = findViewById(R.id.web_view); رو ایراد میگیره
پروژتون بیلد نشده. ببینید چه اروری گرفتید در تب Build (اگه نیاز به راهنمایی بود صفحه پرسش های رایج رو بررسی کنید. هم متن هم دیدگاههای قبلی کاربران)
سلام مهندس جان خسته نباشید من خیلی دنبال همچین کد بودم ممنون فقط من به مشکل بر خوردم میخواستم اگه میشه فایل پروژه در این سایت بزارید
اگه انتخای مطلب رو دقت کرده باشید قسمت دانلود عنوانش هست “دانلود فایل این آموزش با فرمت PDF به همراه سورس پروژه”
سلام
میخوام یک سایت رو کامل بوسیله وب ویو در آپ اندروید نمایش بدم(بطوری ک کل آپ رو وب ویو هست). سایت اشتراکی هست و کاربر با درگاه پرداخت در ارتباط هست. اگر بخوام کل سایت رو با وب ویو نمایش بدم، زمانی ک کاربر به خواد به درگاه وصل بشه باز هم در وب ویو هست و این مورد هم کاربر رو میترسونه چون url شاپرک رو نمیتونه ببینه هم آپ استورها این مورد رو قبول نمیکنن.
راهی هست ک بشه کل سایت رو با وب ویو نمایش داد و زمانی ک بخواد به درگاه وصل بشه بره تو مرورگر و بعد دوباره به آپ برگرده؟
اگر هست یه توضیح درموردش بدید.
در این مورد تجربه ای ندارم
سلام.وقتتون بخیر.واقعا از سایت و آموزشهای کاملتون ممنونم.یه سوالی داشتم:
من عین این کدهارو کپی کردم و ازش خروجی گرفتم و الحمدلله بدون هیچ مشکلی کار کرد.اما سوالم اینه،وقتی چند تا صفحه وب رو پشت سرهم باز میکنم و دکمه back گوشی رو میزنم به صفحه وب قبلی منتقل نمیشم بلکه کامل از برنامه خارج میشم.چطوری میتونم این مشکلو برطرف کنم
سلام. سرچ کنید back button in webview
مواردی مثل لینک زیر موجود هست
https://stackoverflow.com/questions/6077141/how-to-go-back-to-previous-page-if-back-button-is-pressed-in-webview
سلام وقت بخیر
اولا ممنونم بابت سایت خوبتون واقعا تک و آموزشی هستش و اینکه این سورس رو دانلود کردم و کامپایل هم که خیلی عالی بود،چندتا سوال داشتم
چطوری میشه کاری کرد مثلا توی سایتی هستیم که میخواد یه فیلم رو پخش کنه بجای پخش دو تا گزینه داشته باشه هم اینکه پخش کنه هم اینکه بشه دانلودش کرد چون بعضی سایت ها گزینه دانلود ندارن اگه امکان داره راهنماییم کنید ممنونم
بعید میدونم در محیط WebView همچین امکانی باشه
سلام مهندس جان خسته نباشید
یه مشکلی داشتم لطفا امکانش باشه راهنماییم کنید
یه نرم افزار ساختم با webview که سایتم رو توش باز میکنه مشکلی که داشتم اینه که کد برای چک کردن اینترنت این کد (android:name=”android.permission.ACCESS_NETWORK_STATE” />) وارد میکنم در قسمت manifest ، تا اندروید ۶ کار میکنه ولی ۶ به بالا دچار مشکل میشه و سایت رو نمیتونه باز کنه
ولی وقتی این کد رو بر میدارم سایت دوباره رو گوشی اندروید ۱۰ هم کار میکنه ولی دیگه نمیتونه اینترنت رو چک کنه
لطفا راهنماییم کنید
سلام.
کد زیر رو استفاده کنید
http://dl.android-studio.ir/files/check_connection.txt
سلام خسته نباشید
ایا میشه از طریق وب ویو فرم ها پر کرد +همراه فایل ارسال کرد؟
منظورم این هست من داخل سایتم یک صفحه استخدام دارم که اطلاعات رو به همراه چند فایل pdf وjpg میگیره ایا اینکار توسط این اپ وب ویو هم انجام میشه ؟
بله
با سلام و خسته نباشید یه سوال داشتم خدمتتون من با این که setJavaScriptEnabled رو true قرار دام ولی بازم جاوا اسکریپت اجرا نمیشه میشه راهنمایی کنید ممنون.
احیانا ProGuard/R8 فعال نیست روی پروژه؟
سلام
سورس رو میشه بدید
بزرگوار انتهای مطلب یه کادر هست که با فونت درشت نوشته شده “دانلود فایل این آموزش با فرمت PDF به همراه سورس پروژه”
سلام چطوری میتونم مقادیر فرم سایتی رو که از طریق وب ویو باز شده رو در اکتیویتی های دیگ استفاده کنم؟
متوجه منظورتون نشدم
سلام وقت بخیر. بنده برنامه نویسی جاوا با اندروید استودیو کار میکنم میخوام خروجی کارمو بعد از هربار ران گرفتن روی مرورگر ببینم میشه لطفا آسون ترین راه و سریع ترین راه رو برای بنده معرفی کنید خیلی ممنون میشم.
منتظرم سپاس
اگه منظورتون استفاده از سرویس های کلود هست که گزینه هایی مثل Genymotion Cloud هستش اما اگه به صورت لوکال فرمودید که فکر نمیکنم همچین شبیه سازی باشه
سلام،ببخشید جچوری میشه داده های که ما در حین استفاده از وب ویو هستیم رو دریافت کرد فرمتش هم هرچی بخواد باشه مثلا شما دریک صفحه ای هستید اون لحظه داده رو قطع می کنید ولی اون صفحه هنوز هست اما مثلا یک حرکتی می کنید که به دلیل نداشتن اینترنت صفحه بسته میشه خب در اون لحظه می خواسته داده دریافت بشه من می خوام اون داده ها رو تو کدنویسی در یافت کنم ممنون
متوجه منظورتون نشدم بزرگوار
سلام ممنون از سایت خوبتون این خطا یعنی چی
res/values/styles.xml:2: error: Error parsing XML: not well-formed (invalid token)
https://stackoverflow.com/q/7089718
این فایل استیل من هست
@color/colorPrimary
@color/colorPrimaryDark
@color/colorAccent
هنگام خروجی گرفتن این خطا رو میده
res/values/styles.xml:1: error: Invalid start tag style
هر کجاش اشتباه هست بگید درستش کنم
ممنون
اگه به این فایل دست نزدید که نباید ایرادی داشته باشه و قاعدتا با Rebuild Project (منوی Build) مشکل حل میشه. ولی اگه تغییرش دادید، یه پروژه جدید بسازید و محتویات styles.xml رو از اونجا کپی کنید داخل پروژه اصلی. یا یکی از سورس های داخل سایت رو دانلود کنید و محتویات این فایل رو کپی کنید ازش
سلام
کدی هست که قرار بدیم برای لینک های خارجی سایت (هر لینکی غیر از لینک خودمون)
که وقتی کاربر توی برنامه روی اون لینک خارجی کلیک میکنه با مرورگر باز بشه نه داخل وب ویو
من خیلی گشتم درمورد
عذرخواه بابت تاخیر. لینک زیر رو بررسی بفرمایید:
https://stackoverflow.com/q/17994750
سلام علیکم وقتتون بخیر و خوشی
بنده میخوام مقداری که داخل وب ویو هست را بدست بیاورم؟
منظورتون رو متوجه نمیشم بزرگوار
با سلام وقت بخیر
ممنون بابت اموزش خوبتون من دارم یک کتاب مینویسم ک متنشو میخوام تو قالب html بنویسم (نمیخوام صفحه html به صورت از پیش ساخته شده رو پوشه asset قرار بدم) تکه کد رو در انتها میزارم
مشکلم اینه ک میخوام عکس و لینک و متن رو در دیتابیس بزارم و در وب ویو نمایش بدم منتهی عکس و لینک نمایش داده نمیشه
لینک سفید میشه و ری اکشنی نداره البته تو شبیه ساز امتحان کردم
عکس هم بالا نمیاد کلا
میخواستم بدونم وب ویوو قدرت خوندن کد های html رو داره ؟
تکه کد من در دیتا بیس:
در ۳ سپتامبر ۲۰۱۳ توسعهدهندگان اندروید بهطور رسمی اعلام کردند که با شرکت نستله، که از شرکتهای مطرح صنعت شکلاتسازی جهان میباشد، همکاری خواهند کرد. در همین راستا نگارش ۴٫۴ سیستمعامل اندروید، کیتکت نام گرفت. کیت کت از مارکهای معروف شکلات است که توسط شرکت نستله تولید میشود.
تست لینک گوگل
نمیدونم تونستم سوالمو واضح بپرسم یا نه
اگر کمکم کنید خیلی خیلی ممنونتون میشم 🙂
سوالتون خیلی واضح نبود برام. ولی اینکه فرمودید “میخواستم بدونم وب ویوو قدرت خوندن کد های html رو داره؟” خب وب ویو برای خوندن صفحات HTML ـه دیگه
برای بلاک کردن تبلیغات داخل وب ویو باید چیکار کنیم؟
چیزی که الان به ذهنم میرسه اینه که با CSS و display:none غیر فعالشون کنید
سلام وقت بخیر
خیلی ممنون از آموزش های کاربردی شما
فقط مسئله من این است که وقتی روی لینکی کلیک میکنم و در قالب خود وب ویوو نمایش داده میشود به محض برگشت به عقب کلا از برنامه خارج میشود ممنون میشم راهنمایی کنید
https://www.tutorialspoint.com/how-to-enable-back-button-in-android-webview
https://stackoverflow.com/a/6077173
سلام ممنون از آموزش های خیلی خوبتون. من تمام نکات رو مو به مو اجرا کردم داخل وب ویو مشکلم اینجاست که سایتم رو اندروید ۴٫۲ لود نمیشه و ارور میده webpage not available ولی تو ورژن های بالاتر مشکلی نداره. علتش چیه و چطوری رفع میشه؟ ممنون
بعید میدونم غیر از قطع بودن اتصال اینترنت مشکل دیگه ای داشته باشید روی این دیوایس
سلام
روی اندروید ۱۰ وب ویو باز نمیکنه سایت رو چرا؟
نمیدونید مشکلش چیه؟
فقط هم روی اندروید ۱۰ باز نمیکنه!خود نرم افزار مشکلی ندارها فقط قسمت وب ویوش صفحه رو بارگزاری نمیکنه
من تست کردم روی اندروید ۱۰٫ مشکلی نبود. مطمئن بشید اتصال اینترنتش برقراره
سلام
ممنون به خاطر آموزش های خوبتون?
برای وب سایت های فروشگاهی، صفحه پرداخت امنیت داره با این سورس؟
و میشه که صفحه پرداخت رو با مرورگر گوشی باز کنه و بعد از پرداخت برگرده به اپ؟
تو بحث امنیت که نباید مشکلی باشه چون درگاهها روی https هستن و اطلاعات کد شده رد و بدل میشن
مورد دوم هم دو لینک زیر رو مطالعه کنید:
https://stackoverflow.com/questions/4229494/webview-link-click-open-default-browser
https://discourse.nativescript.org/t/how-to-make-links-in-a-webview-to-open-in-the-default-browser/945/2
سلام
برای کار با فایلها و فولدرهای روی هاست که حفاظت شده هستند باید چکار کنیم
منظورتون رو متوجه نشدم. کاملتر توضیح بدید
سلام مجدد مثلا برای یکی از فایلهای php داخل هاست اجازه دسترسی تعریف کرده ام (رمز عبور و نام کاربری) می خواهم از طریق webview این فایل را بصورت اتوماتیک اجرا کنم بطوریکه نام کاربری و رمز عبور را در webview وارد کنم چکار باید بکنم؟
این مورد رو تست نکردم. یوزر پسورد نمیگیره؟ یه سرچ بکنید مثلا
login php protected page in android webview
باسلام بسیار بسیار ممنون آموزش بسیار کاربردی و عالی بود.
یه مسئله چرا بعد از خروجی گرفتن apk و انتقال بر روی گوشی جهت نصب برنامه رو ویروس شناسایی میکنه سپر گوگل؟! چطور میشه رفع کرد این مشکل رو؟
ویروس شناسایی میکنه یا منبع نامعتبر؟ اگه گزینه دوم هست که خب طبیعیه و باید نصب از منبع نامعتبر رو اجازه بدید به دیوایس
سلام وقت بخیر با سپاس از آموزش بسیار کاربردی و تکمیلتون.
وقتی خروجی میگیرم میخوام نصب کنم رو گوشی ویروس شناسایی میکنه سپر امنیتی گوگل ، چگونه می توان این مشکل رو رفع کرد؟ چون میخوام برنامه ای که میسازم رو بفرستم بقیه هم نصب کنن ، اگه ویروس شناسایی بشه کسی نصب نمیکنه!
در صورت امکان راهنمای بفرمایید بزرگوار
شاید داخل صفحه وب کدی هست که به عنوان ویروس شناخته میشه
عالی بود اگر امکان داره راجع به امنیت وب ویو هم مطلب بزارید.
سپاس
چشم. سر فرصت ان شا الله
خیلی کامل و دقیق توضیح دادین
واقعا متشکرم
خسته نباشید
سلام جناب مهندس سوالی داشتم.در پکیج آموزشیتون زوم کردن بر روی عکسی که توسط لایبراری picasso در اپلیکیشن باز شده هم وجود داره یه راهنمایی بفرمایید .منظورم این هست که زوم کردن بر روی عکسی که از طریق سرور لود شده چگونه است؟ ممنون.تشکر..
خیر در مورد کتابخانه پیکاسو هنوز آموزشی تهیه نکردم. یه سرچ بکنید حتما آموزشش رو پیدا میکنید
با سلام اگر در مثال بالا بجای آدرس https://android-studio.ir آدرس http://domain.com/t.html که محتوای آن نمایش یک نقشه ساده از گوگل می باشد قرار دهم و با شبیه ساز جنی موشن آنرا اجرا کنم نقشه نمایش داده نمی شود و خالی و سفید است ولی در محیط مرورگر اجرا میشود مشکل چیست راهنمائی بفرمائید.یعنی آدرسهای غیر نقشه گوگل API مشکلی ندارند.
با یه دیوایس فیزیکی هم تست کنید. اگه بازم جواب نداد در موردش سرچ کنید
google map not showing in android webview
سلام.روزتون بخیر.من برنامه اندرویدی رو نوشتم که صفحه ی وب رو بدون مشکل باز میکنه.اما اون صفحه ی وب تبلیغات و پاپ اپ های زیادی داره و بعضی وقت ها به صفحات دیگه ریدایرکت میشه و باعث مشکا ui میشه.چطوذ میشه جلو این ریدایرکت ها و تبلیغات رو گرفت؟؟؟
خب صفحه ای که پاپ آپ داره اصن منطقی نیست بخواد برای WebView استفاده بشه. صفحتون رو خلوت کنید
با سلام
من این برنامه رو مو به مو نوشتم ودسترسی اینترنت رو هم اوکی کردم .
ولی موقع اجرا رو nox بدون هیچ مشکلی کار میکنی .
ولی رو گوشی خودم که اجرا میکنم . فورس کلوز میده .
دلیلش چیه واقعا ؟؟؟
Logcat رو بررسی کنید. ممکنه یک متد با API Level دیوایس مربوطه سازگاری نداشته باشه
اصلا ربطی به استفاده از وب ویو نداره من با اندروید استدیو ۴.۱ هر وقت لینک میدم روی box بدون مشکل باز میکنه ولی رو گوشی فورس کلوز میده نسخه قبلی اندروید استدیو این مشکل رو نداشتم نمدونم چرا اینجوری میشه
اگه کسی میدونه رانمایی کنه ممنون