کار با RecyclerView و CardView متریال دیزاین
در طراحی و توسعه برنامههای موبایلی و بخصوص اپلیکیشنهای اندرویدی، استفاده از لیستها کاربرد فراوانی برای نمایش اطلاعات و محتوا دارد. مانند نمایش لیست تراکنشهای حساب شخص در یک برنامه بانکی یا نمایش لیست شهرها در یک برنامه ویژه گردشگری. در این بخش به نحوه پیاده سازی لیست ها با استفاده از RecyclerView و CardView در اندروید می پردازیم که شامل مباحث زیر می باشد:
- معرفی کامپوننت RecyclerView و بررسی مزایای آن نسبت به ListView
- آشنایی با کلاس Model
- آشنایی با ViewHolder
- آشنایی با Adapter در RecyclerView و متدهای آن
- ساخت یک لیست و نمایش آن در قالب آیتمهای یک RecyclerView
- کار با متدهای LinearLayoutManager، GridLayoutManager و StaggeredGridLayoutManager جهت تعیین نحوه چیدمان آیتمها
- آشنایی با کامپوننت CardView و نحوه استفاده از آن در پروژه و طراحی لایه ها
این مبحث در قالب PDF و در ۴۸ صفحه تهیه شده که در ادامه چند صفحهی ابتدایی آن را مشاهده می کنید:
معرفی RecyclerView:
به نام خدا. در فصل پنجم با کامپوننت/ویجت ListView آشنا شدیم. از ListView برای نمایش آیتم ها در قالب یک لیست استفاده کردیم. با معرفی متریال دیزاین در اندروید، ViewGroup یا ویجت RecyclerView نیز به عنوان یک جایگزین حرفه ای برای ListView و GridView معرفی شد. RecyclerView مزیت هایی نسبت به ListView دارد از جمله:
– بهینه است و حافظه بهتر مدیریت می شود. در RecyclerView فقط آیتم هایی که در صفحه نمایش قرار گرفته اند (به همراه چند آیتم قبل و بعد آنها) روی حافظه بارگزاری می شود نه همه آیتم های لیست.
– مدیریت RecyclerView ساده تر است و به راحتی می توان نحوه چینش آیتم ها (افقی یا عمودی) و همچنین در صورت نیاز به ستون بندی، تعداد ستونها را تعیین کرد.
– در RecyclerView امکان پیاده سازی انیمیشن برای زیباتر شدن نحوه اضافه و یا حذف شدن آیتم ها فراهم شده است.
RecyclerView لیستی از آیتم ها را نمایش می دهد که قابل Scroll بوده و محدودیتی در تعداد آیتم ها ندارد. از نمونه های کاربردی می توان به پیام رسان ها، لیست مخاطبین تلفن همراه، لیست ایمیلها و یا لیست شهرها به همراه اطلاعات آب و هوایی مربوط به آنها در یک اپلیکیشن هواشناسی اشاره کرد.

تصویر بالا یک اپ مدیریت ایمیل است که هر آیتم از لیست شامل عنوان، نام فرستنده و چند کلمه ابتدای متن ایمیل می باشد. در سمت راست نیز زمان دریافت و آیکون ستاره جهت علامت زدن موارد مهم قرار دارد.

تصویر بالا مربوط به پیام رسان WhatsApp است. اینجا هم مانند مثال قبل، آیتم های لیست دارای عناصر مشترکی هستند. یک تصویر پروفایل، نام شخص و چند کلمه ابتدای پیغام دریافتی. در سمت راست نیز زمان دریافت پیغام مشخص شده است.
برای ساخت و نمایش لیست ها در RecyclerView مانند ListView ابتدا باید یک قالب کلی برای نمایش یک آیتم طراحی کنیم. سپس اطلاعاتی که قصد نمایش آنها در قالب لیست داریم را یک به یک به قالب از قبل طراحی شده میفرستیم تا همگی با یک فرمت و ظاهر مشخص و یکسان نمایش داده شوند.
بنابراین در RecyclerView امکان شخصی سازی را داریم و آیتم ها از ساده ترین حالت یعنی یک text تا یک آیتم پیچیده (ترکیبی از تصویر، متن، لینک و…) قابل پیاده سازی هستند. داده ها از منابعی مانند آرایه ها،دیتابیس، سرور و… به RecyclerView منتقل و نمایش داده می شوند.
توصیه می کنم قبل از مطالعه این مبحث حتما یکبار مبحث ListView را نیز مطالعه و تمرین کنید تا تفاوت بین این دو ویجت بهتر برایتان ملموس شود. ضمن اینکه برخی از جزئیات که در هردو مبحث مشترک است را در اینجا بطور خلاصه بیان می کنم.
در اندروید استودیو یک پروژه جدید با نام RecyclerView و یک Empty Activity ایجاد می کنم. برای استفاده از RecyclerView باید کتابخانه آنرا به پروژه اضافه کنیم که از کتابخانه های متعلق به support است. مطابق مباحث گذشته، کتابخانه را به دو صورت اضافه کردن دستی به فایل build.gradle و یا مسیر:
File > Project Structure > Modules (app) > Dependencies > + > Library Dependency
به پروژه اضافه می کنم:
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.android.support:appcompat-v7:27.0.2'
implementation 'com.android.support:recyclerview-v7:27.0.2'
}
پس از سینک شدن موفق پروژه، یک ویجت/کامپوننت از نوع RecyclerView در لایه اکتیویتی اصلی پروژه یعنی activity_main.xml تعریف می کنم:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ir.android_studio.recyclerview.MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view"/>
</RelativeLayout>
سپس RecyclerView را به فایل جاوا اکتیویتی اضافه می کنم:
MainActivity.java:
package ir.android_studio.recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
RecyclerView myRecycler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myRecycler = findViewById(R.id.recycler_view);
}
}
myRecycler = (RecyclerView) findViewById(R.id.recycler_view);
مانند مبحث ListView برای مدیریت ویجت / view ها و ارتباط آنها با عملگرهای جاوا، از کلاسی استفاده می کنیم که اصطلاحا Model نامیده می شود. استفاده از چنین کلاسی الزامی نیست اما باعث می شود مدیریت بهتری روی پروژه داشته باشیم. در کلاس Model از متدهایی که اصطلاحا Getter و Setter نامیده می شوند برای مقداردهی به متغیرها و یا مقدارگیری از آنها استفاده می شود.
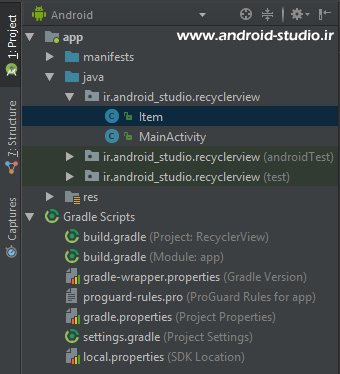
برای ساخت Model، یک کلاس با نام دلخواه Item به پکیج اصلی پروژه اضافه می کنم:

package ir.android_studio.recyclerview;
public class Item {
private int uAvatar;
private String uName;
private String uMessage;
private String uTime;
}
می خواهم هر یک از آیتم های RecyclerView حاوی یک تصویر پروفایل، نام، متن پیغام و تاریخ ارسال باشد.
چهار متغیر در کلاس تعریف کردم که یکی برای نمایش تصویر شخص و سه مورد دیگر برای نمایش نام، متن پیغام و تاریخ استفاده خواهد شد. در ادامه متدهای سازنده (Constructor) و همچنین Getter & Setter را به کلاس مدل اضافه می کنم:
package ir.android_studio.recyclerview;
public class Item {
private int uAvatar;
private String uName;
private String uMessage;
private String uTime;
public Item(int uAvatar, String uName, String uMessage, String uTime) {
this.uAvatar = uAvatar;
this.uName = uName;
this.uMessage = uMessage;
this.uTime = uTime;
}
public int getuAvatar() {
return uAvatar;
}
public void setuAvatar(int uAvatar) {
this.uAvatar = uAvatar;
}
public String getuName() {
return uName;
}
public void setuName(String uName) {
this.uName = uName;
}
public String getuMessage() {
return uMessage;
}
public void setuMessage(String uMessage) {
this.uMessage = uMessage;
}
public String getuTime() {
return uTime;
}
public void setuTime(String uTime) {
this.uTime = uTime;
}
}
جزئیات مربوط به نحوه افزودن این متدها به کلاس را در مبحث ListView توضیح داده ام.
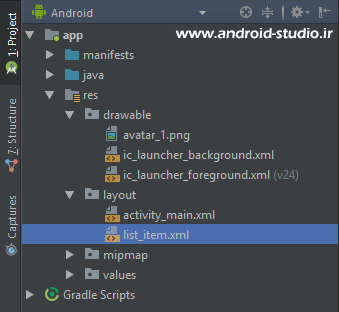
در ابتدای مبحث گفتیم برای نمایش آیتم های لیست از یک قالب مشترک استفاده می شود که هر آیتم با همان فرمت و چینش طراحی به RecyclerView فرستاده می شود. من دقیقا همان قالبی که در مبحث ListView (لیست سفارشی) طراحی کرده بودم را در این پروژه استفاده می کنم. یک فایل با نام list_item به دایرکتوری layout پروژه اضافه می کنم:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:padding="5dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_avatar"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"
android:src="@drawable/avatar_1" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.8"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:orientation="horizontal">
<TextView
android:id="@+id/txt_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="bottom"
android:paddingLeft="5dp"
android:text="Name" />
<TextView
android:id="@+id/txt_time"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="bottom|right"
android:text="Time" />
</LinearLayout>
<TextView
android:id="@+id/txt_message"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="5dp"
android:layout_weight="0.5"
android:paddingLeft="5dp"
android:text="Message"
android:textColor="#161111" />
</LinearLayout>
</LinearLayout>
این لایه شامل یک ImageView و سه TextView است. یک تصویر هم در دایرکتوری drawable برای نمایش مکان آواتار در قسمت Preview اندروید استودیو قرار دادم.خروجی list_item.xml در بخش پیش نمایش به اینصورت است:

در مرحله بعد برای مدیریت view ها و ارسال داده های دریافتی (شامل آدرس تصویر پروفایل، نام، متن پیغام و تاریخ) به آنها، نیاز به ساخت یک کلاس Adapter داریم. بنابراین یک کلاس دیگر با نام دلخواه ItemAdapter به پکیج اصلی پروژه اضافه می کنم:

اگر بخاطر داشته باشید در ListView برای بهینه تر شدن برنامه، یک ViewHolder تعریف کردیم. در RecyclerView هم این مورد درون کتابخانه تعبیه شده و برای تعریف view ها باید از ViewHolder استفاده کنیم. داخل کلاس آداپتر قبل از هرکار ابتدا یک کلاس داخلی (inner class) برای ViewHolder ایجاد و آنرا تکمیل می کنم:
package ir.android_studio.recyclerview;
import android.support.v7.widget.RecyclerView;
public class ItemAdapter {
public class MyViewHolder extends RecyclerView.ViewHolder {}
}
یک کلاس داخلی با نام دلخواه MyViewHolder به کلاس ItemAdapter اضافه کردم. این کلاس باید از کلاس ViewHolder ارث بری شود و با توجه به اینکه ViewHolder در کتابخانه RecyclerView تعریف شده، کلاس را باید از RecyclerView.ViewHolder ارث بری کنیم.
View ها را داخل MyViewHolder تعریف می کنم:
public class MyViewHolder extends RecyclerView.ViewHolder {
public ImageView aAvatar;
public TextView aName;
public TextView aMessage;
public TextView aTime;
}
در بدنه کلاس MyViewHolder خطایی مشاهده می شود که با قراردادن نشانگر روی آن و زدن alt+Enter از ما می خواهد متد سازنده را به کلاس اضافه کنیم:

public class MyViewHolder extends RecyclerView.ViewHolder {
public ImageView aAvatar;
public TextView aName;
public TextView aMessage;
public TextView aTime;
public MyViewHolder(View itemView) {
super(itemView);
}
}
حالا view ها را درون متد سازنده به متغیر مربوط به خودشان متصل می کنم:
public class MyViewHolder extends RecyclerView.ViewHolder {
public ImageView aAvatar;
public TextView aName;
public TextView aMessage;
public TextView aTime;
public MyViewHolder(View itemView) {
super(itemView);
aAvatar = itemView.findViewById(R.id.img_avatar);
aName = itemView.findViewById(R.id.txt_name);
aMessage = itemView.findViewById(R.id.txt_message);
aTime = itemView.findViewById(R.id.txt_time);
}
}
ملاحظه می کنید در اینجا قبل از findViewById به واسطه itemView که از جنس View است تعریف شده و به تنهایی نمی توان استفاده کرد. در واقع itemView شامل هریک از آیتم های RecyclerView می باشد. فعلا با MyViewHolder کاری ندارم.
پس از ساخت ViewHolder، لازم است کلاس ItemAdapter از RecyclerView.Adapter ارث بری شود:

مشاهده می کنید در لیست پیشنهادی، در مقابل Adapter عبارت VH (مخفف ViewHolder) قید شده به این معنی که در اینجا باید کلاسی که از ViewHolder اصطلاحا کاستوم کردیم را وارد کنیم:

در نهایت کلاس به اینصورت تکمیل می شود:
package ir.android_studio.recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class ItemAdapter extends RecyclerView.Adapter<ItemAdapter.MyViewHolder> {
public class MyViewHolder extends RecyclerView.ViewHolder {
public ImageView aAvatar;
public TextView aName;
public TextView aMessage;
public TextView aTime;
public MyViewHolder(View itemView) {
super(itemView);
aAvatar = itemView.findViewById(R.id.img_avatar);
aName = itemView.findViewById(R.id.txt_name);
aMessage = itemView.findViewById(R.id.txt_message);
aTime = itemView.findViewById(R.id.txt_time);
}
}
}
مجدد در بدنه کلاس اصلی هم خطا میگیرم که با alt+Enter متدهای ضروری Adapter را اضافه می کنم:


package ir.android_studio.recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class ItemAdapter extends RecyclerView.Adapter<ItemAdapter.MyViewHolder> {
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
public class MyViewHolder extends RecyclerView.ViewHolder {
public ImageView aAvatar;
public TextView aName;
public TextView aMessage;
public TextView aTime;
public MyViewHolder(View itemView) {
super(itemView);
aAvatar = itemView.findViewById(R.id.img_avatar);
aName = itemView.findViewById(R.id.txt_name);
aMessage = itemView.findViewById(R.id.txt_message);
aTime = itemView.findViewById(R.id.txt_time);
}
}
}
جهت مطالعه ادامه آموزش، فایل PDF را دانلود نمائید
توجه : سورس پروژه داخل پوشه Exercises قرار داده شده است.
با توجه به اینکه آموزشهای پایه با قیمت پایین در اختیار کاربر قرار گرفته و درآمد حاصل صرف تامین هزینه های وب سایت و تهیه آموزش های آتی می شود، به اشتراک گذاری این فایل با دیگران خلاف اخلاق خواهد بود.
تعداد صفحات : ۴۸
حجم : ۴ مگابایت
قیمت : ۱۸ هزار تومان
توجه: صرفا در صورتی از درگاه پشتیبان استفاده کنید که قادر به پرداخت از طریق سبد دانلود نباشید.
افزودن به سبد دانلود درگاه پشتیبان











سلام آیا هنوز هم کانال تلگرام برای آموزش دارید؟
آیکون کانال تلگرام داخل سایت هستش
سلام استاد
آموزش به صورت پروژه محور کی در سایت قرار میگیره؟
سلام. اکثر مباحث فعلی هرکدوم در قالب یک پروژه کوچیک تهیه شدن منتها اگه منظورتون پروژه های کامل هست ان شا الله بعد از اینکه مباحث اصلی تکمیل بشه
سلام مهندس/ توی این بخش وقتی ران می کنم چیزی نشون نمی ده و هیچ گونه اروری هم نمی ده/
https://s4.uupload.ir/files/screenshot_2021-08-27_002421_s3b.png
تب Logcat رو باید بررسی کنید
سلام باچه متدی میتوان داده های Recycler viewرا به شکل جدول نمایش داد قطعه کدش چی هست
منظورتون از نمایش به شکل جدول چی هست؟
کدها کامل نیستن اصلا داخل اکتیویتی فقط ریسایکلر رو تعریف کردید و هیچ لیستی ساخته نشده و به اداپتر متصل نشده بیچاره دانشجوهایی که با خوندن کد های ناکامل فکر میکنن ریسایکلر چقد سخته
بزرگوار داخل پوشه Exercises سه پوشه مربوط به ۳ مرحله از پروژه هست. لطفا متن آموزش و سورس ها رو با دقت بررسی کنید
سلام
من این فایل رو خریدم اما لینک دانلود که برام ایمیل شده میگه شما اجازه دانلود ندارید. لطفا بررسی کنید
داخل حساب کاربریتون قسمت “دانلودهای من” فایل رو دانلود کنید
سلام. موقع نصب cardview و design با خطاهای زیر روبرو میشم. مشکل چیه؟
Failed to resolve: transition-1.0.0
Affected Modules: app
Failed to resolve: cardview-1.0.0
Affected Modules: app
Failed to resolve: material-1.0.0
Affected Modules: app
Failed to resolve: appcompat-1.2.0
Affected Modules: app
بالای قسمت دیدگاهها تاکید شده قبل طرح سوال، صفحه مشکلات و پرسش های رایج رو مطالعه کنید
سلام آقای مطهری عزیز . من ۷ مرداد سوالی از خدمتتون پرسیدم . و امروز ۱۴ مرداد هنوز پاسخی دریافت نکردم . امیدوارم حالتون خوب باشه و خدای نکرده مشکلی براتون پیش نیومده باشه . مشکل من حل شد و نیازی به پاسخ نیست . ارادتمند شما .
سلام بزرگوار. خیلی عذرخواهم بابت اینکه نتونستم سوال شما رو پاسخ بدم. تا دو سه هفته درگیر کارای شخصی هستم و متاسفانه سوالاتی که نیاز به بررسی داره رو فرصت نمیکنم جواب بدم. چون داخل دیدگاه قبلی ابراز لطف کرده بودید الان و البته بدون پاسخ تاییدش کردم تا مقداری از شرمندگیم کم بشه
موفق و پیروز باشید
دشمنتون شرمنده باشه . امیدوارم همیشه موفق باشید
سلام و عرض ارادت . آقای مطهری عزیزم چون دیدم یکی از دوستان کم لطفی فرمودن باید عرض کنم سایت فارسی زبانی نبوده که من برای آموزش اندروید سر نزده باشم . اگر نگم بهترین باید بگم یکی از بهترین سایتها و پی.دی.افهایی که در حال حاضر برای آموزش اندروید در ایران وجود داره سایت وزین شماست .
ضمنا سوال داشتم خدمتتون : من مبحث cardView-tow رو خوندم و پیاده کردم تمام source های شما رو هم نگاه کردم ولی خروجی لیست افقی نمیشه . در source شما هم LinearLayout horizontal ندیدم . اما عکسی که در pdf گذاشتین افقیه . اگر راهنمایی بفرمایید ممنون میشم .
باسلام آقای مطهری
علم شما برای اموزش خیلی ضعیفه و فعلا جای کار دارید
از ابتدا تا انتها سورستون خطاست-این که کد اجرا بشه بله اما اینکه تا چه حد شی گرا باشه و سرعت پردازش سریعی داشته باشه هم ملاکه-لطفا مخاطبینتون رو به این سورس ها عادت ندید-حلال نیست
سلام. ممنون از لطف شما. قطعا ادعایی ندارم. البته اینکه میفرمائید از ابتدا تا انتها خطاست، مبالغه چاشنیش شده. میتونید آموزشهای بقیه وب سایتها رو بررسی و مقایسه بفرمائید. و اینکه سعی کردم آموزشها در ساده ترین حالت ممکن تهیه بشه. بعدا در آموزشهای پروژه محور قطعا کدها به اینصورت نخواهد بود.
موفق و پیروز باشید
سلام من این آموزش و خریدم حالا میخوام بدونم میشه برا ریسایکل ویو زیر آیتم تعریف کرد؟منظورم اینکه مثلا۴ تا لیست دارم به اسم علم و سرگرمی و ورزش و هنر حالا مثلا بزنی رو ورزش ۳ تاآیتم بیادمثلا فوتبال والیبال هندبال بزنی روفوتبال بره یه اکتیویتی دیگه.ممنون میشم زودجواب بدید
http://bit.ly/32IsBzj
سلام روی کتابخانه cardview خطا می دهد مشکل چیست لطفا راهنمائی کنید:
dependencies {
implementation fileTree(include: [‘*.jar’], dir: ‘libs’)
testImplementation ‘junit:junit:4.12’
implementation ‘com.android.support.constraint:constraint-layout:1.1.2’
implementation ‘com.squareup.okhttp3:okhttp:3.4.1’
implementation ‘com.alirezaafkar:sundatepicker:2.0.4’
implementation ‘com.mohamadamin:persianmaterialdatetimepicker:1.2.1’
implementation ‘com.github.bumptech.glide:glide:3.7.0’
implementation ‘org.apache.httpcomponents:httpclient-android:4.3.5.1’
implementation ‘com.bignerdranch.android:recyclerview-multiselect:0.2’
implementation ‘com.android.support:cardview-v7:28.0.0’
implementation ‘com.flaviofaria:kenburnsview:1.0.7’
implementation ‘com.google.android.gms:play-services-location:11.0.1’
implementation ‘com.squareup.retrofit2:retrofit:2.4.0’
implementation ‘com.squareup.retrofit2:converter-gson:2.4.0’
}
مطلب پرسشهای رایج، تغییر آی پی
پی دی افی که آماده کردید خیلی خیلی افتضاح و بد توضیح داده شده بود همچنین فرمت نمایش کد ها با پس زمینه سیاه خیلی آزار دهنده و خیلی آدم را برای خواندن ادامه متن اذیت میکنه
همین مدلی که توی سایت هست خیلی خیلی خیلی بهتره از پی دی اف
ممنون از انتقاد شما. در مطالب جدید پس زمینه کدها از تیره به روشن تغییر پیدا کرده که اگه آخرین مطلب رو دانلود بفرمایید (رایگان هست) این تغییر رو مشاهده میکنید. موفق و پیروز باشید
سلام وقتتون بخیر
یه سوال داشتم ازتون
من مطابق با همین اموزش یک لیستی از مخاطبین برای اپلیکیشن خود تعریف کردم حالا میخوام با کلیک بر روی هر مخاطب وارد اکتیویتی جدید با اطلاعات همون مخاطب بشم اگر اموزشی برای پیاده سازی در سایتتون قرار دادید خوش حال میشم راهنماییم کنید..
سلام بزرگوار ، خسته نباشید
خواهش می کنم ازتون رفع ارور زیر رو یاد بدین
Failed to resolve: recyclerview-v7
قبول نمی کنه هرکاری می کنم.
سلام. خواهش میکنم به نکات ذکر شده در ابتدای دیدگاهها توجه کنید و قبل از طرح سوال، مطلب پرسش های رایج رو مطالعه بفرمایید
سلام خسته نباشید
واقعا ممنون از آموزش عالی و خوبتون …
من خیلی دنبال آموزش کاردویو و ریسایکلرویو باهم میگشتم اما واقعا تکراری بودن و خوب توضیح ندادن..
اما آموزش شما فوق العاده بود.
سلام و خسته نباشید کتابخانه که
implementation ‘com.android.support:recyclerview-v7:28.0.0’ باشد هنگام اوررایت کردن آپدیت شده میشه برای نوشتن متد یه اموزش بزارین
منظورتونو متوجه نشدم
با سلام و عرض ادب
خواستم بدونم این آموزش به طوری هست که کاربر بتونه یک پست جدید(مانند برنامه دیوار و شیپور) ایجاد کنه و دیگران با متصل شدن به اینترنت بتونن ، پست اون رو ببینن و بهش جواب بدن ، لطفا راهنمایی کنید
تشکر…
مورد درخواستی شما مربوط به مبحث وب سرویس هست
سلام بزرگوار…
موقع وارد کردن library یک گزینه به نام install repository می آید library recyclerview-v7 is not installed. Install repository? و بعد yes را می زنم که شروع به دانلود می کند ولی بعد از مدتی یک ارور می دهد که All packages are not available for download!
The following packages are not available:
-package id extras;android;m2repository چرا این ارور می آید؟این ارور موقع دانلود library cardview هم می آید،چرا دانلود فعال نیست؟چگونه باید این ارور را رفع کنم؟خیلی ممنون می شوم اگر که پاسخ دهید…با تشکر…
احتمالا در اتصال به سرور مشکل داره (پرسش های رایج رو مطالعه کنید. قسمت تغییر ای پی)
سلام
شرمنده من آموزش recycler view رو به جای سبد خرید از لینک بالایی خریداری کردن. ممنون می شم اگر آموزش رو برام ارسال بفرمایید.
سلام. آموزش به ایمیلتون ارسال شده. با تشکر
سلام
ممنون بابت آموزش خوبتون
اگر آموزشاتون پروژه محور باشه خیلی بهتر و جذابتر میشه
لطفا آموزش دیتا بیس با mysql و php بزارید
و سطح پیشرفته تر
با تشکر
سلام ،
درقسمت :
public class MyViewHolder extends RecyclerView.ViewHolder {}
ارور میده میگه :
there is no default constructor available in “android.support.v7.widget.RecyclerView.ViewHolder”
لطفا راهنماییم کنید
android.support.v7.widget.RecyclerView.ViewHolder
ما همچین چیزی نداریم نمیدونم چطور شده برای شما. لطفا import های ابتدای کلاس رو مطابق سورس بررسی و اصلاح کنید
سلام با تشکر از سایت خوبتون و اموزش های عالیتون من اموزشتونو خریداری کردم بعد و بعد از جرا کردنش متوجه شدم که خیلی سخت لیت ساخته شده اسکرول میشه .میشه لطفا راهنمایی کنید که چجوری میتونم یه لیسته روان داشته باشم .با تشکر.
متاسفانه من با این مساله ای که فرمودید برخورد نکردم و نمیدونم علتش چی میتونه باشه
سلام خیلی ممنون از اموزش عالی تون .
من همه اینکارارو انجام دادم ولی وقتی اپو اجرا کردم لیستی که درست شده خیلی سنگین اسکرول میشه میخاستم بدونم چرا و راهی هس که بشه درستش کرد؟
والا من با این مساله برخورد نکردم و جوابی به ذهنم نمیرسه
سلام استاد من همین اموزشتون رو خریداری کردم و دقیقا طبق همین مثالتون پیش رفتم ولی موقع خروجی کرش کرد
میشه لطفا یه بار دیگه کداشو تست کنید خطاشم تو قسمت آیتم اداپتر بود ..لطفا رسیدگی کنید
سورس مشکلی نداره. لاگ رو دقیق بررسی کنید ببینید علت چیه
سلام
ممنون از سایت بسیار خوبتون
میخاستم بگم میشه آموزشا رو درقالب فیلم بگید یا درقالب یه پروژه پکیج باشه که بتونیم راحتر یاد بگیریم
مثلا اگه الان من بخام اطلاعات دیتابیسو رو ی ریساکل نشون بدم چجوریه ؟؟
بازم تشکر از سایت خوبتون
سلام. فیلم فعلا در برنامه سایت نیست. آموزشها به یه حدی که برسه یک پروژه کلی رو آموزش میدم. و همین روال تا انتها ادامه داره ان شا الله