آموزش ساخت صفحه Splash Screen (اسپلش اسکرین)
به نام خدا. حتما با اپلیکیشن هایی برخورد داشته اید که در هنگام اجرا برای چند ثانیه صفحه ای که عموما شامل لوگوی شرکت سازنده هست، نمایش داده شده و پس از اتمام زمان مشخص به صفحه اصلی اپلیکیشن منتقل می شود. این صفحه Splash Screen (اسپلش اسکرین) نام دارد. این صفحه یک اکتیویتی است که باید تعیین کنیم پس از یک زمان مشخص بعد از اجرای اپلیکیشن توسط کاربر (مثلا ۳ ثانیه) محو شده و اکتیویتی نخست جایگزین شود. مثال Splash Screen را می توان در اپلیکیشن های متعددی از جمله نمونه وطنی آن یعنی دیجیکالا دید:
توسعه دهندگان اپلیکیشن دیجیکالا برای صفحه Splash Screen زمانی حدود ۱ ثانیه را در نظر گرفته اند. همانطور که مشاهده می کنید این صفحه بسیار ساده بوده و فقط شامل لوگو در وسط و یک ProgressBar در انتهای صفحه می شود. با این حال اینکه اجزای این صفحه چه باشد کاملا در اختیار برنامه نویس بوده و مانند یک اکتیویتی معمولی می توان هر چیزی را درون آن قرار داد. اسپلش اسکرین را به چند روش می توان ساخت که ما در اینجا روش بهینه تر را در قالب یک مثال و به صورت عملی بررسی می کنیم.
یک پروژه جدید با نام SplashScreen با API 10 و اکتیویتی از نوع Empty Activity ساختیم:
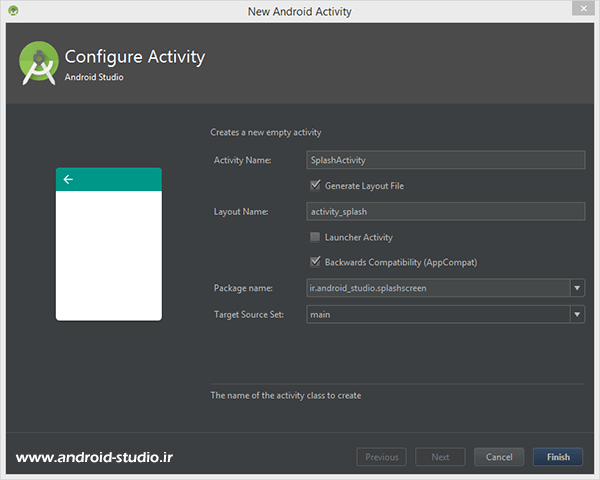
در حال حاضر پروژه ما یک اکتیویتی با نام MainActivity دارد. حال میبایست یک اکتیویتی جدید نیز ایجاد کنیم و یکی از دو اکتیویتی را برای Splash Screen درنظر بگیریم. به جهت اینکه روال مباحث قبل را حفظ کنیم، اکتیویتی جدید را به اسپلش اسکرین اختصاص داده و MainActivity همچنان نقش صفحه اصلی اپلیکیشن را بر عهده خواهد داشت. یک اکتیویتی جدید از نوع Empty Activity با نام دلخواه SplashActivity می سازیم:
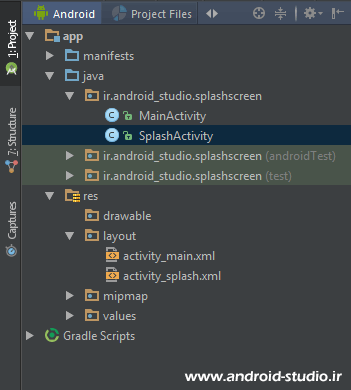
کلاس جاوا و فایل xml اکتیویتی جدید به پروژه اضافه شد:
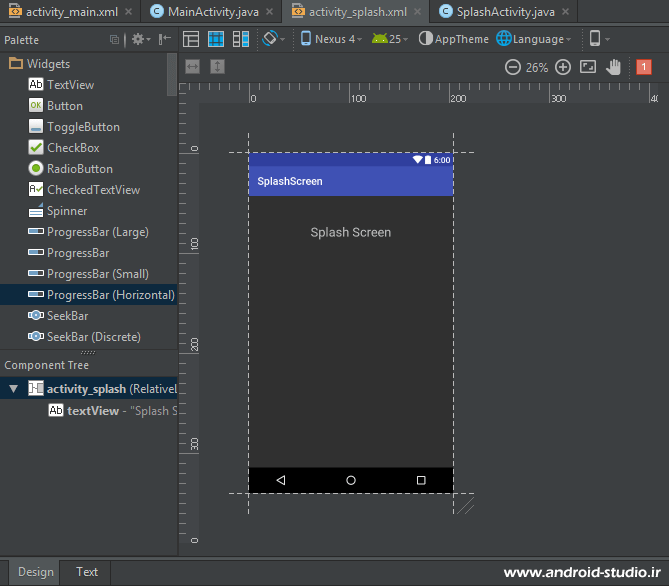
ابتدا به سراغ کلاس جاوای اکتیویتی می رویم تا کد موردنیاز برای اجرای اسپلش اسکرین را پیاده سازی کنیم. فقط برای تشخیص تفاوت دو اکتیویتی، یک ویجت از نوع TextView با عبارت Splash Screen درون اکتیویتی Splash اضافه کردیم:
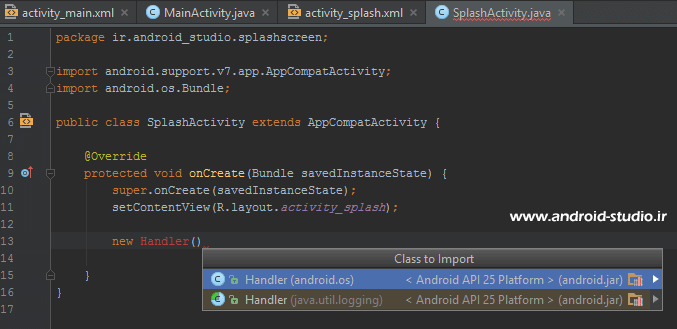
همانطور که در ابتدای مبحث اشاره شد، کاربرد صفحه اسپلش اسکرین این است که بتوانیم قبل از باز شدن اکتیویتی اصلی اپلیکیشن، به مدت چند ثانیه محتوایی را به کاربر نمایش دهیم. ما این کار را توسط کلاس Handler انجام می دهیم. کلاس Handler را new کرده و همانطور که مشاهده می کنید کلاس باید ایمپورت شود:
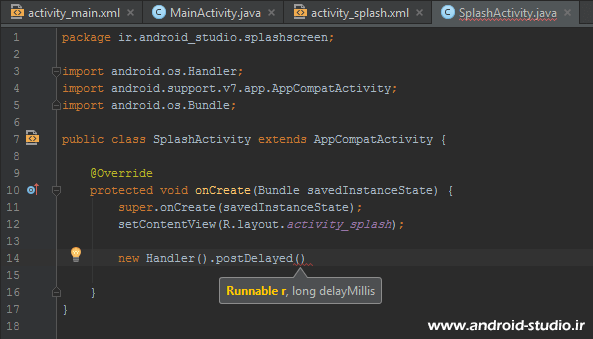
سپس از متد postDelayed برای تعیین زمان توقف استفاده می کنیم (Delay به معنی تاخیر است):
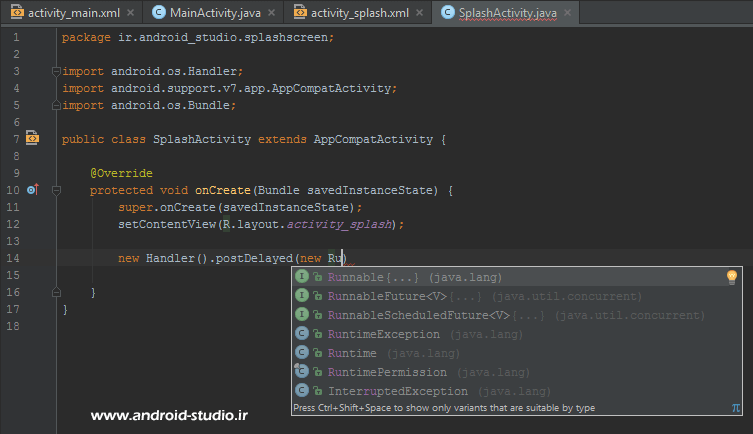
طبق راهنمای اندروید استودیو پارامتر اولی Runnable و دومی زمان مدنظر بوده که باید برحسب میلی ثانیه وارد شود. با new کردن Runnable و انتخاب گزینه نخست، اندروید استودیو به صورت خودکار متد run را ایجاد می کند:
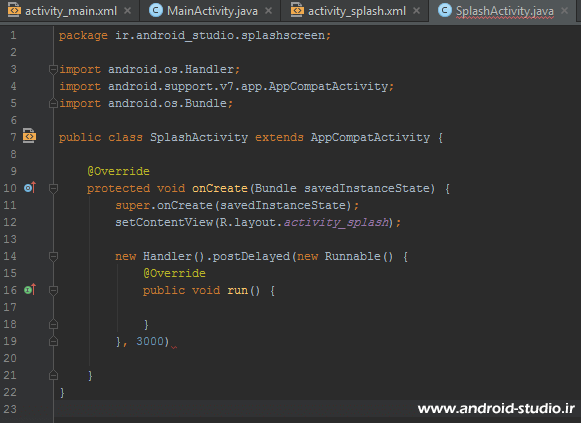
کلاس SplashScreen.java تا به اینجای کار:
package ir.android_studio.splashscreen;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
}
})
}
}
در این مرحله خطا میگیرید که علت آن عدم تعیین زمان است. بعد از Runnable یک ویرگول گذاشته و تایم دلخواه را اضافه می کنیم (ما ۳۰۰۰ را وارد کردیم یعنی ۳ ثانیه):
هنوز یک خطای دیگر هم مشاهده می شود که با بردن نشانگر موس روی ناحیه خطا مشخص می شود سمی کالن “;” از قلم افتاده. در قدم بعد باید تعیین کنیم بعد از اتمام زمان تعیین شده کاربر به چه صفحه ای منتقل شود که این کار را توسط intent انجام می دهیم. هدف ما انتقال از اکتیویتی SplashActivity پس از اتمام زمان تعیین شده به اکتیویتی MainActivity است. متد run را به اینصورت تکمیل می کنیم:
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent(SplashActivity.this, MainActivity.class);
startActivity(i);
}
}, ۳۰۰۰);
اگر به خاطر داشته باشید در مبحث intent ها به اینکه چگونه یک اکتیویتی به عنوان اکتیویتی اصلی تعیین می شود، اشاره شد. هنگام ساخت پروژه MainActivity به عنوان اکتیویتی اصلی تعیین شده که لازم است این ویژگی را به اکتیویتی SplashActivity اختصاص دهیم. به مانیفست رفته و intent-filter مربوط به MainActivity را به اکتیویتی اسپلش منتقل می کنیم:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.android_studio.splashscreen">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
</activity>
<activity android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
حالا پروژه را اجرا می کنیم:
ابتدا Splash Screen به مدت ۳ ثانیه نمایش و سپسMainActivity جایگزین آن شد:
تا به اینجای کار ظاهرا همه چیز خوب پیش رفته. اما کافیست یکبار امتحان کنید و بعد از انتقال به اکتیویتی اصلی، دکمه Back یا برگشت اندروید را بزنید. مشاهده می کنید به جای اینکه از اپلیکیشن خارج شوید، مجددا اسپلش اسکرین نمایش داده می شود! در صورتی که ماهیت اسپلش بر این است که فقط و فقط یک بار در هر اجرا نمایش داده شود. کافی است بعد از دستور مربوط به اینتنت، با دستور finish() این مشکل را برطرف کنیم:
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent(SplashActivity.this, MainActivity.class);
startActivity(i);
finish();
}
}, ۳۰۰۰);
دستور finish باعث می شود تا اکتیویتی بعد از سپری شدن تایم مشخص شده، بسته شود و امکان برگشت به آن وجود نداشته باشد.
هدف ما در این آموزش اجرای اسپلش اسکرین بود اما طبق ضرب المثل “کار را که کرد آن که تمام کرد”، بد نیست ما هم کار را تمام کرده و یک نمونه دیزاین صفحه SplashScreen را هم تمرین کنیم.
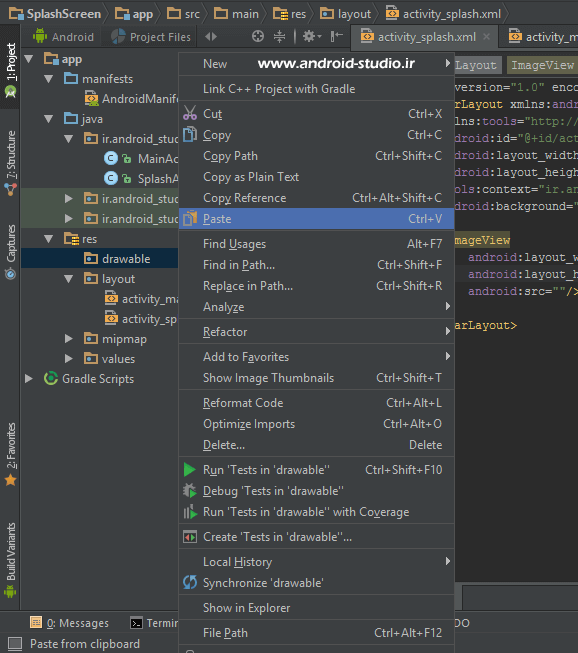
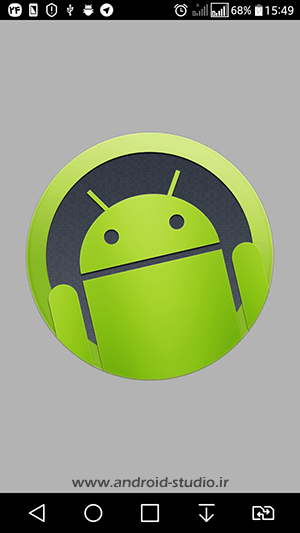
قصد داریم اسپلش ما شامل یک رنگ پس زمینه و لوگو باشد. در مباحث قبل مطرح شد که تصاویری که قصد استفاده از آنها درون اپلیکیشن داریم را باید درون پوشه drawable قرار داد. فایل تصویر لوگو را کپی کرده و روی فولدر drawable راست کلیک و سپس paste می کنیم:
البته خارج از محیط اندروید استودیو نیز می توان تصویر یا هر فایل دیگر را در مسیری که پروژه ساخته شده قرار داد. توسط ویژگی android:src نیز مسیر تصویر را تعیین می کنیم (عکس مدنظر ما android_logo.png نام دارد).
activity_splash.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_splash"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ir.android_studio.splashscreen.SplashActivity"
android:background="#b3b3b3"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/android_logo"/>
</LinearLayout>
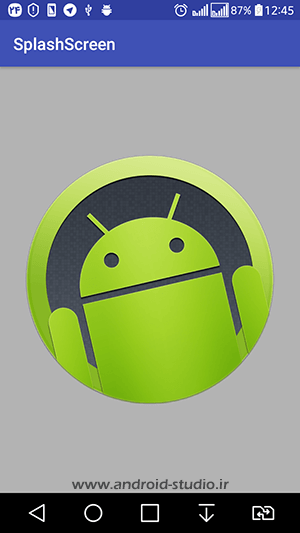
مجدد پروژه را اجرا می کنیم:
بهتر است نوار Toolbar مربوط به اکتیویتی اسپلش اسکرین را نیز حذف کنیم. عموما صفحات اسپلش اسکرین بدون هرگونه تولبار و… هستند. برای حذف تولبار لازم است یک Theme (تم) بدون تولبار (اکشن بار) برای اکتیویتی مدنظر تعریف کنیم. این مباحث مربوط به طراحی تم می شود که در آینده به آن خواهیم پرداخت اما فعلا به جهت رفع نیاز به توضیح اجمالی اکتفا می کنیم. ویژگی theme را درون تگ باز <activity> به اینصورت اضافه کردیم:
android:theme="@style/Theme.AppCompat.NoActionBar"
@style به این معنیست که قصد استفاده از استایلی را داریم. استایل Theme.AppCompat.NoActionBar همانطور که از نامش پیداست تولبار یا اکشن بار را شامل نمی شود. در نهایت تگ اکتیویتی به اینصورت شد:
<activity android:name=".SplashActivity"
android:theme="@style/Theme.AppCompat.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
مجدد پروژه را اجرا می کنیم:
تغییرات به درستی اعمال شد و مانند دفعات قبل بعد از نمایش ۳ ثانیه اسپلش اسکرین، به اکتیویتی اصلی منتقل می شویم.
قدم آخر در این آموزش اضافه کردن فایل صوتی به اسپلش اسکرین است به اینصورت که همزمان با اجرای اپلیکیشن و نمایش صفحه اسپلش، یک فایل صوتی نیز در پس زمینه اجرا شود. برای اضافه کردن فایلهای صوتی به پروژه اندرویدی لازم است یک فولدر با نام raw درون فولدر res ایجاد شود که با راست کلیک روی پوشه res و سپس New > Directory قابل انجام است.
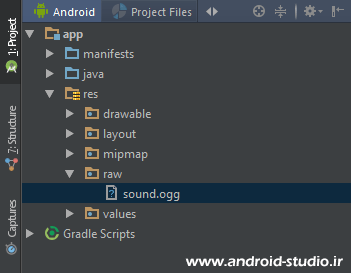
حالا می بایست فایل صوتی مدنظر را کپی کرده و درون پوشه raw قرار دهیم (اکثر فرمت های رایج صوتی پشتیبانی می شود):
فایل صوتی با نام sound.ogg که انتخاب کردیم یک افکت ۲ ثانیه ای است. اکنون باید فایل صوتی را به اکتیویتی اضافه کنیم. ابتدا یک شئ از کلاس MediaPlayer با نام دلخواه splashSound ساختیم:
private MediaPlayer splashSound;
سپس با دستور create، کانتکست this و بعد از آن نیز مسیر قرارگیری فایل صوتی که به صورت R.raw قابل دسترسی است. در نهایت start می کنیم:
splashSound = MediaPlayer.create(this, R.raw.sound); splashSound.start();
با اجرای مجدد پروژه هنگام نمایش اسپلش اسکرین، افکت صوتی نیز در پس زمینه اجرا شد. دقت داشته باشید مدت زمان فایل صوتی از تایمی که برای اسپلش تعریف کرده اید بیشتر نباشد.
کد نهایی SplashActivity.java :
package ir.android_studio.splashscreen;
import android.content.Intent;
import android.media.MediaPlayer;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SplashActivity extends AppCompatActivity {
private MediaPlayer splashSound;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
splashSound = MediaPlayer.create(this, R.raw.sound);
splashSound.start();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent(SplashActivity.this, MainActivity.class);
startActivity(i);
finish();
}
}, ۳۰۰۰);
}
}
تعداد صفحات : ۱۵
حجم : ۱ مگابایت
قیمت : رایگان
دانلود رایگان با حجم ۱ مگابایت لینک کمکی



























عالی بود مهندس خیلی ممنون
خواهش می کنم
سلام من میخوام یه اسپلش اسکرین بسازم به زبانc.
و میخوام زمانی که وارد صفحه شدی یه متن نمایش داده بشه و بالای صفحه toolbar باشه و از برنامه خروج بشه همین، میشه بهم سورس کد بدید
درود. آموزش ها به زبان جاوا هستن بزرگوار
سلام
وقت بخیر
با اکلیپس هم میتونم صفحه اسپلش درست کنم ممنون؟
(من که با اکلیپس نتیجه نگرفتم)
ممنون
اکلیپس که چند ساله پشتیبانی نمیشه
سلام و خسته نباشید به مدیر زحمتکش سایت.واقعا سایتتون عالیه و من هر دفعه جواب سوالامو تو این سایت پیدا کردم.انشالله کارتون بهتراز ایناهم میشه
خدا رو شکر. موفق باشید
سلام.خسته نباشید من موقع اجرا روی اندروید ۴ به مشکل زیر برمیخورم:uses or overrides a deprecated API.
Recompile with -Xlint:deprecation for details
و روی اسپلش میمونه و روی صفحه ی اصلی نمیره.توی مانیفست هم تعریف کردم با همچنان مشکل پابرچاست.
چه کنم؟
گفته از یک API قدیمی استفاده شده. جزئیاتش رو ببینید مربوط به کدوم api هست
ممنونم بسیار عالی و کاملا کاربردی بود.
بر روی گوشی با اندروید ۹ گیر میده اجازه رفتن به صفحه بعد نمیده علت چیست
با API دیگه ای هم پروژه رو تست کردید؟ مطمئنید فقط با ۹ مشکل داره؟ Logcat رو بررسی کنید
سلام حتما باید صفحه اصلی برنامه mainActivity باشه؟؟؟
نه
با سلام و تشکر فراوان
سلام بابت آموزش سریع و کار آمد و خوبتون واقعا ممنون
خیلی ممنون از آموزشتون
خیلی عالی
سلام خسته نباشید
من برای صفحه splash با فتوشاپ لوگوی درست میکنم ولی هرکار میکنم یا برنامه رو میبنده یا کوچیک در میاد.لطفا کمکم کنید
خیلی عالی و ساده
تشکر
موفق باشید.
سلام دوستان میشه یه توضیح بدید که این ۴ تا ورودی دقیقا مربوط به چی هست در کد زیر
ممنون
TranslateAnimation animation = new TranslateAnimation(1000,100,10,1000);
animation.setDuration(5000);
view.startAnimation(animation);
سلام
ممنون از آموزشتون
فقط یه سوال پیش میاد
وقتی برای اسپلش اسکرین یه عکس طراحی میشه ، چطور باید اون عکس رو ست کرد که برای همه ی دیوایز ها بهینه باشه ؟
مثلا تو تبلت ها بخاطر تفاوت در نسبت صفحه نمایش با گوشی ها موبایل و یا در موبایل های تمام صفحه جدید نسبت به موبایل های قدیمی ، عکسی که براش تعریف کردیم کشیده و نا فرم دیده میشه
راهی برای این بهینه سازی هست؟
راجع به فولدرهای mipmap-hdpi و… تحقیق کنی. در مبحث رابط کاربری هم توضیح داده شده
سپاس بی کران که زمان گذاشتید و چنین آموزش کاملی را تهیه کردید
عالی بود
حالا اگه من بخوام توی اسپلش از نوار تولبار بالا فقط باتری و شبکه با رنگ پس زمینه اسپلش نشون داده بشه باید چیکار کنم ؟
ممنون میشم
ممنون
خیلی مفید و واضح
سلام. تنها مشکلی دارم اینه تولبار رو نمیتونم روی noActionBar تنظیم کنم ؟ راهنمایی کنید ممنون میشم. http://s8.picofile.com/file/8320529350/photo_2018_02_27_21_34_23.jpg
آموزش تولبار رو مطالعه کنید
https://android-studio.ir/android-toolbar-actionbar
سلام..
واقعا عالی..
موفق باشید..
سلام ببخشید من اسپلش درست کردم همه موارد روهم بارها وبارها چک کردم اما وقتی برنامه روباز میکنم بلافاصله میره به mainactivity .چیکارکنم که اسپلش اسکرین نمایش داده بشه؟ممنون
تنها چیزی که میتونم بگم اینه که بازم چک کنید. یه نکته ریزی رو اشتباه کردید احتمالا
تشکر
اما یه جای آموزش رو جا انداختید و وقت کاربران رو با آموزش ناقص گرفتید!
ممنون میشم بفرمایید کجا ناقص هست تا بررسی کنم و اگه فرمایشتون صحیح بود اصلاح بشه. ضمن اینکه این آموزش رایگان هست و بنده در قبال زمان شما وظیفه ای ندارم!
سلام و خسته نباشید
ممنون از توضیحات مفیدتون
یک سوال داشتم، من برای پروژه ام از لایوت نویگیشن رو انتخاب کردم و صفحه اصلیم content_main هستش ولی هنگام ایجاد پروژه کلاس مربوطه ش درست نمیشه و هنگام ساخت Splash Screen در قسمت Intent نمیدونم چه قسمتی رو وارد کنم؟
هنگامی که به Intent، Main Activity میکنم برنامه هنگام اجرا متوقف میشه هرچند که صفحه اصلی من content_main هست و اگرم خودم برای content_main کلاس تعریف کنم بازم برنامه اجرا نمیشه.
لطفا کمکم کنید.
تشکر
مشکلتون رو متوجه نشدم بزرگوار
سلام و ممنون بابت پیگیریتون
بنده پروژه ام رو به جای استفاده از Empty Activity در Navigation Drawer Activity ساختم. تا جایی که بنده فهمیدم درNavigation Drawer Activity برای لایوت اصلی به جای activity_main.xml باید از content_main.xml استفاده کنیم.
ولی هنگام استفاده از Splash Screen در Navigation Drawer Activity برنامه اجرا نمیشه.
امیدوارم منظورم رو رسونده باشم.
ممنون میشم اگر بذارید و یک پروژه خالی رو در Navigation Drawer Activity بسازید و روی اون Splash Screen رو پیاده سازی کنید تا مشکل بنده رو درک کنین.
تشکر فراوان
اینکه Empty Activity استفاده کنید یا هر نوع دیگه ای در نتیجه تاثیری نداره. اینکه فرمودید “باید از content_main.xml” استفاده بشه احتمال زیاد یه جاهایی رو اشتباه متوجه شدید در روند یادگیری. نامگذاری ها همگی دلخواه هستن و الزام به استفاده از نام خاصی نیست.
سلام ممنون از آموزشتون.
من بر اساس فرمایش شما و کد های موجود در این صفحه اکتیویتی هارو ایجاد و کد ها رو داخلش گذاشتم ولی متاسفانه موقع ران گرفتن splash اجرا نمیشه و مستقیم به MainActivity میره!
امکانش هست راهنمایی بفرمایید مشکل کجاست؟
تنها راهنمایی که میتونم بکنم اینه که کدها رو دقیق بررسی کنید.
متوجه شدم که موقع اجرا دو تا آیکون در گوشی نشون داده میشه که اولی مستقیم به اکتیویتی میره – ولی دومی splash رو نشون میده.که اونم برای تنظیمات manifest بود.
الان یه سوال دیگه برام پیش اومده:اینکه وقتی اینتنت میشه به اکتیویتی دوم – توی xml دومی مثلا یه text یا button میذارم – موقع اجرا این text یا butoon نمیاد یه صفحه ی خالی میاد! علتش رو میشه بفرمایید؟
مطمئنید به اکتیویتی که مدنظرتونه منتقل میشه؟ با دقت بررسی کنید
سلام
علی هستم
من شدیدا به برنامه نویسی اندروید علاقه دارم ولی هیچ دانشی و اطلاعاتی در این ضمینه و همچنین هیچ نوعی اززبان های برنامه نویسی را بلد نیستم لطفا راهنمایی بفرمایید که از کجا و چگونه میتوان یاد گرفت در ضمن رشته اصلی بنده اصلا برنامه نویسی نبوده
با تشکر و سپاس فراوان
سلام. مطالب رو به ترتیب دنبال کنید. فصل اول که مربوط به زبان جاوا هست رو رایگان دانلود و بررسی کنید و بعد آموزشهای اختصاصی اندروید استودیو رو در صورت تمایل دریافت کنید
با سلام و تشکر بابت آموزش مفیدتون
بنده تمام مراحلی که فرمودین رو رفتم همه چی درسته فقط بجای لوگو یه تصویر کامل رو بصورت پس زمینه انداختم. حالا مشکل اینجاست که این تصویر تو دیوایسهای مختلف رسپانسیو نیست و به اصطلاح کش میاد. اندازه تصویر رو چند باید در نظر بگیرم؟ ممنون
مباحق رابط کاربری رو مطالعه بفرمایید
با سلام
بسیار عالی توضیح داده اید
لطفاً نحوه ساخت اسلایدر همانند اسلایدرهای صفحه اصلی اپ دیجی کالا را هم توضیح دهید.
با تشکر
سلام و خسته نباشید
یه سوالی داشتم من الان ۱۲ سالمه و اولین زبان برای یادگیری جاوا رو اینتخاب کردم آیا دچار مشکل میشم؟
آیدی تلگرامی
@mahansalim
سلام. شاید بهتر باشه اول با یک زبان ساده تر با کلیت زبانهای برنامه نویسی آشنا بشید بعد بیاید سراغ جاوا. (در حد آشنایی کفایت میکنه)
البته سوالتون مربوط به این صفحه نمیشد با این حال تایید کردم
سلام خسته نباشد میشه سایتی رو معرفی کنید که آموزش برنامه نویسی اندروید با ایکلیپس باشه؟
سرچ بفرمایید پیدا میشه. البته آموزشهای اکلیپس به دلیل عدم پشتیبانی گوگل، قدیمی هستن
سلام خیلی مفید بود ممنون.
من وقتی برای اسکرین اسپلش یک تصویر قرار میدم به درستی اسپلش اجرا میشه ولی بعد از سه ثانیه از اپ خارج میشه و دیگه به اکتیویتی بعدی نمیره.
اما با حذف اون تصویر از توی xml به درستی اجرا میشه و به اکتیویتی بعدی میره.
ممنون میشم دلیلش رو بگید.
در حال حاضر جوابی به ذهنم نمیرسه. ولی بعیده ربطی به تصویر داشته باشه. لطفا بعد اضافه کردن تصویر، کد لایه xml رو هم یه چک بکنید مورد غیر ضروری اضافه نشده باشه به لایه
سلام واقعا ممنون آموزش جامع و خوبی بود. موفق شدم اسپلش اسکرین رو بسازم فقط از بین دستگاه هایی که تست کردم Nexus 5x api23 اجرا نشد و خطای :
openColorBuffer cb handle 0xb708e4cb not found
داد. در کل ممنون خیلی استفاده کردم
سلام من برای پروژه ام از راهنمایی شما استفاده کردم اما وقتی فایل manifest رو تغییر میدم فقط صفحه splash باز میشه و برنامه اصلی ام با ارور توی گوشی باز میشه. نمیدونم کجا راه و اشتباه رفتم.
بزرگوار اینطوری که من هم نمیدونم کجا رو اشتباه رفتین! چه اروری میگیرید، در چه مرحله ای
اول کد رو با آموزش چک کنید احتمال زیاد دلیلشو پیدا میکنید. اگه نشد، خطایی که در Log cat میگیریدو سرچ کنید. در نهایت به جواب نرسیدید اینجا توضیح بدید ایشالا به نتیجه میرسیم
سلام استاد
با تشکر بابت آموزش و سایت خوب شما.
من کلاس Handler در بخش کد ها ندارم . یعنی زمانی که تایپ می کنم این کلاس نمیاد. ممکنه راهنمایی کنید.
با تشکر
ایمورت رو به صورت دستی انجام بدید
سلام ببخشید من اسپلش طراحی کردم ولی اصلا محو نمیشه و بعد از ران به صفحه اصلی اپ منتقل نمیشه.
با دقت از روی آموزش چک کنید ببینید کجای کارو اشتباه رفتید.
عالی بود
ممنونم
واقعا خسته نباشید 🙂
سلام. بعضی از اسپلش ها هستن که مدت زمان مشخصی ندارند یعنی بعضی اوقات ۱ ثانیه یا بعضی اوقات هم تا ۴ – ۵ ثانیه طول میکشن یعنی زمانی بسته میشن که اطلاعات اکتیویتی از سمت سرور لود بشه میشه بگین این ها به چه صورت هستن؟
این مورد مبحثش متفاوته و در فصول آینده احتمالا بهش پرداخته بشه. سرچ بکنید حتما مطلب هست
سلام
مدیر جان خسته نباشی
میشه لطف کنی یه آموزش در مورد سفارشی کردن ابزار ویدیو هم بذاری؟
مثلا صدارو با کشیدن انگشت روی صفحه کمو زیاد کردن از این موارد
سلام. آموزش ها به ترتیب اولویت تهیه میشن و مورد مد نظر شما جزء مباحث تکمیلی هست و در اولویت های بعدی قرار میگیره
سلام ببخشید که سوالم بی ربط به این موضوع هست چون جای پرسش دیگه ای پیدانکردم
میخاستم بدونم تمامی اموزش هاتون درقالب فایلpdfهست؟ینی ویدیو ندارین؟
و سوال دوم اینکه با طی کردن تمامی فایل ها ، آیا بطور کامل به اندروید مسلط میشیم؟
مرسی از پاسخگوییتون
سلام. بله در حال حاضر فقط PDF تهیه میشه.
خیر مباحث اصلی اندروید هنوز تکمیل نشده. تا این لحظه ۶ فصل از مباحث اصلی منتشر شده که ادامه دار هست
سلام
این آموزش برای من خیلی مفید بود.
یه سوال داشتم که چطوری میتونیم صفحه ای طراحی کنیم که موقع خروج از برنامه اندروید عکسی و متنی را نشان دهید و در صورت تایید برنامه پایان یابد ؟
سپاسگزارم
سرچ بکنید
مثلا show a message whed user leave application
بسیار مفید، سپاس.
عالی عالی عالی مثل همیشه
فقط شرمنده استاد
اگر در مورد layout هم بزارید عالی تر میشه
واقعا سپاس
https://android-studio.ir/android-user-interface/