نمایش نقشه Google Map در اندروید

امروزه نقشهها کاربرد گستردهای در اپلیکیشنها و وب سایتها داشته و کاربر به وسیله آن میتواند اطلاعات موردنیاز خود را دریافت کرده و یا درخواستی را ارسال کند. در فصل دوازدهم قصد دارم کار با نقشهها را آموزش دهم. در این جلسه از سری مباحث آموزش برنامه نویسی اندروید، نحوه پیاده سازی نقشه Google Map در اندروید را بررسی میکنیم.
امکانات نقشه Google Map اندروید
به نام خدا. نقشه گوگل مپ امکانات و قابلیتهای متعددی را در اختیار توسعه دهندگان و برنامه نویسان اندرویدی و سایر پلتفرمها قرار داده است. از جمله این قابلیتها میتوان به نمایش نقشه جهان، نمایش موقعیت مکانی شخص، جستجو بر اساس نام اماکن و شهرها، مسیریابی، نمایش اطلاعات اماکن، نمایش نقشه ماهوارهای و… اشاره کرد.
متاسفانه مدتیست گوگل سیاست خود در نحوه ارائه API نقشه را تغییر داده و مانند قبل امکان استفاده رایگان از این سرویس وجود ندارد. البته گوگل یک پلن رایگان و به صورت محدود ارائه داده که برای هریک از قابلیتهای نقشه، تعداد درخواست معینی را در یک ماه میتوان ارسال کرد. با اینحال فعالسازی این پلن رایگان هم نیاز به ارائه مشخصات کارت بانکی یا به اصطلاح Billing دارد که برای برنامه نویسان داخل ایران خبر خوبی نیست!

البته صرفا نمایش نقشه برای سیستم عاملهای موبایل بدون ثبت اطلاعات بانکی هم امکان پذیر است. بنابراین در صورتی که به سایر امکانات نقشه مانند جستجو و مسیریابی نیازی نداشته و هدف صرفا نمایش یک موقعیت مکانی روی نقشه باشد، گوگل مپ گزینه مناسبی است.
در این جلسه ابتدا در Console گوگل یک API برای نمایش نقشه فعال کرده سپس با استفاده از کلید API، نقشه Google Map در اندروید را پیاده سازی میکنیم.
ساخت API Key در Google Console
برای استفاده از API نقشه گوگل ابتدا با یک اکانت گوگل وارد لینک زیر میشویم:
https://console.developers.google.com
خدمات گوگل بر روی IP ایران محدود بوده و لازم است آیپی خود را تغییر دهیم. توصیه میکنم مطلب دور زدن تحریمهای نرم افزاری را مطالعه کنید.

روی Select a project و سپس NEW PROJECT کلیک میکنم:


در اینجا یک نام برای پروژه تعریف میکنم. با کلیک روی دکمه CREATE پروژه ساخته میشود. سپس در قسمت Credentials روی دکمه Create credentials کلیک کرده و گزینه API key را انتخاب میکنم:


بلافاصله یک کلید ساخته میشود. این کلید را میتوان محدود به یک محیط خاص (اپلیکیشن، وب و…) کرد. یعنی با محدود کردن این کلید به اپلیکیشن، در وب سایت قابل استفاده نخواهد بود و بلعکس. این گزینه برای من اهمیتی ندارد بنابراین با RESTRICT KEY کاری ندارم.
حالا در قسمت Dashboard پروژه روی دکمه ENABLE APIS AND SERVICES کلیک کرده و در مرحله بعد گزینه Maps SDK for Android را انتخاب و فعال میکنم:



فعلا با کنسول کاری نداریم.
ساخت پروژه نمایش نقشه Google Map در اپلیکیشن اندروید
در این پروژه قصد دارم یک موقعیت مکانی را به وسیله یک Marker نمایش دهم. طبق آموزش ساخت پروژه در اندروید استودیو یک پروژه با نام Google Map میسازم. اکتیویتی را از نوع Empty Activity و زبان را Java انتخاب کردم. البته بجای Empty Activity از یک Google Maps Activity میتوان استفاده کرد که کار را ساده تر میکند. با اینحال میخواهم جزئیات را بررسی کنم و بهتر است که یک اکتیویتی معمولی را تکمیل کنیم.
برای استفاده از API نقشه گوگل مپ در اندروید نیاز به ابزار Google Play Services در SDK داریم. بنابراین قبل از هر چیز ابتدا SDK Manager را بررسی کنید و در صورت عدم نصب این ابزار، نصب را انجام دهید:

سپس باید کتابخانه play-services-maps که زیرمجموعه کتابخانه play-services هست را به پروژه اضافه کنیم.
نکته: استفاده از خود کتابخانه play-services به این دلیل که شامل چندین کتابخانه فرعی است توصیه نمیشود و صرفا کتابخانههای مورد نیاز پروژه را باید تعریف کرد. به این ترتیب از افزایش حجم برنامه جلوگیری میشود.
در مسیر File > Project Structure طبق تصویر زیر کتابخانه play-services-maps را در مخزن آنلاین کتابخانههای اندروید جستجو کرده و آخرین نسخه موجود را به پروژه اضافه میکنم:


کتابخانه به بلاک dependencies فایل build.gradle اضافه شد:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.gms:play-services-maps:17.0.0'
}
نقشه به صورت آنلاین دریافت میشود بنابراین باید مجوز دسترسی به اینترنت را در مانیفست پروژه تعریف کنم:
<uses-permission android:name="android.permission.INTERNET" />
همچنین یک تگ meta-data لازم است در تگ application مانیفست تعریف شود که شامل دو ویژگی name و value است:
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="YOUR_API_KEY" />
برای name مقدار com.google.android.geo.API_KEY و برای value کلیدی که در کنسول گوگل ساخته بودیم را قرار میدهیم. با اضافه شدن این تگ در مانفیست، گوگل بررسی میکند کلید تعریف شده قبلا در کنسول ایجاد شده باشد در غیر اینصورت نقشه لود نخواهد شد.
مانیفست به اینصورت تکمیل شد:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.android_studio.googlemap">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyAciVULMAzZmraF4UZ8b1ldfHZ6xK3DNGs" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
در قدم بعد یک Fragment در layout اکتیویتی به صورت زیر تعریف میکنم. قبلا در مطلب آموزش کار با فرگمنت در اندروید با Fragment آشنا شدیم.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map_fragment"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" />
به ویژگی یا attribute هایی که برای فرگمنت تعریف شده دقت کنید. مقدار name باید همان چیزی باشد که در کد بالا مشاهده میکنید. همچنین در این اکتیویتی از Layout دیگری استفاده نشده بنابراین ویژگی context درون خود فرگمنت تعریف شده است.
حالا نوبت کدهای اکتیویتی ست. ابتدا باید interface ای با نام OnMapReadyCallback را روی کلاس اکتیویتی implement کنم. اگر به نام این اینترفیس دقت کنید احتمالا کاربرد آنرا خواهید فهمید. یک CallBack (پاسخ) برای هنگامی که نقشه (Map) آماده (Ready) نمایش باشد. عملکرد آن به اینصورت است که بررسی میکند چنانچه Google Play Services روی دیوایس کاربر (موبایل، تبلت، گجتهای پوشیدنی) نصب نباشد پیغامی نمایش داده میشود با این مضمون که برای اجرای این بخش از برنامه (یعنی نمایش نقشه) باید Google Play Services نصب شود. پس از نصب، کاربر به برنامه برمیگردد. اما در صورتی که Google Play Services از قبل روی دیوایس نصب شده باشد، متد و کدهای مربوط به نقشه را فراخوانی میکند.

متد این اینترفیس را باید به اکتیویتی اضافه کنیم. روی آن alt + enter میزنم:


متد onMapReady() را انتخاب میکنم. اکتیویتی به صورت زیر تکمیل میشود:
MainActivity.java
package ir.android_studio.googlemap;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onMapReady(GoogleMap googleMap) {
}
}
ابتدا متدهای onCreate() و onMapReady() را تکمیل کرده سپس توضیحات لازم را بیان میکنم:
package ir.android_studio.googlemap;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private GoogleMap gMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map_fragment);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
gMap = googleMap;
LatLng myLocation = new LatLng(34.016774, 58.168308);
gMap.addMarker(new MarkerOptions().position(myLocation).title("فردوس")).snippet("خراسان جنوبی"));
gMap.moveCamera(CameraUpdateFactory.newLatLng(myLocation));
}
}
برای نمایش نقشه Google Map در اندروید از SupportMapFragment استفاده میکنیم. یک نمونه (شیء) از این متد با نام mapFragment در onCreate() تعریف کردم. در خط بعد و توسط متد getMapAsync() زمانی که نقشه آماده نمایش باشد آنرا به mapFragment پاس میدهد. یعنی زمانی که OnMapReadyCallback اعلام کند نقشه آماده نمایش است.
در متد onMapReady() جزئیات مربوط به نقشه تعریف شده است. در کلاس اکتیویتی ابتدا یک نمونه از کلاس GoogleMap با نام gMap و سپس در onMapReady() تعریف شده است. برای تعیین موقعیت مکانی مدنظر از کلاس LatLng استفاده میشود. یک نمونه از آن با نام myLocation تعریف کردم. این کلاس دو ورودی میگیرد. ورودی اول Latitude (عرض جغرافیایی) و دومی Longitude (طول جغرافیایی):
LatLng myLocation = new LatLng(34.016774, 58.168308);
اگر با نقشههایی مانند گوگل مپ کار کردهاید احتمالا این دو اصطلاح برایتان آشنا بنظر میرسد. برای تعیین یک موقعیت مکانی نیاز به طول و عرض جغرافیایی آن نقطه داریم. در نسخه وب Google Maps یا برنامه موبایلی Maps روی هر نقطهای که کلیک کنید این دو عدد را نشان میدهد. اولی latitude و دومی longitude است. این دو عدد را به ترتیب در ورودی LatLng() قرار میدهم تا همان نقطه روی نقشه نشان داده شود:

در خط بعد، از addMarker برای نمایش محل دقیق موقعیت مکانی استفاده شده. Marker یک نشانه است که روی نقشه، محل مدنظر را به کاربر نشان میدهد. همچنین میتوان اطلاعات و جزئیاتی از آن نقطه را نیز به مارکر اضافه کرد:
gMap.addMarker(new MarkerOptions().position(myLocation).title("فردوس")).snippet("خراسان جنوبی"));
توسط position() موقعیت و title() و snippet() نام و توضیحات محل موردنظر تعیین میشود. موقعیت از myLocation گرفته شده.
در نهایت با استفاده از moveCamera() قسمتی از نقشه روی صفحه نمایش قرار میگیرد که نقطه مدنظر ما در وسط آن (از هردو سمت افقی و عمودی) قرار دارد. در صورتی که این کلاس تعریف نشود، نقشه در محدوده پیش فرض گوگل مپ نمایش داده خواهد شد و کاربر برای پیدا کردن Marker باید به صورت دستی نقشه را جابجا کند.
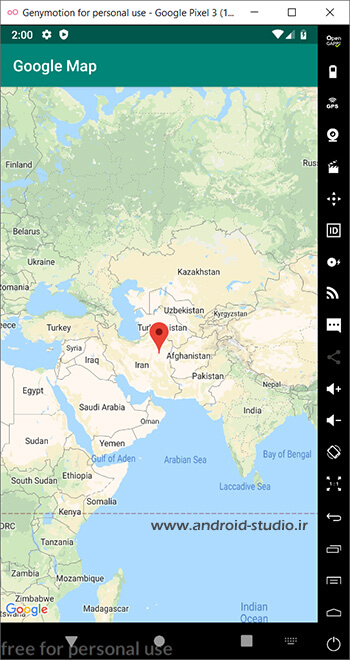
پروژه را اجرا میکنم:

آیکون مارکر را مشاهده میکنید که درست در وسط صفحه قرار گرفته و نقطهای که مختصات آن را تعیین کرده بودیم را نشان میدهد. اما چنانچه قصد داریم کاربر محل دقیق مدنظر را از فاصلهی نزدیکتر مشاهده کند لازم است نقشه در حالت زوم شده قرار گیرد:
gMap.moveCamera(CameraUpdateFactory.newLatLngZoom(myLocation, 15.5f));
بجای newLatLang از newLatLangZoom استفاده کردم. این متد علاوه بر گرفتن مختصات نقطه، یک عدد float (شناور) را میگیرد که میزان زوم نقشه را مشخص میکند. این عدد باید بین ۲٫۰ تا ۲۱٫۰ باشد. در خط بالا من مقدار ۱۵٫۵ تعیین کردم. اعداد float با اضافه شدن حرف f در انتهای عدد مشخص میشوند. پروژه را دوباره اجرا میکنم:

با کلیک یا ضربه روی آیکون مارکر، توضیحات محل نمایش داده میشود:

همچنین آیکون مارکر نیز قابل تغییر است:
![]()
gMap.addMarker(new MarkerOptions().position(myLocation).title("فردوس").snippet("خراسان جنوبی").icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
![]()
امکانات بسیار زیادی در API گوگل مپ در اختیار داریم اما بنا به دلایلی که در ابتدای مبحث ذکر شد و محدودیتهایی که پیش روی ماست، صرفا به تعداد محدودی از قابلیتهای موجود در همین API نقشه Google Map در اندروید اشاره و از معرفی سایر API ها و امکانات آن شامل Geocoder و… صرف نظر میکنم.
۱: نوع نقشه: همانطور که در نسخه تحت وب گوگل مپ یا اپلیکیشن آن، امکان نمایش نقشه در چند حالت مختلف (Normal، Satellite، Hybrid) وجود دارد، در API هم میتوان هرکدام از این حالتها را از گوگل دریافت و روی اپلیکیشن نمایش داد. اینکار توسط متد setMapType() انجام میشود:
gMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
خط فوق را به متد onMapReady() اضافه کردم:

با تعریف MAP_TYPE_SATELLITE نقشه در حالت تصاویر ماهوارهای لود میشود. واژه Satellite به معنی ماهواره است. سایر آیتمها را در لیست زیر مشاهده میکنید:

MAP_TYPE_NORMAL : همان نقشه پیش فرض را نمایش میدهد که شامل نام خیابانها، اماکن و… هست:

MAP_TYPE_TERRAIN: دادههای توپوگرافی را نمایش میدهد:

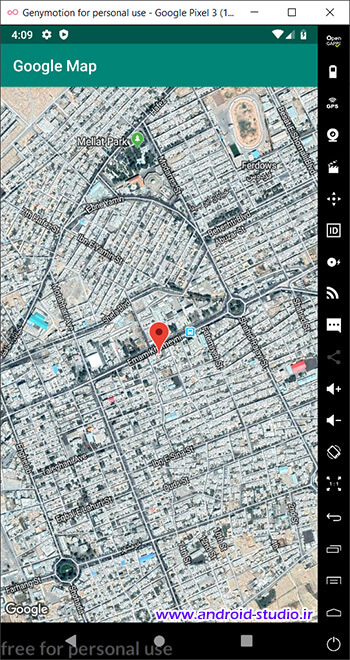
MAP_TYPE_HYBRID: ترکیبی از حالتهای NORMAL و SATELLITE است به این صورت که نام خیابانها، اماکن و سایر جزئیات بر روی تصاویر ماهوارهای نمایش داده میشود:

Map_TYPE_NONE: همان نقشه NORMAL را نمایش میدهد اما با جزئیاتی کمتر:

۲: دکمههای زوم: توسط متد setZoomControlsEnabled() میتوانیم دکمههای +/- را به نقشه اضافه کنیم که در اینصورت کاربر امکان کنترل میزان زوم نقشه را دارد:
gMap.getUiSettings().setZoomControlsEnabled(true);

همچنین با تعریف کردن متد setZoomGesturesEnabled() علاوه بر دکمههای +/- عمل افزایش و کاهش زوم به ترتیب توسط “دو ضربه” روی صفحه نمایش و “یک ضربه با دو انگشت” روی صفحه نمایش انجام خواهد شد.
کد نهایی اکتیویتی:
MainActivity.java
package ir.android_studio.googlemap;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private GoogleMap gMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map_fragment);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
gMap = googleMap;
gMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
LatLng myLocation = new LatLng(34.016774, 58.168308);
gMap.addMarker(new MarkerOptions().position(myLocation).title("فردوس").snippet("خراسان جنوبی")
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
//gMap.moveCamera(CameraUpdateFactory.newLatLng(myLocation));
gMap.moveCamera(CameraUpdateFactory.newLatLngZoom(myLocation, 15.5f));
gMap.getUiSettings().setZoomControlsEnabled(true);
gMap.getUiSettings().setZoomGesturesEnabled(true);
}
}
ساخت API Key جدید برای اپ release شده
کلیدی که ابتدای کار در کنسول ایجاد کردیم صرفا در حالت دیباگ پروژه از طرف گوگل تایید میشود و برای ساخت (release) کردن اپلیکیشن لازم است SHA-1 certificate fingerprint مربوط به امضای برنامه (Key store) را به همراه نام پکیج برنامه در کنسول تعریف کنیم. در مبحث آموزش ساخت فایل APK با نحوه ایجاد فایل امضاء آشنا شدیم.
برای بدست آوردن کد SHA-1 از ابزار keytool در JDK استفاده میکنیم. تفاوتی نمیکند خودتان یک نسخه از JDK را روی سیستم عامل نصب کردهاید یا از JDK داخلی و پیش فرض اندروید استودیو استفاده میکنید. در هرصورت در محل نصب JDK یک پوشه با نام bin وجود دارد که ابزار ازجمله keytool درون آن قرار داده شده. اگر JDK کاستوم نصب نکردهاید، نسخه داخلی اندروید استودیو در محل نصب اندروید استودیو و در پوشه jre قرار دارد:

Keytool درون پوشه bin پوشه jre قرار دارد بنابراین در سیستم عامل من آدرس این پوشه به اینصورت است:
C:\Program Files\Android\Android Studio1\jre\bin
داخل این پوشه با کلیدهای shift + right click گزینه open commant prompt (در ویندوز) را انتخاب میکنم تا cmd در این فولدر اجرا شود. یا اگر این گزینه در ویندوز فعال نیست، از منوی استارت cmd را اجرا کرده و با دستور زیر به این فولدر میروم:
cd C:\Program Files\Android\Android Studio1\jre\bin

سپس دستور زیر را اجرا میکنم:
keytool -list -v -keystore "KEYSTORE_PATH"
در KEYSTORE_PATH محلی که فایل کلید امضاء (.jks) قرار گرفته را جایگزین میکنم. برای مثال:
keytool -list -v -keystore "C:\MyKey.jks"
با اجرای دستور فوق، رمزی که هنگام ساخت امضاء تعیین کرده بودم دریافت میشود که آنرا وارد کرده و enter میزنم. دقت کنید هنگام تایپ رمز عبور در cmd کاراکترها دیده نمیشود:


مشاهده میکنید اطلاعات کلید ازجمله SHA1 در خط فرمان چاپ شد.
حالا وارد کنسول گوگل شده و در قسمت Credentials کلیدی که قبلا ساختم را ویرایش میکنم:

در قسمت Application restrictions گزینه Android apps را انتخاب کرده و سپس روی ADD AN ITEM در قسمت Restrict usage to your Android apps کلیک کردم. در مرحله بعد دو فیلد Package name و SHA-1 certificate fingerprint را تکمیل میکنم. در نهایت تغییرات را باید SAVE کنم.
با انجام این تغییرات، اپلیکیشن release شده امکان استفاده از این API را خواهد داشت.
نکته: دستورات keytool در سیستم عاملهای Linux و MAC یک تفاوت جزئی دارد. لطفا در وب جستجو کنید.
موفق و پیروز باشید.
مطالعهی بیشتر:
https://developers.google.com/android/reference/com/google/android/gms/maps/SupportMapFragment
https://developers.google.com/android/reference/com/google/android/gms/maps/OnMapReadyCallback
https://developers.google.com/android/reference/com/google/android/gms/maps/MapFragment.html
https://developers.google.com/android/reference/com/google/android/gms/maps/GoogleMap.html
https://developers.google.com/android/reference/com/google/android/gms/maps/model/LatLng
https://developers.google.com/android/reference/com/google/android/gms/maps/CameraUpdateFactory.html
توجه : سورس پروژه درون پوشه Exercises قرار دارد
تعداد صفحات : ۳۲
حجم : ۳ مگابایت
قیمت : رایگان
دانلود رایگان با حجم ۳ مگابایت لینک کمکی











با سلام لطفا بفرمایید اگر در پروژه بالا بخوایم داده های مکان یک gps خاص را بر روی نقشه لود کنیم و مسیر حرکت و یا مکان فعلی آن را که در حال حرکت است به صورت یک نقطه متحرک داشته باشیم از نظر مجوز گوگل مشکلی ندارد؟
نه مشکلی نداره
سلام من اگه برای تست روی امولاتور و گوشی از طریق اندروید استودیو برنامه را اجرا کنم کاملا درست کار میکنه ولی وقتی خروجیapk میگیرم نقشه سفیده و هیچی لود نمیشه اون روش نسخه release را هم انجام دادم ولی اتفاقی نیوفتاد چطور میتونم مشکل را حل کنم؟
مورد دیگه ای غیر از مورد release به ذهنم نمیرسه
سلام.
مسیریاب هایی مثل نشان و بلد از همین سرویس گوگل مپ استفاده ی کنن یا سرویس خودشون رو پیاده سازی کردن؟ چطور می تونم مپ اختصاصی خودم رو داشته باشم ؟ دقیق تر بخوام بگم، امکانش هست نقشه ای که خودم ساختم رو به mapview بدم؟
بعضیها از گوگل و بعضیها از OpenStreetMap برای نمایش تایلهای نقشه استفاده میکنن.
در مورد سوال دومتون بعید میدونم. نقشه یا به عبارت دیگه تایلهای نقشه بر اساس موقعیت جغرافیایی از سرویس دهنده دریافت میشن. بازم سرچ کنید
سلام مهندس جان
من از شاگردهای سایت شما هستم که از دوره هاتون استفاده میکنم
به نقشه گوگل یک مشکلی دارم اونم اینه که وقتی برنامه رو توسط خود اندروید استودیو اجرا میکنم همه چیز درست کار میکنه ولی وقتی امضاش میکنم و APK رو برای کس دیگه میفرستم نقشه رو لود نمیکنه
مشکل از کجاست؟ توی کنسول گزینه هافعاله و البته نمیدونم مشکل از پرمیژن هاست یا چیز دیگه
ممنون میشم راهنمایی کنید
توضیحات قسمت “ساخت API Key جدید برای اپ release شده” رو مطالعه کردید؟
سلام خسته نباشید
اگر این fragment که تعریف کردین داخل یک fragment دیگه قرار داشته باشه انگاه context چی میشه
مطالعه بفرمایید:
https://stackoverflow.com/q/6672066
سلام خدمت آقای مطهری،
آیا میتوان برای GPS Tracker هم برنامه ای نوشت که مخصوص یک شرکت خاص باشه ؟
ممنون از لطفا شما
متوجه منظورتون نشدم
سلام آیا گوگل برای اندروید هم محدودیت استفاده داره ؟
من یه اپ دارم که فقط از گوگل مپ برای نشان دادن لوکشین ها استفاده میکنم مثلا موقعیت ۵۰ نفر رو با مارکر نشون میدم و دیگر هیچ.
سوالم اینه که اگه مثلا ۱۰۰۰ درخواست در روز فرستاده بشه باید بعد اون پول پرداخت کنیم تا بشه دباره تو اپلیشکن استفاده کرد گوگل مپ رو؟
یا چون صرف نمایش لوکشین ها با مارکر استفاده میکنم مشکلی پیش نمیاد
بله محدودیت داره. تا سقف ۲۰۰ دلار در ماه رایگان هست برای هر اپ
سلام
در آموزشتون مبحث get current location و ست کردن اون لوکیشن روی مارکر با زدن یه دکمه رو آموزش نمیدین؟!
منظورم اینه که توی برنامه تون نیست؟!
توی همین گوگل مپ!
خیر بزرگوار. اشاره شده به اینکه استفاده از API های نقشه گوگل نیاز به Billing داره که تهیه ش برای توسعه دهنده های داخل ایران مشکله
برای مبحث گوگل مپ فقط همین دو آموزشی که گذاشتین این قسمت و قسمت بعد رو مدنظرتون و دیگه کامل نمیکنین و کارایی های دیگه این مبحث رو توی برنامه تون نیست که بخواین بگین؟
برای نقشه ها فعلا مطلب جدیدی تو برنامه نیست. بعد تکمیل سایر مباحث اگه فرصتی بود احتمالا در مورد نقشه ها بیشتر صحبت کنم
با سلام اگر امکانش هست اموزش رایگان یا غیر رایگانی در باره نقشه ها که مسیر بین مبدا و مقصد را نمایش دهد بگذارید بسیار نیازمندیم با تشکر
به امید خدا آموزش بعدی در همین مورد هست
سلام ممنون بابت اموزش عالی شما مثل همیشه
جناب مطهری چرا برای گرفتن SHA-1 از داخل خود اندروید استدیو gradle – singning report استفاده نکردین؟
به صورت پیش فرض SHA-1 مربوط به کلید debud رو نشون میده. البته سرچی که کردم ظاهرا برای امضای release هم میشد با این روش کد گرفت اما ترجیح دادم روش keytool رو استفاده کنم تا ساده تر باشه
سلام جناب مطهری…..
ممنون از آموزش خوبتون
لطفاً برای ادامه این زمینه MapBox رو آموزش بدین البته با همه جزییات (که اینجا گوگل محدود کرده)…یه کم هم بیشتر توضیح بدین ببینیم اپ هایی که الان دارن با مپ کار میکنن از چی استفاده میکنن….بدون محدودیت
یکی دو نقشه دیگه رو کامل آموزش خواهم داد ان شا الله.
برای نمونه، اسنپ از OpenStreetMap استفاده میکنه