طراحی رابط کاربری اندروید (UI)
برنامه نویس و توسعه دهنده اندروید لازم است پس از آشنایی اولیه با محیط اندروید استودیو، با رابط کاربری اندروید و نحوه طراحی آن آشنا شود. UI یا همان رابط کاربری واسط بین کاربر و برنامه میباشد. واضح است که اولین و مهمترین آیتم در جذب مخاطب و گرفتن نتیجه مناسب از انتشار اپلیکیشن، ساخت رابط کاربری اصولی، استاندارد و مدرن برای صفحات مختلف برنامه است. در این جلسه با کلیت رابط کاربری و انواع Layout ها، ویجتها، واحدهای تعیین اندازه و… آشنا خواهیم شد.
- معرفی کلی رابط کاربری (User Interface)
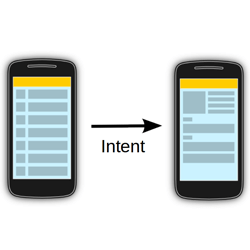
- معرفی Activity در اندروید
- معرفی زبان نشانه گذاری XML
- شناخت Layout ها (ViewGroup) و معرفی LinearLayout و RelativeLayout
- معرفی Widget (ویجت) ها مانند Button ، ImageView، TextView و سایر عناصر (View)
- آشنایی با ویژگی (Property) های مختلف مانند padding ، margin ، width ، height ، match_parent ، wrap_content و …
- معرفی واحدهای تعیین اندازه (dp ، sp ، px)
- تعریف ویژگی ها توسط id برای هر عنصر
- تعیین آیکون (icon) اپلیکیشن
- معرفی ویژگی orientation در چینش layout ها و آشنایی با دو نوع چینش horizontal (افقی) و vertical (عمودی)
این جلسه در قالب PDF و در ۵۱ صفحه تهیه شده که در ادامه چند صفحه ابتدایی را مشاهده میکنید:
هر اپلیکیشن یا نرم افزار و یا وب سایت به طور کلی به دو بخش تقسیم می شود :
– بخش اول که رابط کاربری (User Interface) نامیده شده و شامل تمامی عناصری است که کاربر با آن در ارتباط است، از جمله منو ها، دکمه ها، فیلدهای متنی، متون، تصاویر و …
– بخش دوم که مربوط به پردازش عملیات های موردنیاز کاربر بوده و از چشم کاربر پنهان می باشد.
اپلیکیشن های اندروید هم از این قاعده مستثنی نیستند. یک اپلیکیشن ساده ماشین حساب را در نظر بگیرید.
چیزی که کاربر مشاهده می کند یک صفحه نمایش اعداد و چند دکمه شامل اعداد ۱ تا ۹ و دکمه های عملگر مانند جمع و تفریق و ضرب و … می باشد. اما پشت صحنه مربوط به بخش عملکردی برنامه است که ورودی های کاربر (شامل اعداد و عملگرهای ریاضی) را دریافت کرده، پردازش موردنظر روی ورودی اعمال شده و در نهایت جواب بر روی صفحه نمایش ماشین حساب در کسری از ثانیه ظاهر می گردد.
توجه داشته باشید در اندروید، هر صفحه قابل نمایش برای کاربر یک Activity نامیده می شود.به عنوان مثال اگر بخواهیم یک اپلیکیشن بسازیم که شامل سه صفحه “صفحه اصلی” ، “صفحه آشنایی با شرکت” و “صفحه ارسال پیام به پشتیبانی شرکت” باشد، راه ساده و ابتدایی این است که سه اکتیویتی مجزا ایجاد شود که هر اکتیویتی نیز شامل دو فایل می شود. یک فایل با پسوند xml برای تعامل با کاربر (نمایش متن و تصویر و دکمه ها و …) و یک فایل با پسوند java برای کدهای عملکردی مربوط به آن صفحه که به زبان جاوا نوشته می شود.وقتی در اندروید استودیو یک پروژه جدید تعریف می کنید، به صورت پیش فرض یک اکتیویتی نیز ساخته می شود که مربوط به صفحه اصلی اپلیکیشن شماست و از دو فایل activity_main.xml (در مسیر res/layout) و MainActivity.java (در مسیر java/YourPackageName) تشکیل شده است.
در این فصل به آموزش بخش اول یعنی رابط کاربری می پردازیم.
XML
اگر خاطرتان باشد قبلا هم اشاره کردیم که پیاده سازی رابط کاربری در اندروید به عهده XML می باشد. XML مخفف عبارت eXtensible Markup Language به معنای زبان نشانه گذاری قابل گسترش می باشد.این زبان تا حدودی شبیه به زبان HTML بوده که از تعدادی برچسب (tag) از پیش تعریف شده تشکیل شده است، با این تفاوت که در XML برچسب ها به دلخواه برنامه نویس نامگذاری شده و محدودیتی وجود ندارد. اگر قبلا در حوزه طراحی وب (HTML و CSS) مقداری کار کرده و یا حتی یک آشنایی مقدماتی نسبت به این موارد داشته باشید، این مبحث را خیلی سریع تر به پایان خواهید رساند.
در توسعه اپلیکیشن های اندروید از XML برای تعریف و پیاده سازی عناصر رابط کاربری (دکمه ها، تصاویر، فیلدهای متنی، چک باکس ها، نحوه چینش عناصر و …) استفاده می شود.
تگ <name>Seyed Mehdi</name> را می توان ساده ترین مثال از زبان XML نامید.ما تگ دلخواه با عنوان name تعریف کردیم و نام یک شخص را داخل آن قرار داده ایم.باز هم تاکید می کنیم که قاعده و قانونی برای عنوان تگ ها وجود ندارد. به عنوان مثال برای مورد بالا می توانستیم به صورت <esm>Seyed Mehdi</esm> نیز تگ را تعریف کنیم.
البته در اندروید تگ هایی مانند Button (برای دکمه ها) و یا ImageView (برای نمایش تصاویر) مشخص و به صورت استاندارد از سوی گوگل معرفی شده است.
هر تگ به صورت باز و بسته تعریف می شود. در مثال قبل، تگ نمایش نام شخص با <name> باز و با </name> بسته شده است. تفاوت تگ بسته با تگ باز در / می باشد. ضمن اینکه رعایت حروف کوچک و بزرگ در بخش های ابتدا و انتهای تگ الزامی است، به اینصورت که <name>Seyed Mehdi</name> با <Name>Seyed Mehdi</Name> متفاوت خواهد بود و <name>Seyed Mehdi</Name> اشتباه است.
Layout
Layout به معنی طرح و به عنوان لایه ای برای نمایش عناصر و View ها (شامل ویجت (Widget) ، فیلدهای متنی و …) به کار می رود.ماشین حسابی که در ابتدای فصل مثال زدیم، یک Layout می باشد که اجزاء موردنیاز جهت پیاده سازی ماشین حساب (دکمه ها، صفحه نمایش خروجی و …) داخل آن قرار گرفته اند.
برای مشاهده انواع Layout های اندروید، یک پروژه جدید ایجاد می کنیم.از آنجایی که Layout مربوط به بخش نمایشی اپلیکیشن مربوط می شود، در فولدر res به دنبال فولدر layout می گردیم.
همانطور که در تصویر مشاهده می کنید در پوشه layout فایل activity_main.xml به صورت پیش فرض ایجاد شده که مربوط به صفحه اصلی اپلیکیشن ما می باشد.فایل را باز می کنیم.
مشاهده می کنید که در خط شماره ۱ ، xml و اِنکدینگ آن تعریف شده است.این خط برای همه اکتیویتی ها ثابت است و تغییری نمی کند. انکدینگ utf-8 برای پشتیبانی از کاراکترهای غیر ASCII مانند زبان فارسی می باشد.به صورت پیش فرض یک Layout از نوع RelativeLayout و یک ویجت TextView برای نمایش متن Hello World! استفاده شده. از خط ۲ تا ۱۰ نیز به صورت پیش فرض در هنگام ایجاد layout جدید اضافه می شود. خطوط ۴ و ۵ عرض و ارتفاع layout را تعیین می کند که هر دو مقدار match_parent دارند به این معنی که نسبت به والد خود فاصله ای ندارند (به عبارتی از هر چهار طرف به ابتدای صفحه نمایش چسبیده هستند و تمام فضای موجود را دربر گرفته).
اگر مقداری با طراحی وب آشنا باشید، می دانید که از ویژگی (property) های width (عرض) ، height (ارتفاع) ، padding (فاصله از درون) و margin (فاصله از بیرون) به تعداد زیاد استفاده می شود.
خطوط ۶ تا ۹ برای تعیین فاصله از درون صفحه به صورت پیش فرض نوشته شده اند.به خاطر سپردن کارایی هر ویژگی ساده است زیرا با ترجمه لغوی هر کدام می توانید به کاربر آن پی ببرید. به عنوان مثال PaddingBottom به معنی فاصله از پایین و PaddingRight به معنای فاصله از سمت راست می باشد. وقتی ما برای layout تعریف کرده ایم که padding از هر سمت ۱۶dp باشد به این معنی است که عناصر و view هایی که داخل layout قرار بگیرند (عناصر فرزند)، از چهار طرف آن به اندازه ۱۶dp فاصله خواهند داشت (به عبارتی همه عناصر حداقل ۱۶dp از حاشیه صفحه نمایش فاصله خواهند داشت). در ادامه با ویژگی ها به صورت مفصل آشنا خواهیم شد.
جهت مطالعه ادامه آموزش، فایل PDF را دانلود نمائید
با توجه به اینکه آموزشهای پایه با قیمت پایین در اختیار کاربر قرار گرفته و درآمد حاصل صرف تامین هزینههای وب سایت و تهیه آموزشهای آتی میشود، به اشتراک گذاری این فایل با دیگران خلاف اخلاق است.
تعداد صفحات : ۵۱
حجم : ۳ مگابایت
قیمت : ۴۰ هزار تومان
توجه: صرفا در صورتی از درگاه پشتیبان استفاده کنید که قادر به پرداخت از طریق سبد دانلود نباشید.
افزودن به سبد دانلود درگاه پشتیبان














سلام مهندس . خسته نباشید
من میخام فارسی توی text view نمایش بدم وقتی تایپ میکنم توی متن کد حروف عجق وجق میزنه ولی توی preview متن فارسی رو درست نشون میده
چطور کاری کنم که توی متن کد هم فارسی نشون بده؟
اینم اسکرین شات.
http://uupload.ir/files/8dsi_untitled22.png
سلام. من برخوردی نداشتم با این مساله. چک کنید Unicode فایل روی utf-8 باشه (utf-8 بالای کد منظورم نیست)
سلام
از کجا باید Unicode رو چک کنم؟
مسلما تو settings هستش
سلام
از حوصله شما ممنونم
پیدا کردم . هردو مورد توی قسمت ۱ عکس utf-8 هستند.
قسمت دوم هم اون سه تا گزینه تغیری نمیکنه ولی بقیه گزینه ها مقدار میگیره
http://uupload.ir/files/c4y6_untitle25d.png
الآن چی؟؟
چیزی به ذهنم نمیرسه (برای قسمت دوم که فرمودید نیازی نیست کاری انجام بشه)
با سلام
من اندروید استودیو رو به همون طریقی که گفتین نصب کردم
ولی همیشه گزینه run برای من غیر فعال و کم رنگه
حتی گوشی خودم رو هم به وسیله usb به اندروید استودیو وصل کردم ولی بازم غیر فعاله
میشه بگین مشکل از کجاست؟؟؟؟
دلایل مختلفی میتونه داشته باشه
ممکنه با باز و بسته کردن اندروید استودیو حل بشه، یا rebuild کردن پروژه یا آپدیت کردن اندروید استودیو و…
تو این قستم بیشتر همه مشکل شون با دیزاین بود من مشکلم همین دیزان بدرد نخورش اصلا کارایی نداره b4a خیلی دیزاین ش خوبه .
اگه لطف کنید یه آموزش مخصوص دیزاین بزارید خیلی عالی میشه . چطوری تو دیزاین با % کار کنیم چون با dip اصلا نمیشه کار کرد. و محال کسی با dip دیزاین رو طراحی کنه . باید با % کار کرد که متاسفانه اندروید استودیو نداره . لطفا راهنمایی کنید که چطور بتونیم با % کار کنیم. با تشکر.
به راحتی میتونید با عدد تعیین کنید هر ویجت چه اندازه ای رو اشغال کنه
از آموزش بسیار واضح شمامتشکرم.
سلام
خسته نباشید
ببخشید ما اندروید را برای کار توی کانون فرهنگی مسجدمون داریم یاد میگیریم
ما دونفر هستیم ایا جایز است هردو از این مقاله خوب شما استفاده کنیم؟
سلام
بله بزرگوار موردی نداره.
سلام . ممنون از سایت خوبتون
می خواستم بدونم آموزش هایی که در آینده میذارید هم پولی یا نه ؟!؟؟
سلام
آموزش های پاییه که به صورت فصل بندی منتشر میشه بله ولی مابقی آموزشها رایگان هستن
با سلام و تشکر از سایت و مطالب ارزنده تون
من در بخش دیزاینر اندروید استدیو مشکل دارم و ممنون میشم راهنمایی بفرمایید
وقتی ویو ها رو به دیزاینر اضافه میکنم و میخوام جای دقیق اونهارو تعیین کنم متاسفانه حالت چسبندگی به همدیگر رو دارند و وقتی یکی از ویوها مثلا باتون رو جابجا میکنم تکست ویوها و بقیه اجزا هم با اون جابجا میشن و ظاهر کل پروژه به هم میریزه
ممنون میشم کمک بفرمایید
سلام. اگه این فصل رو کامل مطالعه کرده باشید نباید مشکلی داشته باشید. لطفا با دقت مطالعه بفرمایید
سلام
من فصل پنجم رو کامل خوندم. و تونستم رابط های کاربری رو درست کنم . فایل آموزشیتون بسیار عالی بود . ولی چندتا سوال دارم :
۱- من فیلد برای وارد کردن نام و نام خانوادگی تو برنامم ایجاد کردم. میخوام وقتی کاربر یک فیلد رو نوشت گزینه ای تو صفحه کلیدم باشه که تایید کنه که اسم را وارد کردم و حالا برو تو فیلد نام خانوادگی تا اون رو هم وارد کنم. در حال حاضر کاربر بعد وارد کردن نام باید دکمه بک رو بزنه تا بتونه نام خانوادگی رو هم وارد کنه.
۲- من الان چه طور میتونم نام و نام خانوادگی که کاربر وارد کرد را دریافت و دخیره کنم
۳- من میخوام با نرم افزاری که ساختم به WIFI هم وصل بشم این کار چطور امکان پذیره.
مجدد از آموزشهایی که چه به صورت رایگان و چه به صورت پولی در اختیارم گزاشتید ممنونم
سلام
۱ – این لینک رو مطالعه بفرمایید باید کارو راه بندازه
باقی موارد مربوط به جاوا و دیتابیس میشه
کدوم لینک؟
http://www.joellipman.com/articles/google/android/application-development/android-replace-return-key-with-done-go-send.html
واقعا خجالت نمیکشید این اموزش هاهمه جا رایگان میدن یه اموزش مختصر ۵ هزار تومن
بزرگوار اجباری برای تهیه آموزشها نیست. از منابع رایگان استفاده کنید و لذت ببرید
سلام من یه مشکل دارم
http://8pic.ir/images/fgqimx8lyu9vcwh95ffn.png
انگار bottun رو هم نمیشناسه
رو دیوایس های جنیموشن هم تست کردین؟
سلام
الان چقدر دیگه از آموزش ها مونده؟؟
چه مباحث دیگه ای رو باید بگید؟؟
سلام
مباحث اصلی که فصل بندی رو شامل میشه احتمالا ۴-۵ تا مونده. کار با اکتیویتی و جاوا، دیتابیس و …
با سلام
امکان داره فصل های بعدی را نیز بگذارید.
سلام
بله دیروز تهیه فصل جدید رو شروع کردم
سلام ؛
ی مشکل دارم با گرافیک اونم اینه که من می خام یک عکس رو به عنوان بک گراند activity قرار بدم ولی نمی دونم چجوری باید اون عکس کیفیتش رو از دست نده و تمام اکتیویتی رو در بر بگیره؟
لطفا راهنمایی کنین.
ممنون.
باید اکتیویتی در چند سایز متفاوت ساخته بشه که توضیحش طولانیه. سرچ بفرمایید
سلام
با تشکر از سایت خوب تون.
من یک اپلیکشن دارم که از طریق یک Button به صفحه گالری میریم و در اونجا یکی از عکس های مورد نظرم (که روی SD Cart ) هست رو انتخاب می کنیم و سپس اون عکس داخل یک Image View نمایش داده میشه و بعد با کلیک کردن روی یک Button دیگه همون عکس رو داخل یک مسیر دیگه کپی میکنم.
و یک فرگمنت دیگه هم دارم که داخل اون یک GiridView گذاشتم که تمامی عکس هایی که داخل اون مسیر است رو به صورت ستونی نمایش میده.
مشکل من اینجا است که سرعت لود شدن عکس داخل برنامه و ذخیره کردن اون داخل مسیر جدید و نهایتا نمایش تمامی عکس ها داخل گرید ویو خیلی پایینه و در برخی موارد زمانی که تعداد عکس ها زیاد میشه هنگ میکنه.
ممکنه بفرمائید که من چی کار باید بکنم؟ممنون
سلام
چیزی به ذهنم نمیرسه بزرگوار
سلام؛
اینقد خوب بود طی چن ساعت خوندمش و کلا یاد گرفتم. عالی بود
جز بهترین آموزش هایی بود که تا حالا دیدم ینی بهترین.
خیلی ممنون لطفا آموزش های بعدی رو هم در سایت قرار دهید.
وازم ممنون.
خوشحالم که مفید بوده
حتما دوست عزیز.
سلام من آموزش رو خریداری کردم ولی وسط دانلود قطع شد دیگه نشد دانلود کنم الان چی کار کنم؟
سلام
لینک دانلود به ایمیلتون هم ارسال شده از اونجا میتونید مجدد دانلود بفرمایید
سلام رفتم ولی خطا میده می گه منقضی شده
فایل به ایمیلتون ارسال شد
سلام ، ممنون از زحمات شما….. لطفا ساخت “منو” و “فهرست” هم آموزش بدید.
با تشکر
حتما
با سلام
من وقتی برنامه رو تو یه گوشی با صفحه نمایش ۵ اینچ پخش میکنم کاملا درسته ولی وقتی که برنامه رو تو گوشی ۶ اینچ پخش میکنم یکمی دکمه ها و عکس ها جابه جا میشن .همیشه راهنماییم کنید
آموزش رو با دقت مطالعه کنید. باید یه مقدار با ویژگی ها کار بکنید و تست کنید تا حالت ایده آل دستتون بیاد. برای مباحث و نکته های تکمیلی میتونید تو وب هم سرچ بکنید
سلام و خسته نباشید . آقا واقعا دست تون درد نکنه . عالی عالی
لطفا مباحث مربوط به دیتا بیس ، ارتباط با SQL Server رو بذارید . خیلی ممنون .
سلام
ممنون
بله در برنامه هستش ادامه آموزشها
من هر دفعه که میخوام پروژه ای رو اجرا کنم این پیغام رو میبینم
gradle رو هم سینک کردم باز هم مشکل حل نشد
http://8pic.ir/images/h7twy8adujxq939ffafn.jpg
لطفا محتویات MaicActivity.java رو بررسی بفرمایید. مشکل داره
اینم از قسمت main
http://8pic.ir/images/fd0a69ncs2udb93p8noy.jpg
API24 نصبه؟
بازم همون مشکل
کلافه شدم
http://8pic.ir/images/tva8r2txuw9u0eh7v7re.jpg
You should upgrade to build-tools 21
با سلام خدمت استاد گرامى.مىخاستم بدونم که الان اموزشا به پاىان رسىده با هنوز از اموزشا مونده؟با تشکر
سلام. خیر هنوز ادامه داره
با نوشتن این کد
android:layout_alignParentBottom=”true”
دکمه استارت روی منوی مشکی رنگ پایین قرار میگیره
باید این خط رو اضافه کنم تا مشکل حل بشه
android:layout_marginBottom=”40dp”
مشکل کجاست؟؟؟
سوال بعد اینکه چطور بفهمیم سایز گوشی چند dp است؟؟
کد xml به همراه اسکرین شات بدید
با سلام
ممنون از آموزش خوبتون
یه سوال دارم تا اینجا(یعنی هموز تا انتهای pdf نرفتم)
اینکه با دستوراتی مثل
layot_centerHorizontal
و
layot_width
و …
ویو ها بر اساس ساز صفحه دیوایس چیده میشه؟
سلام
بله
وای. خدا خیرتون بده. یعنی کل اینترنت و یوتیوب و لیندا و… همه رو زیر و رو کردم، هر کدومش میخواستن اندروید استودیو یاد بدن، همه شون انتظار داشتند ما کدها رو بفهمیم و بلد باشیم از قبل! اصلا انگار نمی فهمن واژه ی beginner یعنی چی! بازم دم تون گرم خط به خط رو توضیح میدید تا بفهمیم چی یه چیه. ایشالا که تا آخر همین طور باشه. فقط پیشنهادم اینه تعداد آموزش ها رو زیاد کنید. به جای رایگان و هفته ای یک بار، هفته ای ۳ بار بذارید (ولی پولی کنید و ارزون، مثلا هر Pdf دو تومن) که هم واسه شما بصرفه و هم الان که تابستونه و وقت داریم ما هم سریع یاد بگیریم و تا آخر تابستون تا حد خوبی مسلط بشیم به اندروید
سلام،برای پشتیبانی از سایز های مختلف عکس در گوشی های مختلف آیا باید پوشه های ldpi،mdpi،hdpi،xhdpi در پوشه drawable ایجاد شود و عکس ها با سایز های مختلف درون آن قرار بگیرد؟
به این مورد ددر آموزشتون اشاره نشده بود
با تشکر…
داخل آموزش اشاره شده که در نسخه های جدید اندروید اسنودیو تصاویری که چند سایز دارن، باید داخل فولدر mipmap قرار داده بشن
ببخشید یعنی لازم نیست mipmap پوشه بندی بشه،و عکس ها رو همینطور توش بریزیم همشون در یک پوشه؟؟؟من این کارو کردم و همشونو یک جا ریختم با هر اندازه و کیفیتی که بودن آخرشون خودش میزد (ldpi)…
اگه آموزش رو مطالعه کرده باشید کامل توضیح داده شده
سلام خیلی ممنون از آموزش هاتون.
من الان به یه مشکل برخوردم اونم اینه که برنامه ماشین حساب ساختم و برای دکمه هاش با واحد dp حاشیه از کناره و فاصله هارو مشخص کردم اما وقتی تو گوشی های مختلف امتحان میکنم و همچنین رو ماشی مجازی های مختلف با اندازه و رزولوشن مختل صفحه تو هرکدوم یه جوری اجرا میشه. تو یکی از صفحه میزنه بیرون تو یکی دیگه به زور نصف صفحه رو هم پر نمیکنه.
چکار باید بکنم تا همه جور صفحه نمایش رو ساپورت کنه که تو همه یه جور نشون بده و به هم نخوره؟
موندم برنامه های دیگه چجوری بدون ایجاد پوشه خاص برا هر رزولشن و سایز لایوت ، برنامه شون همه جور صفحات رو ساپورت میکنه؟
یه جای کارتون میلنگه. نباید اینطور باشه که از صفحه بزنه بیرون
خودممم نمیدونم.
یعنی اصولا باید با همین روش همه صفحه نمایش ها رو ساپورت کنه و روش خاصی نداره؟
چون توسایت های مختلف که نگاه کردم نوشته بود باید برای هر کدوم از انواع صفحه یه پوشه لایوت مثل layout-small layout-larg و… ایجاد کنم و تو هر کدوم رابط کاربری رو تنظیم کنم.
سوالم اینه که الان شما برنامه مینویسید تو هم نوع صفحه نمایش درست اجرا میشه و تبلت و گوشی مثل هم ان یا روش خاصی به کار میبرید؟
راه حلها متفاوته. من همچین کاری نکردم تابحال. ولی سایر روشها رو هم میتونید امتحان کنید
پس نمیدونید مشکل از چی میتونه باشه؟
چیزی به ذهنم نمیرسه متاسفانه
سلام وقتی میخوام عکسی رو داخل پروژه اضافه کنم این ارورو میده:Failed to convert @drawable/1 into a drawable (Details) مشکل چیه؟ با تشکر…
بنده به این ارور برخورد نکردم. داخل وب سرچ کنید متن ارور رو
سلام
در اندروید استودیو اگر پروژه جدیدی اضافه کنیم بر خلاف ایکلیپس پوشه های Drawable مختلف ایجاد نمیشود و فقط یکی به عنوان اصلی ایجاد میشود آیا دیگر لازم هست که ما اون ها رو به وجود بیاوریم ؟ یا همان که تصاویرمان رو توی این پوشه بریزیم کافیه؟
کلا نصیحت میشه که برای هر سایزی عکسی مناسب اون سایز بگذاریم با توجه به بالا رفتن حجم برنامه؟
سلام
داخل آموزش نحوه قرارگیری سایزهای مختلف تصاویر توضیح داده شده
من در محیط اندریوید استودیو در قسمت پرویو سمت راست نمی توانم چیزی ببینم و یک ارور میده.
Exception raised during rendering: com/android/util/PropertiesMap
در قسمت گزینه مربوط به انتخاب نسخه Preview ، نسخه API پیش نمایش رو تغییر بدید (آیکون سبز رنگ اندروید بالای صفحه پیش نمایش)
این کارو انجام دادم ولی فرقی نکرد
با سلام و عرض خسته نباشید
عذر میخوام من یه برنامه ساده ماشین حساب نوشتم بعد کامپایل کردم و نتیجه رو هم دیدم توو شبیه ساز خود اندروید، ولی وقتی app رو ایجاد میکنم توو گوشی اجرا میکنم خطای Unfortunately, my Application25 has stoppped میده
لطفا راهنمایی کنید.
سلام
والا اینطوری که نمیشه تشخیص داد. مطلب “گرفتن خروجی APK” رو مطالعه بفرمایید ببینید تو خروجی گرفتن درست عمل کردین ؟
سلام خسته نباشید
وقتی میخام با image view ی عکس بک گراند بزارم میگه مشکل در کانورت عکس داره با عکسای مختلف هم تست کردم و این مشکلو در linear layout ها دارم در main هم مشکل بود که درست شد اینجا باید چطوری درستش کنم
با توجه به تصویری که ایمیل کرده بودید آدرس بک گراند رو ناقص زدین. قبل aa باید فولدر drawable هم باشه
آقااااا یکی جواب منو بده …الان احتیاج دارم به کتاب
پاسخ داده شد
سلام من مبلغ رو پرداخت کردم ولی در بازگشت به سایت پذیرنده واسم مشکل پیش اومد ..چه جوری باید دانلود کنم …لطفا کمکم کنید
سلام
تراکنشی که با مشخصات شما ثبت شده تکمیل نشده و مبلغ احتمالا کسر نشده از حسابتون یا اگه کسر شده تا ۴۸ ساعت آینده برگشت میخوره
مجدد پرداخت کنید
اگر تا ۴۸ ساعت برگشت نخورد اطلاع بدید پیگیری بشه
http://uupload.ir/files/shfd_screenshot_(22).png
ارور رو اگه دقت بکنید گفته برای رندر کردن target انتخاب نکردید (جایی که الان توی تصویر هست).یک API رو انتخاب کنید
بسیار عالی..منتظر بعدیاشیم…
سلام من فایل پی دی اف رو دانلود کردم .ولی وقتی میخواهم اکستراکت کنم پیغام خراب بودن فایل رو میدهد
کد پیگیری تراکنش هم هست:۱۳۳۸۸۰۵۰۹
سلام
مجدد فایل به ایمیلتون ارسال شد. لطفا بررسی بفرمایید
سلام.من وقتی پروژه ای که قبلا ساختم و تو اندروید استودیو باز میکنم مثلا چن جاش ایراد داره میخوام ویرایشش کنم هرچی ویرایش میکنم وقتی تو شبیه ساز اجراش میکنم تغییراتی که دادم اعمال نمیشه یعنی همون تغیرات اولی اعمال میشه.
جواب بدید کچلم کرد
تو صفحه پیش نمایش خود اندروید استودیو هم تغییر نمی کنه؟
افرین تو پیش نمایش اعمال میشه ولی تو شبیه ساز نه
احتمالا تغییراتی که اعمال می کنین تو اکتیویتی غیر main_activity.xml هست.کد رو موقتا منتقل کنید به اکتیویتی اصلی
من امروز این آموزش را گرفتم، هنوز دقیق نخوانده ام ولی یه مرور که می کردم به نظرم خوب میومد ولی یه انتقاد هم داشتم با اجازه اتون، و اون اینکه تو این آموزش فقط فقط LinearLayout و Relaitve Layout رو بررسی کردید در حالیکه در آندروید استودیو ما Layout های جذابی مثل Table Layout یا Grid Layout رو داریم و منبع فارسی خوب من براش پیدا نکردم و امیدوار بودم تو این فایل باشه که نبود 🙁
سلام. ممنون از انتقادتون
بنا بر اینه که در آموزش های پایه، به ضروریات پرداخته بشه و مابقی در بخش آموزش های کاربردی و رایگان منتشر بشه. Table Layout و مابقی مواردی که مهم هستن رو حتما به زودی و به مرور روی سایت قرار میدم
سلام . خیلی ممنونم از راهنمایی هاتون آیدی تلگرام رو میدین بی زحمت
عرض سلام و پوزش. فعلا فرصت بنده خیلی محدود هست
عالی بود دستت درد نکنه بسیار کامل دقیق منظم و ساده و قابل فهم بود
ایشالا که فاصله بین اموزش ها کم بشه این تنها معضل این وبسایته
ببخشید من می خواهم فایلهای apk اپلیکیشنها رو ادیت کنم ولی هر دفعه می بینم فایل منیفست خراب شده در ضمن چه اپلیکیشنهایی رو میشه ادیت کرد اپن سورس یا کلوز سورس ؟ ایا با notpad ++ میشه apk رو ادیت کرد ؟ برای تغییر ui و تصاویر و صداها چکار باید انجام بدهیم ؟
فقط اپ هایی قادر به ادیتشون هستید که اوپن سورس هستن. فایل apk رو در حد محدود میشه ادیت کرد که برای این کار اپلیکیشنش هم هست
مهندس جان حتی اپلیکیشنهای کلوزسورس را میشه ادیت کردکافیه با سایتهای javadecompiler.com یا androiddecompiler.com سورس جاوای فایل رو بدست بیاوریم ولی چون قایل apk به کد دالویک نوشته شده مستقیم و فقط با استفاده از win rar نمیشه یک فایل apk رو به اندروید استودیو ایمپورت کرد در ضمن من یک سوالی ازت داشتم هر وقت اینکار رو انجام میدم فایل manifest خراب میشه و حروفی مثل صفحه کلید سیاه عوض برخی از نوشته بین کد های منیفست ظاهر میشه و اندروید استودیو خطا میده چطوری منیفست رو به حالت معمولی برگردانم ؟ هر چی تو سایتهای خارجی گشتم جواب پیدا نکردم
فکر کنم باید فایل منیفست رو خودم پاک کنم و به صورت دستی بنویسم
بله جناب اگه دقت کنید بنده عم عرض کردم امکان ادیت هست
یکی pv من نیومد.. ممنون از همکاریتون :(((
در این آموزش اون ماشین حساب در شکل ها رو هم طراحی کرده اید؟
خیر. ماشین حساب فقط از دکمه تشکیل شده. پروژه ای رو طی این آموزش جلو بردیم که برای مخاطب مفیدتر باشه
با این آموزش, ماشین حساب رو هم میشه به سادگی طراحی کرد
سلام. خسته نباشید بابت وقت و انرژی که میگذارید.
مطالب بسیار مفیده و مبلغش هم کاملا منطقیه. اگر آموزش ها با فواصل زمانی کوتاه منتشر بشه حتی با مبلغ بیش از این هم ارزش داره اما اگر نه، از اعتبار مجموعه کم میکنه. امیدوارم در کارتون جدی و پیروز باشید.
سلام.
از آموزش ساده و کاربردی تون واقعا ممنونم. برای من که بسیار مفید بود. لطفا فصل های مربوط به کد نویسی و دیتابیس رو هم سریع تر توی سایت بزارید تا بتونیم استفاده کنیم.
با تشکر از زحمات شما
سلام.خوشحالم که مفید بوده واستون
حتما
مهندس یک سوال… نمیدونم شما با php آشنایی دارین یا نه؟ اما سوالم: بنظر شما اندروید ساده تر است یا php
نمیتونیم بگیم کدوم ساده تره. شما ببین هدفت چیه. چه بازاری رو در نظر داری. هیچکدوم اینطور نیس که صرف یادگیری یه زبان بشی برنامه نویس و برات منبع درامدی باشه. PHP رو بخوای ادامه بدی باید طراحی وب (HTML و CSS و…) هم بدونی. اندروید هم به همین صورت. ببین کدومشو بیشتر علاقه داری و کدوم بازارو بهتر میتونی از عهدش بر بیای
سلام . به یک نفر نیاز دارم که معلم خصوصی باشه و کمکم کنه … من همش به مشکلات پیش پا افتاده میخورم. چون اصلا رشته تحصیلیم مرتبط نیست.و مخصوصا که کنکور هم دارم
تلگرام کمکم کنید .لطفاااااااااااااااااااااااااااااااااااااااااااااا
idTelegram: @h_sn2016
ممنون بابت آموزش های بینظیرتون که در هیچ سایتی وجود نداره.خدا انشالله براتون قبول کنه
سلام
اکثر سوالات پاسخ داده شده تو دیدگاها و غیر اون با سرچ کردن تو نت می تونید در اکثر مواقع به جواب برسید
خدا برکت سایت های خارجی! پولیم نیست
آخر کار خودتو کردی و پولی شدی
دوست عزیز از یکی دو هفته گذشته تو کامنتها در پاسخ به سوال برخی بزرگواران اعلام شده بود که برای ادامه کار یه هزینه اندک برای آموزشهای پایه دریافت خواهد شد. اما آموزش های کاربردی که مباحث تکمیلی رو شامل میشه کماکان رایگان منتشر میشه
عه … پس واقعا دستتون درد نکنه. اجرکم عندالله. ممنون بابت زحماتتون. پولی هم که باشه و در این اوضاع کم بود منابع برای یادگیری مجبوریم خرید کنیم.
به هرحال برای من سایت شما دومین سایت آموزشی هست که مرتب چک میکنم… موفق باشید و ادامه بدید چون ما منتظریم
لطف دارید. حتما دوست عزیز
اولین سایتتون برای اموزش چی هست میشه به منم کمک کنید ؟
ادمین دمت گرم اگ اموزشی هم باشه ک بابتش پول میگیری نوش جونت ولی فقط ساخت کتابم تو استادیو یاد بده ممنونت میشیم
سلام
بسیار عالی و کاربردی بود
منتظر آموزشهای بعدی هستیم
با تشکر از شما
خب خداروشکر.
سلام آقای همتی من مطالعه نمودم و کار کردم عالی بود بینظیره. فقط حدود ۱۰ سوال یادداشت کردم که برام مبهمه اگه میشه لطفا کمکم کنید
id teleg: @h_sn2016