صفحه بندی TableLayout
به نام خدا
در آموزش طراحی رابط کاربری به معرفی دو نوع ViewGroup با نام های RelativeLayout و LinearLayout پرداختیم. در این مقاله TableLayout را بررسی می کنیم.
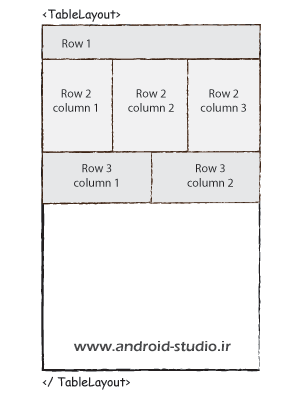
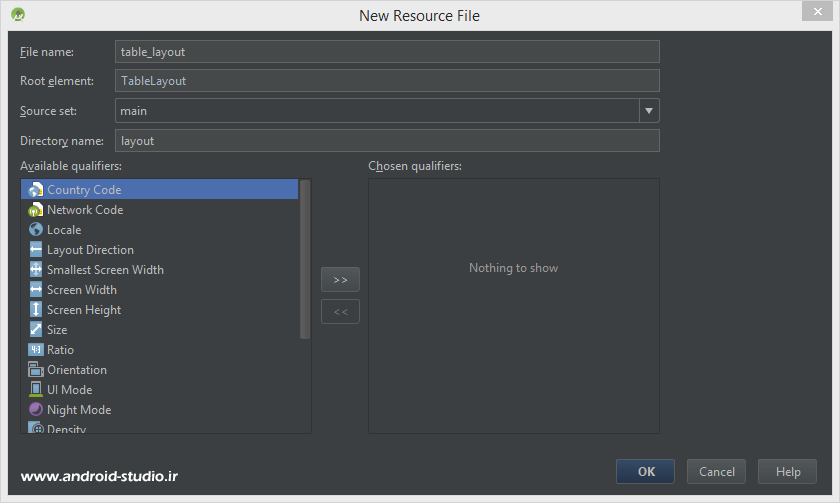
اگر با زبان طراحی صفحات وب Html آشنایی داشته باشید، مبحثی با عنوان Table وجود دارد که عناصر مدنظر طراح را به صورت افقی و عمودی در سطرها و ستون های مختلف در کنار یکدیگر قرار می دهد. در اندروید نیز مشابه جدول بندی در صفحات وب عمل می کنیم.مطابق آنچه قبلا توضیح دادیم، اندروید استودیو را باز نموده و در پوشه layout یک TableLayout با نام دلخواه می سازیم.
که پس از تایید، تگ TableLayout با دو ویژگی layout_width و layout_height ایجاد می شود. اینکه اندروید استودیو به صورت پیش فرض این دو ویژگی را اضافه می کند نشان از اهمیت وجود این موارد می باشد. همیشه باید عرض و ارتفاع لایه مشخص باشد.
جدول از سطر (Row) و ستون (Column) تشکیل شده است. در اندروید سطرها توسط تگ باز و بسته
<TableRow> </TableRow>
تعریف می شوند. ستون ها داخل سطرها قرار گرفته و توسط خود اندروید به ترتیب در کنار یکدیگر قرار می گیرند. برای مثال می خواهیم سه Button را در یک سطر در کنار یکدیگر به صورت افقی قرار دهیم. یک TableRow ساخته و عرض و ارتفاع را تعیین می کنیم :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
</TableRow>
</TableLayout>
سپس سه دکمه داخل TableRow تعریف می کنیم :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One" />
<Button
android:text="Button Two" />
<Button
android:text="Button Three" />
</TableRow>
</TableLayout>
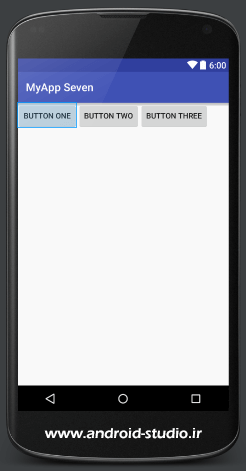
مشاهده می کنیم که سه دکمه در سه ستون و به صورت افقی در کنار یکدیگر قرار گرفته اند :
بر خلاف Html در اندروید نیاز به تعریف ستون ها نیست بلکه هر عنصر به عنوان یک ستون درنظر گرفته می شود.حالا ما سه ستون داریم. ستون ها به ترتیب قرار گیری دارای شماره هستند که مقداردهی از عدد صفر شروع می شود. در مثال بالا، دکمه اول دارای مقدار ۰ ، دکمه دوم مقدار ۱ و دکمه سوم مقدار ۲ را به خود اختصاص داده اند.این مقداردهی کاربردهایی دارد.فرض کنیم می خواهیم در سطر بعدی، دو دکمه داشته باشیم که دکمه اول به اندازه یک ستون از ابتدای صفحه فاصله داشته باشد. این خاصیت با ویژگی layout_column تعریف می شود. وقتی برای دکمه اول، مقدار layout_column را برابر با عدد ۱ قرار دهیم به این معنی است که باید در ستون دوم قرار گیرد :
<!-- Column One -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One" />
<Button
android:text="Button Two" />
<Button
android:text="Button Three" />
</TableRow>
<!-- Column Two -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One"
android:layout_column="1" />
<Button
android:text="Button Two" />
</TableRow>
دکمه Button One سطر دوم در زیر Button Two سطر اول قرار گرفته و اگر مجدد مقدار ۲ را قرار دهیم، در زیر دکمه Button Three سطر اول قرار خواهد گرفت.
ویژگی دیگری داریم تحت عنوان layout_span که به واسطه آن میزان پوشش یک عنصر را به نسبت ستون ها مشخص می کند. می خواهیم در مثال بالا، به جای آنکه دکمه اول ستون دوم از ابتدای صفحه به اندازه یک ستون فاصله بگیرد، به اندازه دو ستون فضا اشغال کند. بنابراین مقدار ۲ را برای این ویژگی درنظر می گیریم (این عدد تعداد ستون را تعیین می کند و با شماره ستون ها متفاوت است).
<!-- Column One -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One" />
<Button
android:text="Button Two" />
<Button
android:text="Button Three" />
</TableRow>
<!-- Column Two -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One"
android:layout_span="2" />
<Button
android:text="Button Two" />
</TableRow>
اگر دقت کنید در انتهای سمت راست صفحه، فضای خالی مشاهده می شود.علت این است که سه دکمه ما نتوانسته تمام عرض صفحه را پوشش دهد. برای اینکه عناصر تمام عرض صفحه را پوشش دهند، از ویژگی stretchColumns در TableLayout استفاده می کنیم. اگر مقدار این ویژگی برابر “*” قرار گیرد، تمامی ستون ها به یک اندازه کشیده می شوند تا فضای خالی از بین برود و اگر مقدار را برابر شماره هر یک از ستون ها قرار دهیم، فقط همان ستون به نحوی از دو طرف کشیده می شود تا فضای خالی از بین برود :
حالت اول :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<!-- Column One -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One" />
<Button
android:text="Button Two" />
<Button
android:text="Button Three" />
</TableRow>
<!-- Column Two -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One"
android:layout_span="2" />
<Button
android:text="Button Two" />
</TableRow>
</TableLayout>
خروجی :
مشاهده می کنیم همه عناصر به نحوه فضا را اشغال کردند که فضای خالی باقی نماند.
در حالت دوم مقدار صفر یعنی ستون اول را به stretchColumns می دهیم :
android:stretchColumns="0"
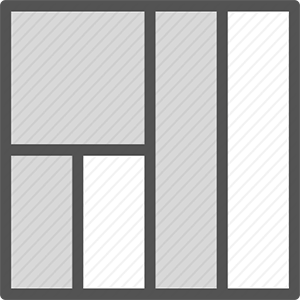
فقط ستون اول (Button One) فضای خالی را از بین برد و اندازه سایر ستون ها دست نخورده باقی ماند. اگر هم بخواهیم این ویژگی به عنوان مثال برای ستون های اول و سوم اعمال شود، مقدار دو ستون را به این صورت در ویژگی قرار می دهیم :
android:stretchColumns="0,2">
توسط ویژگی collapseColumns نیز می توان ستون یا ستون هایی را از دید کاربر مخفی نمود :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0,2" android:collapseColumns="0">
<!-- Column One -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One" />
<Button
android:text="Button Two" />
<Button
android:text="Button Three" />
</TableRow>
<!-- Column Two -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Button One"
android:layout_span="2" />
<Button
android:text="Button Two" />
</TableRow>
</TableLayout>
با قرار دادن مقدار صفر برای این ویژگی، ستون یک که شامل دکمه های Button One بود از دید کاربر حذف گردید.
تعداد صفحات : ۱۲
حجم : ۷۰۰ کیلوبایت
قیمت : رایگان
دانلود رایگان با حجم ۷۰۰ کیلوبایت لینک کمکی




















ممنون. دست گلت درد نکنه
برای اینکه با تغییر زبان لایه راست چین یا چپ چین نشه باید توی manifest مقدار android:supportsRtl رو برابر false قرار بدی
سلام
بنده در قسمت layout ها مشکل داشتم
بزارین واضح توضیح بدم
من یه برنامه رو بصورت کامل نوشتم و الان میخوام روی دیوایس های مختلف ران کنم ولی مشکلی که پیش رو هست اینه که text box ها، button ها و بقیه اجزای برنامه، در گوشی های مختلف بهم میریزه یعنی سر جاهایی که براشون مشخص کردم نیستن.
تو گوگل سرچ کردم تو وبسایت های ایرانی و خارجی درباره layout ها نوشته بودن که چند lauout بسازید در وجه های small, normal, large و xlarge
من این کارهارو انجام دادم و چینش اونارو در دیوایس های مختلف درست کردم اما خب همه ی گوشی ها که با اون رزولوشن ها نیستن و بعدا جاشون بهم میریزه.
الان شما پیشنهادتون چیه که یه برنامه بسازم که تو همه ی گوشی ها چینش اونها یکی باشه و بهم نریزه؟
با تشکر
راه رایجش میشه گفت همینه که خودتون فرمودین. مدتیه لایه بندی ConstraintLayout هم معرفی شده که میشه لایه های واکنشگرا ساخت. مطالعه بکنید در موردش
سلام ی سوال داشتم
چطور میشه متن ورودی در یک کنترل مثل edit text رو به صورتی سلولی دریافت کرد؟ یعنی هر کاراکتر وارد یک سلول یا ستون بشه مثل جدول کلمات متقاطع .
انجام ندادم ولی فکر میکنم لازمه برای هر کاراکتر یه کنترل جداگانه ایجاد بشه
سلام
دوستان اگه یک لایه LinearLayout داشته باشیم و بخواهیم به صورت اسکرول بار دربیاوریم میتوان از ScrollView استفاده کنیم حالا اگر چند لایه LinearLayout و بخواهیم به صورت اسکرول بار دربیاوریم باید چکار کنیم؟ چون ScrollView برای چند تا لایه خطا میگیرد لطفا پاسخ دهید
همه لایه ها رو داخل یک لایه قرار بدید و اون رو خاصیت اسکرول بدید
سلام
چطور می تونم نسبت ردیف هارو تغییر بدم
منظورم اینه چطور ارتفاع های مختلفی برای هر ردیف درست کنیم؟
یک راه که الان به ذهنم میرسه اینه که چند LinearLayout زیر هم قرار بدید و به هرکدوم نسبت بدید
عالی بود
سلام. خسته نباشید.واقعا ممنونم خیلی روان توضیح دادید.از وقتی که گذاشتید ممنونم.
سلام؛
ی سوال دیگه اگه بخواهیم با کلیک کردن روی یک button مثلا رنگش سبز روشنه تبدیل بشه به سبز تیره تر باید چی کار کنیم؟
برای اینکه مشخص بشه که کاربر روش کلیک کرده.
ممنون.
سوالتون مرتبط با این پست نیست با این حال :
http://www.viralandroid.com/2015/09/how-to-change-android-button-on-click-press-color.html
سلام ی سوال داشتم اگه بخواهیم button ها به یک دیگر بچسبند و فضای خالی بینشان نباشد باید چی کار کنیم؟برای طراحی مسطح می پرسم.
ممنون
در مورد طراحی متریال و یا فلت در اندروید سرچ کنید
مهندس خواهشا فایل PDF هم بزار چون شاید بعضی ها مثل من بخوان یه آرشیو درست کنن دمت گرم
سلام واقعا عالی بود تشکر چقد دنبالش بودم .
سلام لطفا اموزش android studio 2 را قرار بدید با تشکر
۱ و ۲ تفاوت خاصی با هم ندارن. چند آموزش اخیر سایت در محیط نسخه ۲ هستش
سلام، من بجای کلید imageview گذاشتم، عکسا خیلی بزرگ میشن از صفحه میزنه بیرون، android:stretchColumns=”*” هم که میزارم فایده نداره، چکار کنم بشه هم اندازه عرض تصویر؟
عرض رو مقدار بهش بدید
واقعا عالی و روان توضیح دادید
ممنون
سلام… وقتی باتن ها رو برای ساخت ماشین حساب در Table layoutکنار هم قرار میدم اگه زبان گوشی فارسی باشه ترتیب باتن ها به هم میخوره …میشه راهی برای حل مشکلم و فیکس کرد باتن ها پیشنهاد بدید
کد مربوط به صفحه رو داخل فایل txt آپلود کنید و لینک بدید بررسی کنم
سلام … این مشکل من فقط در مورد table layoutنیست کلا تو هر لویتی وقتی برنامه ی من تو موبایل واقعی اجرا میشه اگه زبانش انگلیسی باشه که هیچ ولی اگه زبانش فارسی باشه تمام باتن ها و اشیا راست چین میشن… راهی نیس که بتونم مانع این جابه جایی بشم؟؟؟؟؟
این عکسا اسکرین شات موبایلمن
وقت زبان موبایلم انگلسیه:
http://s7.picofile.com/file/8258417792/Screenshot_2016_07_02_18_56_31.png
وقتی فارسیه:
http://s6.picofile.com/file/8258417768/Screenshot_%DB%B2%DB%B0%DB%B1%DB%B6_%DB%B0%DB%B7_%DB%B0%DB%B2_%DB%B1%DB%B8_%DB%B5%DB%B5_%DB%B5%DB%B8.png
میبینید وقتی که فارسیه حتی نوار عنوانم راست چین میشه
سلام این آموزش هایی که در ادامه خواهید گذاش دیگه پولی نخواهد بود؟؟؟؟؟؟؟؟
و چند فصل دیگه از دوره مقدماتی مونده؟؟؟؟؟
سلام
فقط آموزشهای پایه شامل هزینه میشه. مابقی (مطالب تکمیلی) رایگان منتشر میشه
هر آموزش پایه بعدش آموزشای تکمیلی هم داره
سلام خیلی عذر میخوام من Android Support Repository و اخرین نسخه اندروید استودیو رو نصب کردم ولی بازم فرقی نکرده وهمون ارور رو میده …. این دوخط رو باید دقیقا کجا کپی کنم ؟؟؟build.gradle کجا میشه؟؟؟؟ چون من هیچ تجربه ای از کار با اندروید استودیو ندارم … و چجوری سینک کنم؟؟؟
بعد بالای صفحم این ارور میاد
sync completed with some erors
خیلی ممنون میشم اگه کمکم کنین…. بابت زحمتاتون خیلی ممنون
مطلب “سوالات رایج” رو مطالعه کنید هم build.gradle توضیح داده شده هم رفع ارور
از شما خیلی تشکر نیازی به اضافه کردن این دو خط بالا نبود با توضیحاتی که تو بخش بررسی سوالات رایج داده بودید مشکلم حل شدبا جایگزین کردن()mavenCentral مشکلم حل شد…. خیلی خیی ممنون به خاطر وقتی که گذاشتید
سلام میشه جواب بدین…خیلی منون
سلام من وقتی اندروید استودیو رو باز میکنم رندر بالا نمیاد و این پیام رو میده
rendering problems the following classes
could not be found: – android.support.design.widget.appbarlayout (fix build path, edit xml, create class) – android.support.design.widget.coordinatorlayout (fix build path, edit xml, create class)
چجوری باید این مشکلو حل کنم…از شما خواهش میکنم جواب بدین … واقعا گیج شدم اقای مهندس… تو هیچ سایتی دلیلش رو پیدا نکردم… باتشکر از زحمات شما
http://stackoverflow.com/questions/33029558/android-studio-1-4-rendering-problems-note-this-project-contains-java-compilati
میش خودتون توضیح بدین….. من مشکلم هنوز حل نشده… تو سایت معرفی شده مبهم توضیح داده شده
توsdk managerیه نیگا کردم دیدمAndroid Support Repository رو ندارم ولی البته google repository و لایبرری وبقیه فایلا رو داشتم میتونه مشکل از این باشه؟؟؟؟؟؟
اونو هم نصب کنید حتما
این دو خط رو هم داخل build.gradle وارد و sync کنید:
compile ‘com.android.support:appcompat-v7:23.0.1’
compile ‘com.android.support:design:23.0.1’
این دو خط رو از لینکی که قبلا دادم کپی کنید. اینجا کاراکترها تغییر میکنه
سلام
مثل همیشه عالی..
لطفا فایل pdf رو نیز آماده کنید .
فایل PDF آموزشهای تکمیلی فقط روی لوح فشرده و یا در آینده که آموزشهای پایه تکمیل شد، روی پکیج به صورت لوح فشرده و یا دانلود پکیج ارائه میشه